 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Summary of several writing methods and efficiency of for loop in JavaScript
Summary of several writing methods and efficiency of for loop in JavaScript
Summary of several writing methods and efficiency of for loop in JavaScript
Preface
For the for loop, I believe everyone can’t use it more often. But this time I talk about for loops because when I looked at the code, I didn’t understand the meaning of a for loop. I really shouldn’t.
This for loop is written like this:
for (var i = 0, rule; rule = rules[i++];) {
//do something
}What does this writing mean? I’ll talk about it later, but for now, I think this way of writing is pretty good.
The impact of for loop writing on efficiency
Before talking about the above code, let’s talk about the efficiency of the for loop. When I came into contact with js, there were quite a few articles about the writing method of for loop and its impact on efficiency. But in general, there are two ways to write a for loop:
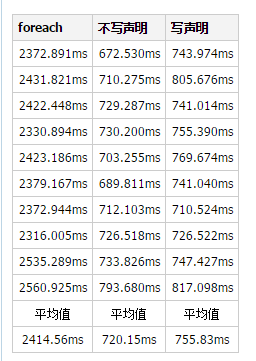
Without declaring variables: for(var i = 0;i Write how to declare variables: for(var i = 0,len = arr.length;i < len;i++){} In addition to the for loop, there is also forEach(), there are also articles saying that forEach() is the most efficient, and it is recommended to use forEach(). So which one is more efficient? Let’s do a test and see. Test plan The general test plan is as follows: Make a test array variable that holds 40 million. Use two writing methods of for loop and foreach to traverse this test variable. On the same stable machine, conduct 10 tests and finally take the average. Test environment: CPU:Inter(R) Core i5-3210M, RAM: 12GM, system:win10(x64) Test process Create test variables First use a while loop to make a test variable. This is very simple. The details are as follows: Write the corresponding test function Measurement and execution time For the code, I used console.time() and console.timeEnd() for testing. For these three for loops, first make three functions, they are foreach loop test: No variables declared The for loop: How to write variable declaration Execute the test function Execute the test function here is very simple Well, just call the function Test results After 10 tests, the following results were obtained I wonder if the result surprised you? I didn’t expect that the most common way of writing is the most efficient. Why? I haven't figured it out yet, so if anyone knows, please tell me, but I guess the way the statement is written is meaningless. Because len = arr.length arr.length may have been cached, so it makes no sense for us to declare a len variable for storage. Finally, all the test codes are attached. You can copy them to your computer and test them directly. If there is anything unreasonable, please tell me. Special way of writing for loop Let’s talk about the code that I didn’t understand at the beginning of the article. Before that, I should review the familiar for loop syntax. The basic syntax of a for loop is: Statement 1: Execute before the loop (code block) starts. Statement 2: Define the conditions for running the loop (code block) Statement 3: Execute after the loop (code block) has been executed If we use a for loop to output 1 to 10, we can write like this: but! According to the above grammatical instructions, we can also write it like this When I first read it, I was also confused, how could it be written like this? Statement 2 contains the loop condition, and i- is the judgment condition. In fact, in statement 2, if true is returned, the loop will continue to execute. In js, when 0,null,undefined,false,'',"" is used as a conditional judgment, the result is false, which means that when i- reaches 0, it is false, and the loop terminates. Go back to the code at the beginning of the article This rule = rules[i++] is the judgment condition. When it becomes undefined, the loop will be terminated. So this code is written in ordinary way like this: In fact, it just puts the judgment and assignment together, and assigns values while looping. Isn't it quite simple? Summary The above is the entire content of this article. I hope the content of this article can be helpful to everyone in learning or using Javascript. If you have any questions, you can leave a message to communicate. For more related articles on several writing methods and efficiency summary of for loop in JavaScript, please pay attention to the PHP Chinese website! var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);

var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}
function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}
function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}
function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}
testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}for(var i=0;i<10;i++){
console.log(i);
}for(var i=10;i--;){
console.log(i);
}for (var i = 0, rule; rule = rules[i++];) {
//do something
}for(var i = 0;i < rules.length;i++){
var rule = rules[i]
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.



