Since the birth of small programs, many people have begun to study its mechanisms and characteristics. From the perspective of source code or overall architecture, there are many good articles that will benefit people. But theory is one thing. To truly understand mini programs, you need practice to further understand the ideas behind them, the similarities and differences with existing platforms, and how to adapt to them and make more interesting mini programs.
To understand the characteristics of the development platform, a good angle is to start from the programming model, see how to write and organize your own code when developing on this platform, and then figure out three questions:
●How to obtain data;
●How to present the interface;
●How to conduct interaction.
In other words, it is to dismantle the characteristics of this platform from the perspective of MVC (Model-View-Controller), so as to understand the characteristics of its development.
How to obtain data
Program The essence can be said to be the presentation and processing of data. Therefore, to look at the basic capabilities of a client development platform, we must first look at what data can be processed on it and what are its limitations? If the necessary data acquisition methods are missing, it will be difficult for developers to make a fool of themselves.
From this point of view, the data acquisition methods provided by the mini program are very rich, roughly covering:
● Obtain from the server through HTTPS requests data. Supporting HTTPS is the most basic, and the mini program is
HTTPS has restrictions. In addition to requiring that the communication protocol be HTTPS and the domain name that appears must be preset in advance, the application layer protocol is also limited to JSON.
format. This may be more stringent than any existing client platform. From the perspective of the mini program platform, through such agreement provisions, we have stronger control over the data flowing in the application; and for developers, it takes some time to adjust their service agreements to adapt. Mini program requirements.
●Data can be accessed on the local file system. Mini programs provide rich APIs for developers to access files on mobile systems. Local files can be used for caching, state memory, etc., which facilitates development.
●Can read and write some information in the device. Mini programs have been opened up a bit
API helps developers obtain basic information on the device, such as mobile phone model, screen size, network status, etc. What is more valuable is that you can choose to obtain multimedia files such as pictures on your mobile phone, which makes it possible to make image applications; moreover, it also provides compass, gravity sensor, geographical location and other information, which is helpful for developers to understand where the user is. The environment helps a lot.
It is easy to see from the above introduction that the data acquisition method in the mini program is similar to that provided by general browsers (that is, the information that HTML5 applications can obtain), and is more efficient than the native client. A bit limited, but sufficient for most applications.
In addition, the mini program provides some data in the WeChat ecosystem, such as account information, etc. This is only a very small part of the data in WeChat's huge ecosystem, but it is the most worth utilizing in developing mini-program applications.
For example, on other platforms, if you want to obtain WeChat account information, you need to obtain user authorization once. If the user does not want to provide it for the time being, the program will be in a "not logged in" state, making it difficult to deploy the entire service. In the mini program, as long as the user clicks on it, it means that the authorization is completed. Developers can directly read the account information of the mini program and synchronize it to their own server as the user's identity, thereby realizing "always logged in". ” status, so that follow-up services can be better provided.
A possible example is as follows:

How the interface is presented
When the mini program was first released, people began to exclaim that the era of HTML5 was coming, because the mini program used HTML/CSS/JavaScript in the interface layer
HTML5 technology stack. But soon, as smart programmers further deepened their understanding of mini programs, they discovered that what mini programs call HTML/CSS/JavaScript and
It's not the same thing in HTML5, and the difference is basically the same as Java and JavaScript.
In the mini program, WXML corresponds to HTML, and only HTML remains.
concept, while the traditional and tags have been completely abandoned. Similar to Facebook's React, the mini program introduces its own
HTML tag, which is the same as
Such semantic tags are different. The tags in mini programs are more like components (or controls) in traditional client development. Each component has its own functions and usage methods. For example: If you need to display pictures, you can only use tags, and nothing else can be used. If you need to provide optional text, you can only use the tag, etc.
The biggest problem brought about by this method is that traditional HTML pages cannot be rendered in mini programs (and mini programs just do not provide similar WebView
client control). For example, there are a large number of content websites whose article content is stored as an HTML fragment and cannot be directly presented in the mini program. If display is needed, one idea is to build an intermediate service that will
HTML
Translate it into a simpler intermediate format data that is easier to render, and then convert the intermediate format data into mini program tags for presentation on the mini program side. When we were working on "Qingmang Life", we just designed and implemented an escape service to convert any
The HTML page is converted into an intermediate format (the internal name is RAML), which solves the problem of rendering content-based HTML pages on mini programs, as shown in the figure below.

