Pitfalls encountered in WeChat mini program development
Preface
From internal beta to open beta, WeChat mini programs have become the hottest topic in the IT field. In addition to different types of applications, In addition to exploring possibilities, for the development team, the most important thing is the pitfalls that have been stepped on.
What does the mini program provide developers
What is a Mini Program
A Mini Program is a new form of public account launched by WeChat. It is an application that can be used in WeChat without downloading and installation. At the same time, it should be noted that mini programs, subscription accounts, service accounts, and enterprise accounts are parallel systems.

The following is the "WeChat Development" knowledge map launched by php Chinese website, which can better help readers understand the role of WeChat mini programs in WeChat Location under development.

WeChat Mini Program MINA Framework
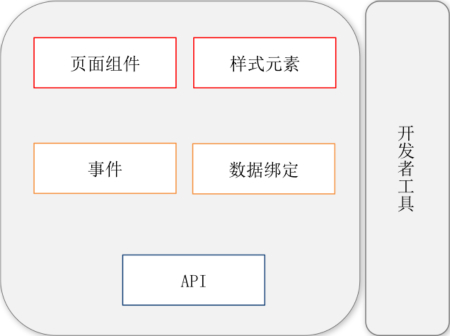
The Mini Program provides a framework, which WeChat calls “MINA”. This framework mainly It is divided into two levels, the view layer and the logic layer. At the core of the framework is a reactive data binding system. WXML The dynamic data in are all from the corresponding Page data, this data binding is one-way. Only when the data changes, the view will adjust accordingly. This mode allows developers to focus on event processing, changing object status, and implementing view updates.

In order to facilitate and restrict developer development, WeChat has defined a series of basic components, which are the components of the view layer (form components, media components, navigation, etc.). The component comes with some functions and WeChat-style styles, similar to HTML tags. WeChat also provides many native APIs for calling functions provided internally by WeChat, as well as a WeChat applet developer tool.
WeChat applet source code structure:
●View layer (display the data of the logical layer on the view)
●Logical layer (Change the view by changing the data [setData method])
●Configuration file
In the mini program, WeChat stipulates the composition mode of the interface, which consists of four files:
●.wxml file (page structure file) tag language, similar to HTML, the file that is really responsible for the page structure, can bind data;
●.wxss file (style sheet file) is similar to CSS, Most of the CSS styles are the same;
●.js files (script files) are used to run our logic, using JS language;
●.json files (configuration files) mainly configure common Styles, such as Tab bar, window style, etc.

Mini program development
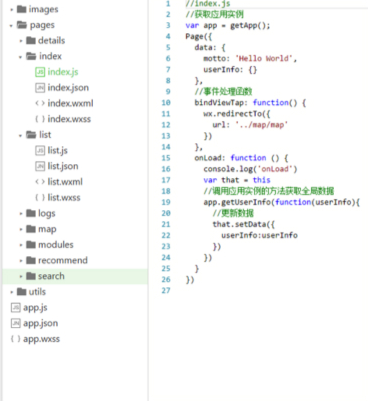
The initial attempt to develop mini programs focuses on JS files and WXML files.
Since the development field is subdivided into certain areas, such as technical language, operation and maintenance systems, industry applications, etc., a network map is designed for each technology and knowledge point to summarize the aspects involved in a certain aspect of the technology. knowledge, and at the same time prepare some high-quality content for the knowledge structure to facilitate everyone to learn knowledge more systematically. Therefore, on this product, content recommendation, personal center and search need to be implemented. Both the user side and content recommendation include four layers: library-》knowledge structure-》content list-》content details page. The search function can find relevant content on the user side or in the recommended knowledge base based on the search keywords, which is convenient for everyone to read or collect.
Page design
The applet component meets all display functions and structures (lists, windows, buttons, events, etc.), and has a complete API to facilitate logic development. Different functional modules are placed on different pages, specifically as follows:
●View layer: Tab bar, list page, knowledge structure page, content details page, search page
●Logical layer:
●Tab column->Select the first-level page by binding data index;
●List page->Control the list display and Dynamic loading;
●Search page->By binding data searchValue, user input can be obtained in time through events.
Pitfalls on the road to small program development
1. Open Page number limit (redirectTo or navigateTo)
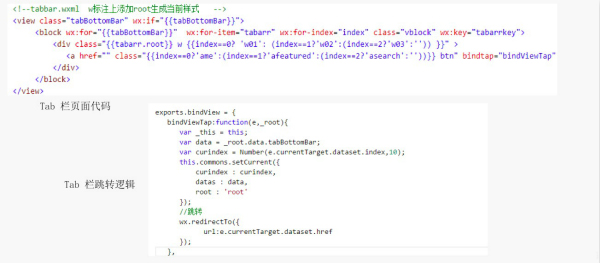
WeChat provides Tab bar settings, which can be configured in app.json. The Tab bar configured in the App will appear on all first-level pages. But there is a problem with it. Clicking Tab for the first time will open a new page. WeChat’s limit on the number of open pages is five.

