

Circlr is a jQuery plug-in that can rotate and display product images 360 degrees. Circlr uses product pictures taken regularly at certain angles to create the effect of rotating the pictures frame by frame using mouse drag, mouse wheel and mobile touch. Compared with the previous Rollerblade, the animation is much smoother and easier to control. This plug-in is very suitable for product display.
Its features are:
Supports horizontal or vertical rotation.
Support mobile touch events.
Support scrolling events.
Image preloading processing.
You can reverse and rotate pictures.
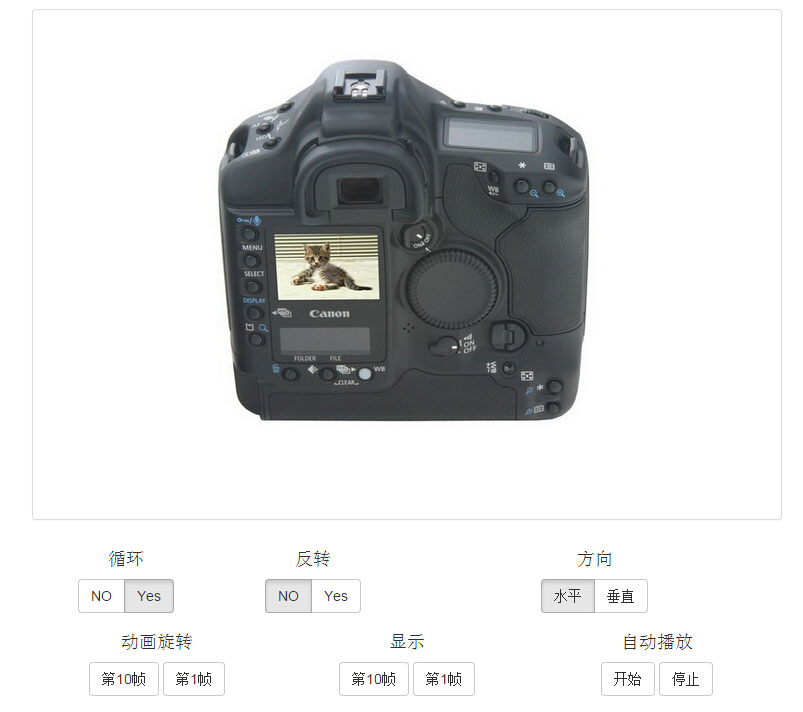
jQ cool example tutorial: jQuery product image 360-degree rotation Circlr
Introducing the core file
<script src='js/jquery.js'></script> <script src='js/circlr.js'></script>
To create html, just create a place to place the image DIV container, of course, you can also add a loaded DIV to improve the experience.
<div id="circlr"> <img data-src="picture/00.jpg"> <img data-src="picture/01.jpg"> <img data-src="picture/02.jpg"> <img data-src="picture/03.jpg"> <img data-src="picture/04.jpg"> <img data-src="picture/05.jpg"> <img data-src="picture/06.jpg"> <img data-src="picture/07.jpg"> <img data-src="picture/08.jpg"> <img data-src="picture/09.jpg"> <img data-src="picture/10.jpg"> <img data-src="picture/11.jpg"> <img data-src="picture/12.jpg"> <img data-src="picture/13.jpg"> <img data-src="picture/14.jpg"> <img data-src="picture/15.jpg"> <div id="loader"></div> </div>
Write JS and initialize the plug-in
var crl = circlr(element, options); //调用方法
//element:放置图片的容器元素的ID。
//options:参数对象。
//实例
var crl = circlr('circlr', {
scroll : true,
loader : 'loader'
});Parameters
mouse: whether to rotate the image through the mouse , the default value is true.
scroll: Whether to rotate the image through scroll. The default value is false.
vertical: Whether to rotate the image when moving the mouse in the vertical direction, the default value is false.
reverse: Whether to reverse the direction, the default value is false.
cycle: Whether to rotate the image cyclically, the default value is true.
start: Start animation frame, the default value is 0.
speed: The speed at which animation frames are switched through circlr.turn(i). The default value is 50 milliseconds.
autoplay: Whether to automatically perform 360-degree rotation of pictures. The default value is false.
playSpeed: The playback speed of the animation sequence, the default value is 100 milliseconds.
loader: The ID of the preloaded DOM element.
ready: callback function after the image is loaded.
change: The callback function after the animation frame is adapted (taking the current frame and the total number of frames as parameters).
Method
crl.el: Returns the DOM element node of the object.
crl.length: Returns the total number of animation frames of the object.
crl.turn(i): The animation rotates to the i-th frame.
crl.go(i): The animation jumps to the i-th frame.
crl.play(): Start playing the animation sequence.
crl.stop(): Stop animation playback.
crl.hide(): Hide the DOM element node of the object.
crl.show(): Display the DOM element node of the object.
crl.set(options): Change the parameters of the object after the plug-in is initialized:
vertical
reverse
cycle
speed
playSpeed
The above content is introduced in this article to implement 360-degree rotation of product images based on the jQuery Circlr plug-in. I hope you like it.
For more related articles on realizing 360-degree rotation of product images based on the jQuery Circlr plug-in, please pay attention to the PHP Chinese website!