Compared with HTML, the WXSS of the mini program relatively completely retains the characteristics of CSS, which is quite good. Unexpected. wxya
The biggest difference in semantics is that it supports the relative size unit rpx (responsive pixel), every 750rpx
Equivalent to the screen width of the current device, its introduction makes the complicated screen size adaptation much simpler. Another difference from CSS is that it is more like traditional control style usage and does not support CSS3
There are so many selectors, and most of them are used for one control and one class.
Although the mini program supports ES6 standard JavaScript, the window-level JavaScript is completely abandoned and cannot be used by developers.
JavaScript calls window and document objects to modify interface elements to complete the logic. JavaScript in the mini program actually corresponds directly to
The usage of Node.js is to complete the background business logic instead of directly controlling the interaction. This design of the applet allows it to use Virtual Dom
way to render the interface, making it possible to optimize performance when updating interface data, but the price paid is the lack of window-level JavaScript
The layer of glue makes the development of many functions extremely rigid and complicated.
How to conduct interaction
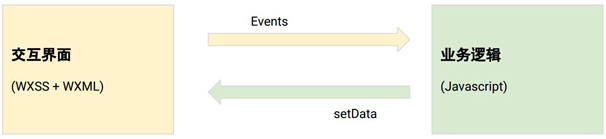
The so-called conduction of interaction, It is how the platform framework informs the business layer when the user interacts with the interface, and presents the processed changes back to the interactive interface. If you put WXSS +
The page drawn by WXML is regarded as the "front end", and the business logic written in JavaScript is regarded as the "back end". You will find that the front-end and back-end interaction of the mini program is particularly like Web 1.0
In this mode, the front-end encapsulates interactive behaviors into events and sends them to the back-end. After the back-end processing is completed, the data is sent back to the front-end through the setData method, as shown in the figure below.

provided by the mini program
Events, basic ones include click, long press, touch, slide, etc. For controls such as video players, there are also monitoring playback, pause, etc. These events are relatively basic and do not have more advanced gestures, multi-touch and other related events, but they are still enough for developers to understand the user's input in detail and respond accordingly.
The only way for a mini program to respond to the interface is through the setData API in Page
To update the data on the interface, the applet will compare the changes in data between the two calls to decide which part of the interactive interface needs to be updated.
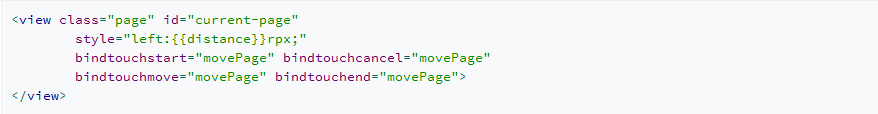
As a practical example, suppose the developer needs to create a sliding page switching effect. How to implement this in a mini program? First, the variable data is introduced into the rendering page:

As you can see, distance is a template parameter with an initial value of 0, indicating the distance of movement. Bind JavaScript methods through functions such as bindtouchstart to return events.

On the JavaScript side, the event is captured, the offset is calculated, and the new offset is sent to Front-end interface.
As you can see from here, the interaction of the mini program is a typical one-way mode. The front-end returns events and the data is pushed to the front-end one-way, rather than through methods such as "variables" and "status". inform. In this mode, it is often impossible for developers to control interface changes too accurately. The entire core relies on the mini program's control of two data changes.
diff calculation, which will ultimately affect the performance of the entire interaction.
Characteristics of small program development model
At this point, we can summarize some of the characteristics of small program development. Overall, the mini program borrows the technology stack of HTML5 and adopts the traditional client development model. This is similar to platforms such as React and can be regarded as a new branch of HTML5.
From the design point of view, the mini program has a lot of "restrictions". The biggest limitation is that developers cannot actually use JavaScript.
Such programming languages control the interface directly, but indirectly through data drivers. This is beneficial for people who lack development experience, because it lowers the threshold of understanding, but for complex applications, this model is relatively rigid to develop, often with one change and multiple modifications, which increases the difficulty of understanding the code. cost.
##The pitfalls of developing small programs
The days of developing small programs are also a process of stepping on pitfalls. To summarize briefly, the pitfalls in mini programs probably come from the following aspects:
●
Web compatibility. Mini program introduces HTML/CSS
As a technology stack and customized on its basis. Many problems in development come from "customization", because you don't know which part is customized and which part is inherited. For example, you use a CSS
Grammar, it is found that it does not take effect, or the effect is different from that in the browser, so I can only change it to another way of writing, and it is very likely that I will continue to find that this new way of writing may not have the right effect, so I can only continue to try, so Repeatedly, it may consume a lot of time.
●
The development environment is unstable. The development of small programs is based on WeChat’s self-made IDE, but now, IDE
The stability and ease of use are very poor, and bugs often appear. You may think that the program is written incorrectly, but in fact, it is a bug in the IDE. Restart it.
IDE, everything is solved. Therefore, when something strange happens when you develop a small program in the future, it may be a more time-saving way to restart the IDE first and then see if the problem persists.
●
Lack of real machine debugging environment. The runtime of the mini program is actually WeChat. WeChat provides almost no debugging tools on the real machine (it cannot be said that there are none at all, there is a log box that can only be stared at on the real machine). A program debugged in the simulator may not run as expected on the real machine. For example, we have encountered white screens, disordered positions, incorrect animation effects, and
It still can't run on Android and other issues. This is quite a nightmare for slightly complex programs. If you want to make some fine-grained adjustments and optimizations, you can basically only rely on guessing.
●
Closed source and lack of learning materials. The applet is closed source as a whole (although the simulator and IDE parts can be viewed through decompilation), and there is a lack of sufficient learning materials. If you encounter problems such as how to use the controls and why they are used incorrectly, you can only solve them by constantly trying, which also takes a lot of time.
In short, as a new development platform, WeChat applet is not perfect in terms of its own stability and supporting tool chain. For early developers, it takes extra effort to try and explore, but this may be the value and price of a new platform.






















![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