WeChat provides several ways to jump to pages, including redirectto, navigateto, and return. Focus on these two, redirectto will open a new page directly on the original page, and navigateto will open a new page. Since WeChat has a limit on the number of pages, our products have many levels, making it impossible to set them directly in app.json. Tab bar. So we designed the Tab bar separately. Clicking Tab does not open a new page. Reference it on every primary page, and do not use Tab on subsequent secondary and tertiary pages. To switch, you need to return to the primary page.
2. Display of tree structure

Every library has a tree-like knowledge structure, please take a look at this example. The display method of each level is the same, so under normal circumstances, we will use the recursive method to display. For example, in this picture, when we determine that this node has child nodes, we want to call the same method again to display it. But unfortunately, in the mini program, whether using templates or using include to reference files, there is no way to adjust yourself.
Fortunately, we know how deep the level is, so we can write several identical files and templates and call them with different names. If it is a tree structure with unknown levels, it will be very difficult to handle. Here I would like to suggest that you change the tree structure into an array, add hierarchical identifiers, and use a loop to process hierarchical display in WXML files.
3. Display of HTML pages in WeChat mini programs
This is a very difficult problem to solve. WeChat does not support the display of HTML pages, so all HTML pages need to be displayed.
The tags are converted into tags allowed within the mini program. We use an application called wxParse, whose function is to convert HTML pages into JSON through regular expressions
form, and then use templates to display it. The style (WXSS) of each label is specified here. Unfortunately, it also has hierarchical problems, and it also writes many identical templates repeatedly.

HTML to JSON tool

Converted HTML page
Sequential call
If HTML
The label hierarchy exceeds the number of templates, and the excess parts will not be displayed. This application runs in WeChat. It is recommended that you perform data conversion on the server side and send the converted data to the mini program. In addition, the mini program setData() cannot exceed 1024K at a time. If your
If the JSON format data exceeds this limit, it will be difficult to splice.
4. Bubbling events
After an event on a component is triggered, the event will be passed to the parent node, causing unnecessary logical processing and affecting the This uses fee bubbling event handling.
5. The network request interface wx.request() does not carry Cookies
If the server side has logic for processing by obtaining Cookies, it cannot be combined with the applet. , new interfaces can only be developed separately for small programs.
WeChat initiates network request API
##SummaryThe operational advantage of mini programs is that WeChat has a large number of users and is suitable for promotion. Some apps with a single function can be implemented in mini programs without downloading the app. Developers do not need to consider the platform, and development costs are low. But at the same time, it is not suitable for developing programs with complex logic and rich interfaces. It is limited by the framework, has little arbitrariness, and cannot satisfy all functions.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
This AI-assisted programming tool has unearthed a large number of useful AI-assisted programming tools in this stage of rapid AI development. AI-assisted programming tools can improve development efficiency, improve code quality, and reduce bug rates. They are important assistants in the modern software development process. Today Dayao will share with you 4 AI-assisted programming tools (and all support C# language). I hope it will be helpful to everyone. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot is an AI coding assistant that helps you write code faster and with less effort, so you can focus more on problem solving and collaboration. Git
 Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
On March 3, 2022, less than a month after the birth of the world's first AI programmer Devin, the NLP team of Princeton University developed an open source AI programmer SWE-agent. It leverages the GPT-4 model to automatically resolve issues in GitHub repositories. SWE-agent's performance on the SWE-bench test set is similar to Devin, taking an average of 93 seconds and solving 12.29% of the problems. By interacting with a dedicated terminal, SWE-agent can open and search file contents, use automatic syntax checking, edit specific lines, and write and execute tests. (Note: The above content is a slight adjustment of the original content, but the key information in the original text is retained and does not exceed the specified word limit.) SWE-A
 Summary of the five most popular Go language libraries: essential tools for development
Feb 22, 2024 pm 02:33 PM
Summary of the five most popular Go language libraries: essential tools for development
Feb 22, 2024 pm 02:33 PM
Summary of the five most popular Go language libraries: essential tools for development, requiring specific code examples. Since its birth, the Go language has received widespread attention and application. As an emerging efficient and concise programming language, Go's rapid development is inseparable from the support of rich open source libraries. This article will introduce the five most popular Go language libraries. These libraries play a vital role in Go development and provide developers with powerful functions and a convenient development experience. At the same time, in order to better understand the uses and functions of these libraries, we will explain them with specific code examples.
 Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Go language development mobile application tutorial As the mobile application market continues to boom, more and more developers are beginning to explore how to use Go language to develop mobile applications. As a simple and efficient programming language, Go language has also shown strong potential in mobile application development. This article will introduce in detail how to use Go language to develop mobile applications, and attach specific code examples to help readers get started quickly and start developing their own mobile applications. 1. Preparation Before starting, we need to prepare the development environment and tools. head
 Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Android development is a busy and exciting job, and choosing a suitable Linux distribution for development is particularly important. Among the many Linux distributions, which one is most suitable for Android development? This article will explore this issue from several aspects and give specific code examples. First, let’s take a look at several currently popular Linux distributions: Ubuntu, Fedora, Debian, CentOS, etc. They all have their own advantages and characteristics.
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces





