Director.js implements front-end routing usage examples
Having done back-end development, especially if you have used Django or express, you should be familiar with the server-side routing function. WordPress, a popular foreign blog system, is also a very classic routing implementation case. So, what is the routing? Let’s briefly talk about it through wordpress.
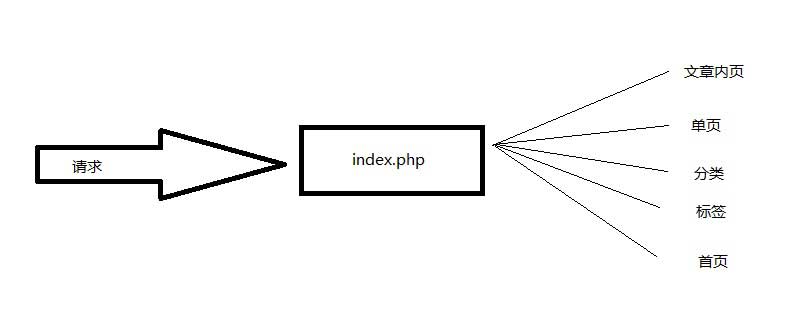
Everyone who understands WordPress rewriting rules knows that in fact, access to any URL is based on index.php in the WordPress installation directory (except for access to files that already exist on the server). When WordPress is fixed It will be obvious if the link is a mode setting. For example, the url of the article is index.php?p=id, and the url of the category page is index.php?cat=id.
Here, index.php acts as a router, please see the picture below:

In other words, no matter what address you visit , all requests will eventually be redirected to index.php. The program will determine which type of page you need based on the characteristics of the accessed URL, then make a query to the database, and finally return the HTML content to the browser.
The above is about web back-end routing, so what is the front-end routing? In fact, front-end routing technology is now widely used. There are many open source js libraries that support front-end routing, such as angularJS, ember.js, director.js, etc. The principle of front-end routing is the same as that of back-end routing, which is to run all interactions and displays on one page to reduce server requests and improve customer experience. More and more websites, especially web applications, use front-end routing.
director.js is the purest route registration/parser. It uses the "#" symbol to organize different URL paths without refreshing the page, and matches different callbacks according to different URL paths. method. Director.js can not only be applied on the client, but also in the background using node.js, it can also implement the back-end routing function mentioned earlier. Let’s look at the following example of front-end routing implementation
You need to design a web desktop application similar to web QQ. There are many small icons on the desktop, and each small icon is a functional application, similar to a computer desktop. There is a Baidu News button on the desktop. Click it to pop up a window on the current page to view Baidu News. Click on another icon to view the current time. Here is a simple example:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<script src="https://rawgit.com/flatiron/director/master/build/director.min.js"></script>
<style>
* {margin:0;padding:0}
body {width:100%;height:100%;background:#3d72b8}
#baidunews {width:40px;height:40px;background:url("./du.png") no-repeat;display:block;margin:50px;}
#tweibo {width:40px;height:40px;background:url("./du.png") no-repeat;display:block;margin:50px;}
</style>
</head>
<body>
<a href="#/baidunews" id="baidunews" title="百度新闻"></a>
<a href="#/time" id="tweibo" title="当前时间"></a>
<script>
//定义路由
var route = {
"/time":nowtime,
"/baidunews":[showframe,getbaidunew]
}
//初始化路由
var router = Router(route)
router.init();
//定义显示当前时间的回调函数
function nowtime(){
var now=new Date();
var y=now.getFullYear();
var m=now.getMonth()+1;
var d=now.getDate();
var h=now.getHours();
var mi=now.getMinutes();
var s=now.getSeconds();
alert("现在时间\n"+y+"年"+m+"月"+d+"日 "+h+"时"+mi+"分"+s+"秒");
}
//定义显示浏览器框架的函数
function showframe(){
var f=document.createElement("div");
f.style.width="985px";
f.style.height="500px";
f.style.position="absolute";
f.style.top="50px";
f.style.left="200px";
f.style.background="white";
f.style.border="2px solid #ccc";
//关闭按钮
var close=document.createElement("span");
close.style.position="absolute";
close.style.right="5px";
close.style.cursor="pointer";
close.style.marginRight="5px";
close.onclick=function(){
document.body.removeChild(f);
}
close.innerHTML="X";
//加载站外的iframe
var win=document.createElement("iframe");
win.id="myiframe";
win.frameBorder=0;
win.style.width="100%";
win.style.height="100%";
f.appendChild(close);
f.appendChild(win);
document.body.appendChild(f);
}
//定义加载百度新闻网页的函数
function getbaidunew(){
document.getElementById("myiframe").src="http://news.baidu.com/";
}
</script>
</body>
</html>From the above It can be seen from the code that director.js uses the "#" in the page for routing and forwarding. The above example is just a very simple one. Director.js can implement more complex and huge functions. It can interact with server-side data through ajax and can coexist with other js libraries. It is a powerful tool for web application development.
Does director.js have an impact on SEO?
The client's director.js has an impact on SEO, because all the data is only on one page, and the storage method of some data is not conducive to the crawling of search engine spiders. If you need to be SEO-friendly, you need to structure It is a "web page" rather than a "web application", and the use of director.js is not recommended.
For more director.js implementation of front-end routing usage examples, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...




