
When debugging a JavaScript program, sometimes you need to print the stack information of function calls. This can be achieved by using console.trace(). Take the following code as an example:
function doTask(){
doSubTask(1000,10000);
}
function doSubTask(countX,countY){
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.trace();
}
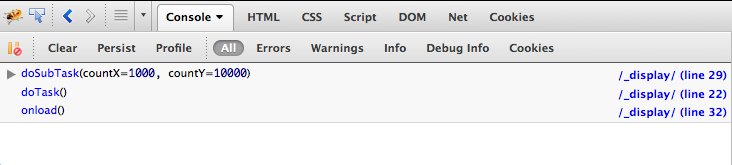
doTask();Insert a line of console.trace() statement at the end of the execution of the doSubTask() function, which will print the function call stack information there in the debugging console. For example, in the Firebug console it looks like this:

In the Firebug console, console.trace() will not only print the function call stack information, but also display each function call. The value of the parameter.
Browser support
console.trace(), like console.log(), is better supported by browsers with debugging tools. All major browsers support this function.
For more articles related to the console.trace() function in JavaScript, please pay attention to the PHP Chinese website!
 How to close the window opened by window.open
How to close the window opened by window.open
 what does usb interface mean
what does usb interface mean
 How to shut down your computer quickly
How to shut down your computer quickly
 Main class not found or unable to load
Main class not found or unable to load
 Data analysis methods
Data analysis methods
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 What is the cmd command to clean up C drive junk?
What is the cmd command to clean up C drive junk?
 How to create a new folder in webstorm
How to create a new folder in webstorm




