Introduction and installation of Node.js package manager Yarn
Preface
Have you all been quietly attracted by Yarn in the past two days? Recently, Facebook released a new node.js package manager Yarn to replace npm. In order to keep up with the trend of Javascript, I have a brief taste of this package management that claims to be fast, reliable and safe, so the content I write will not be very detailed, and more may be just for this new package management. Compare the differences with npm. There may be some things written incorrectly. If so, please correct me.
1. Installation
The first step is of course installation. Unlike npm, a package manager that is hand-picked and installed with nodejs, Yarn needs to be installed manually. This is understandable, after all, it is a brand new thing. But to be honest, the installation experience is not very good...
Why do you say that...because my development environment is Arch Linux, and the official documentation only provides the installation methods of apt-get Linux and yum Linux...
Since the ambition is To replace npm, there must be a compatibility solution for all platforms. Sure enough, there is a manual installation script suitable for all distributions, so I tried this, but I installed it three times without success. Various problems...
Finally, I discovered that yarn can actually be installed with npm just like a module:
npm install -g yarn
A thing that wants to replace npm actually needs to be installed with npm? Well, no matter how you put it, it’s installed like this, so I say the installation experience is just average... Maybe it will be better for other distributions. Maybe for some popular distributions and macOS, the installation is A command is typed into the terminal.
Although as of the time I wrote this article, there is already an installation method on Arch Linux, but it is through yaourt(AUR). However, I don’t think it is necessary for novices to manually install yaourt. Installing yarn again is easier than installing nodejs directly and then npm install. Maybe at this stage, Arch is still a niche distribution compared to Debian/Ubuntu/CentOS...
2. Dependencies Management
This concludes the installation part. Since you are a package manager, you must fulfill your responsibilities. Next, I want to try whether this new package management is really as magical as it is advertised. Next, I compared yarn with npm and cnpm in the same environment. Due to the special environment within the wall, npm's registry has been replaced with https://registry.npm.taobao.org.
FASTER
Before the comparison, I think this comparison is a bit unfair to yarn, because npm has set up a domestic mirror, and as of the time this article was published, yarn did not have a domestic mirror. , so there is no special setting for yarn. I'm a little worried about whether this will cause errors in the test results.
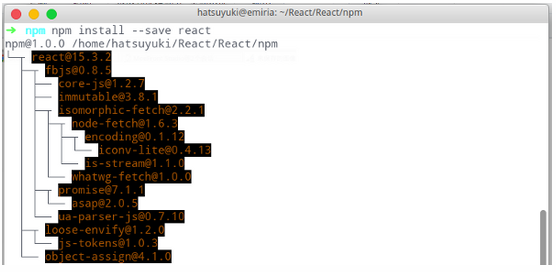
Since Yarn is from Facebook, let’s try to install their React first:

The first is of course the protagonist yarn. It should be noted that the way yarn installs dependencies is different from npm. You need to execute the following command to install dependencies:
yarn add react
# same as npm install react
You can see that it takes 13.3s for yarn to install React, which is really fast. Satisfactory.

Next is npm. Because npm does not display the command time, I checked the stopwatch and found that it was about 45 seconds, which was several times longer than yarn. It seems that yarn is indeed faster than npm, and npm still uses domestic sources.
However, cnpm is faster, and it only takes 4 seconds to complete the entire installation process. But after all, cnpm is a derivative of npm, which makes sense. Since this thing can improve the speed of npm, who knows if there will be cyarn in the future? But through this test, we can see that the speed of yarn is indeed a qualitative leap compared to the native npm, and FASTER is not in vain.
Next, I tried to install other packages and compared them many times. On average, yarn is 3-6 times faster than npm (this is the case of installing smaller packages).
RELIABLE/SECURE
As for whether this package management is reliable/secure, I haven’t thought of how to test it for the time being. I only know that when I use it, there is a chance that some inexplicable errors will occasionally be reported, but if I execute the command twice, it will work normally again. After all, yarn is a new thing, so it’s understandable. However, within this day, yarn's GitHub project homepage has won 9K stars, and there have been thousands of issues and pull requests, which shows its popularity, so I am still very optimistic about its prospects.
Offline mode
One of the highlights of Yarn is that dependencies can be installed offline. Of course, the premise is that this dependency has been installed before. Yarn will cache installed packages. If the -offline parameter is specified during the next installation, Yarn will directly retrieve the package from the cache, which will greatly shorten the time to install dependencies.
Unfortunately, even though I read the official documentation over and over again, this feature still does not work properly in my environment. I will find out the reason and add this paragraph later.
But this feature is really eye-catching. It can be said to have solved a shortcoming of npm, a very fatal shortcoming. With such a function, existing dependencies can be installed in the future without a network. It also saves downloading time and greatly improves efficiency. Imagine you don’t have to wait for 15 minutes when executing react-native init in the future. Wouldn’t you be very happy (of course, it is still unknown when Facebook will replace the installation dependency process of react-native init with its own package management installation).
yarn.lock file
Yarn uses a yarn.lock file to enable your program to obtain a consistent experience on different machines. Although this explanation is far-fetched, at least I don’t have a chance to show it to everyone, so I already have a good conscience (fog). It feels like this is a very high-end thing, but in fact it is mainly a supplement to package.json.
If you are interested, you can read the detailed introduction here (you need to be better in English):
Yarn
Fast, reliable, and secure dependency management. yarnpkg.com
Summary
Sometimes just between opening and closing your eyes, a new thing quietly appears without you knowing it. Yarn came out today, but I don’t know what will appear tomorrow. Fortunately, we were able to catch the early train for this new gadget.
But it must be said that the emergence of yarn is indeed progressive. It solves some of the known problems of npm and develops new features. In this case, it is worth contacting and learning. Although there is still a long way to go before replacing npm, it can be foreseen that its future will be bright.
The above is the entire content of this article. I hope the content of this article will be of some help to everyone's study or work.
For more introductory introduction and installation related articles about Node.js package manager Yarn, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




