
The CSS code I’m going to talk about today really crashes the app. As for whether you believe it or not, just look at the picture.

I suddenly received an email. The content probably said that the app crashed due to CSS issues. At that time, I was thinking, what kind of CSS is so awesome that it actually makes the app hang? So I took out my mobile phone and opened it according to the URL prompted in the email. I just want to say, this code, uh, forget it, let’s not complain. In fact, if I wrote it, it would definitely be worse.
Although it is a page from another department, as a member of the company, how can you not consider the company's products. It sounds like flattery, but it really is, because what I am most curious about is the cause of bugs. Of course, I must also care about the product.
So I went to the company early the next morning and started demining...
I looked at the code carefully, and started investigating from the initial suspicion that the performance of animation affected the operation of low-end devices. It turned out that this so-called performance problem was actually not that serious. We couldn't find a clue for a while, and the source file was not on our side, so we had to open the vase and grab the CSS file, then replace it and check it bit by bit using the delete method.
Finally, judging from Master Chu’s suggestion and the URL provided, it turned out to be caused by rem.
Everyone should know that this website is specifically for checking bugs. Of course, you can also report bugs.
@-webkit-keyframes crashChrome {
0%{ -webkit-transform: translateX(0rem);}
}
.anim:before{
content: "";
width: 3rem;
height: 3rem;
border-radius: 3rem;
position: absolute;
left:5rem;
top: 5rem;
background-color: #06839f;
-webkit-animation: crashChrome;
}<div class="anim"></div>
When I first saw this CSS code, I felt that there was nothing wrong with it. Isn't it just using the :before pseudo-element to create an animation animation effect, and then using the rem unit.
It’s really puzzling.
Let’s find a test machine and continue to delete the problematic page code. First I used Samsung's and found that there was no problem. Then I used Xiaomi's and it crashed. After looking at the versions, Samsung’s is Android 4.4.2 and Xiaomi’s is Android 4.4.4. Is it related to the versions?
In short, I spent a long time troubleshooting the part with animation effects at the beginning but still couldn’t find the problem. Finally, go back to the page where the bug has been reported to read the detailed instructions.
It suddenly occurred to me that :before was used to create animations in this page. Could it be that it is also used in this page of ours? So after a search, the result was that it really does exist!
Hurry up and try this code on our own page, and finally find you. Quickly reply to the email and tell the other party...
Thank you again, Master Chu, for your tips. I have the opportunity to learn about a problem that I have never understood.
This bug has been solved in current desktop devices. According to the bug list page, the bug was found in
Chrome Version: 34.0.1847.116 (Official Build 260972 ) m
on this version and available in all systems. However, Chrome is now version 50 or above, so there is no need to worry about it on the desktop.
But since I met it on the mobile terminal this time, and it is Android 4.4.4 version, although it was found in Xiaomi 3, Android 4.4.4 version should be relatively common. Is it possible? That's really going to be the problem.

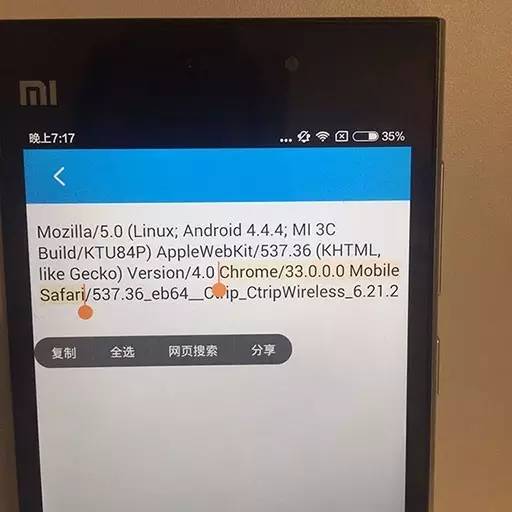
Get the UA information of this webview and see that one of them is Chrome/33.0.0.0 Mobile Safari, so I thought, maybe it is related to this webview , after all, I checked it in every browser on the Xiaomi Mi 3 test machine and found no problem.
Now we know that this bug will occur when rem and animation are together, but there is no problem in other elements.
Then I started to do various experiments:
Changed animation into transition, and also changed the properties with rem. It turned out that the result of this idea was that there was no problem.
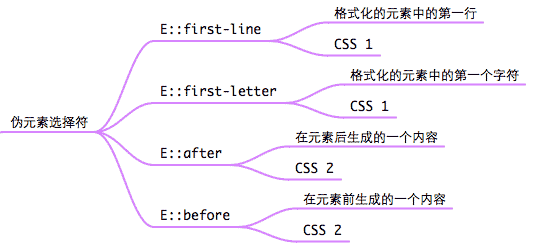
Thinking that :before is a pseudo element, there are several selectors for pseudo elements, try them all.

It turns out that all four pseudo-element selectors will crash the page...
I don’t understand the underlying rendering mechanism of the browser (webview). But for now, it may be due to a problem with the version of Chrome/33.0.0.0 Mobile Safari. If animation is used in a pseudo element and the value of rem is changed, the page will crash.
So, maybe it should be like this:
Use one of the pseudo elements such as :before to do the animation;
The animation changes one of them The value of rem;
Under this premise, if you use a version of the browser with this bug, the page will crash.
If you want to avoid the occurrence of this bug, then it should be:
Change to a webview, a higher version should be better;
When using animation animation in pseudo elements , no need to use rem unit;
But it seems that now everyone will use rem units, and then also use animation to animate, so that’s good, instead of using two things on pseudo elements.
 The difference between Java and Java
The difference between Java and Java
 Advantages and Disadvantages of Free Overseas Website Servers
Advantages and Disadvantages of Free Overseas Website Servers
 How to read database in html
How to read database in html
 Introduction to the main work content of front-end engineers
Introduction to the main work content of front-end engineers
 mysql engine introduction
mysql engine introduction
 cdr file opening method
cdr file opening method
 What are the mysql update statements?
What are the mysql update statements?
 The most promising coin in 2024
The most promising coin in 2024




