
1. How to start
Start with list development
The foundation of mobile development is UI development, and the most basic skill in UI development is list development (UITableView, UICollectionView, ListView, GridView). Therefore, being able to use lists proficiently is basically considered an introduction.
Required skills
Have developed list pages on any platform such as Android, iOS, WP, and H5
2. Preparation work
1. Register the mini program number
2. Download and develop Tool
3. Download Demo source code
4. Simple tutorial
##3. WeChat applet development
Goal: Getting Started Mini Program
Basic Knowledge
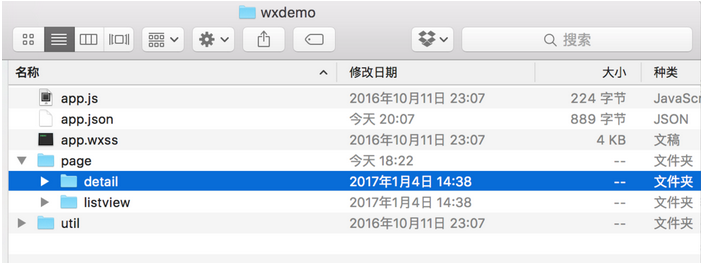
1. Project directoryThe applet contains an app that describes the overall program (it consists of three files: applet logic--app.js, applet public settings--app.json , the public style sheet of the mini program--app.wxss, must be placed in the root directory of the project) and multiple pages describing their respective pages.

A small program page consists of four files, which are: page logic-- index.js (required), page structure--index.wxml (required), page style sheet--index.wxss (not required), page configuration--index.json (not required)

Implementation moduleNetwork data->List page rendering->Jump to details page
Specific implementation methodGet in index.js Network data -> Pass the network return data to wxml ->wxml receives and uses the data

 ##Figure 4
##Figure 4
●Implementation of rendering layer list
As shown in Figure 4 , homelist is a list, scrollviewcell is each item in the list (according to different data, multiple styles can be defined)
wx:for (including wx:for-item, wx:for-index), wx:if is the loop and judgment control statement of wxml
●Jump to the details page
As shown in Figure 4, in the item
 Figure 5
Figure 5
●Transfer click events in the details page
As shown in Figure 5, implement a testTap: method and bind bindtap="testTap" in the corresponding rendering layer, such as Figure 6
 Figure 6
Figure 6
Need to understand how the UI is laid out, how data is transferred, how lists are implemented, and how to bind click events on the page. Demo source code
●UI layout requires understanding of XML and CSS Basic knowledge
●List implementation●Analogy to UITableView in iOS development, or ListView in Android●Bind click event bindtap="xxxxx"




