
1. Network Optimization
YSlow has 23 rules. You can refer to here for Chinese. The main purpose of these dozens of rules is to eliminate or reduce unnecessary network delays and compress the data that needs to be transmitted to the minimum.
1) Merge and compress CSS, JavaScript, images, and static resource CDN cache
With the build tool Gulp, you can do the merging and compression together during development.
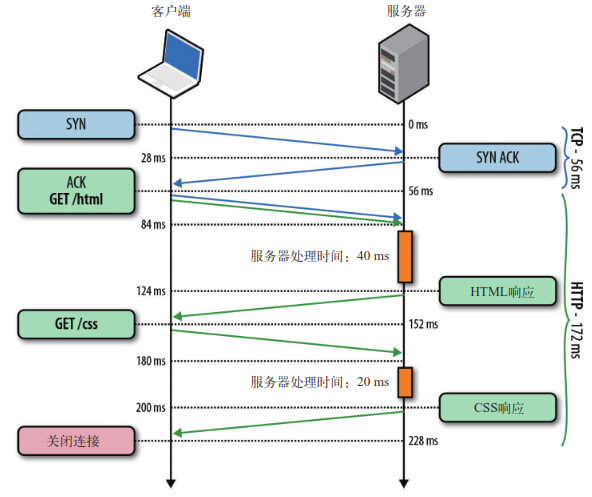
The reason why merge compression is required is because HTTP 1.x does not allow multiple response data on a connection to arrive interleaved (multiplexed), so one response must be completely returned before the next response can The transfer will begin.
That is to say, even if the client sends two requests at the same time and the CSS resource is ready first, the server will send the HTML response first and then deliver the CSS.

The purpose of using CDN is to allow users to use the nearest resources when accessing and reduce round-trip transmission time.
HTTP2.0 improves many aspects of HTTP1.x.
2) Put CSS at the top and JavaScript at the bottom
CSS can be downloaded in parallel, but JavaScript will cause blocking after loading.
But there are still exceptions to everything. If you place the inline script after the style sheet, it will significantly delay the download of resources (the result is that the download of subsequent resources can only start when the style sheet is downloaded and the inline script is executed) .
This is because inline scripts may contain code that relies on styles in stylesheets, such as document.getElementsByClassName().
<head>
<link rel="stylesheet" href="css/all-normal.css" type="text/css" />
</head>
<body>
<div id="content"></div>
<script>
var content = '';
for(i=1; i<1000000; i++)
content += '写入页面';
document.getElementById('content').innerHTML = content;
</script>
<img src="/static/imghw/default1.png" data-src="images/ui.png" class="lazy" / alt="JavaScript optimization and front-end development tips" >
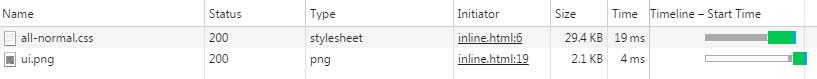
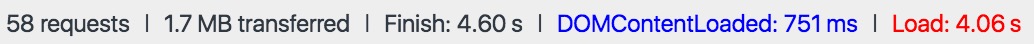
</body>Check it out through the Chrome tool below:

3) Optimize DNS resolution and reduce redirects
Being a "goddess" "Selection Activity", you need to access the user's openid in WeChat. WeChat needs to go through several steps to obtain the user's basic information:
Get the code first, then get the openid through the code, and finally jump. Visit static pages.
Since the company has divided its business into multiple groups, the three short steps actually require the cooperation of three groups and multiple domain names need to be redirected.
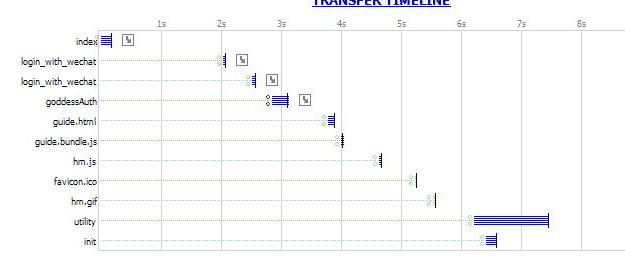
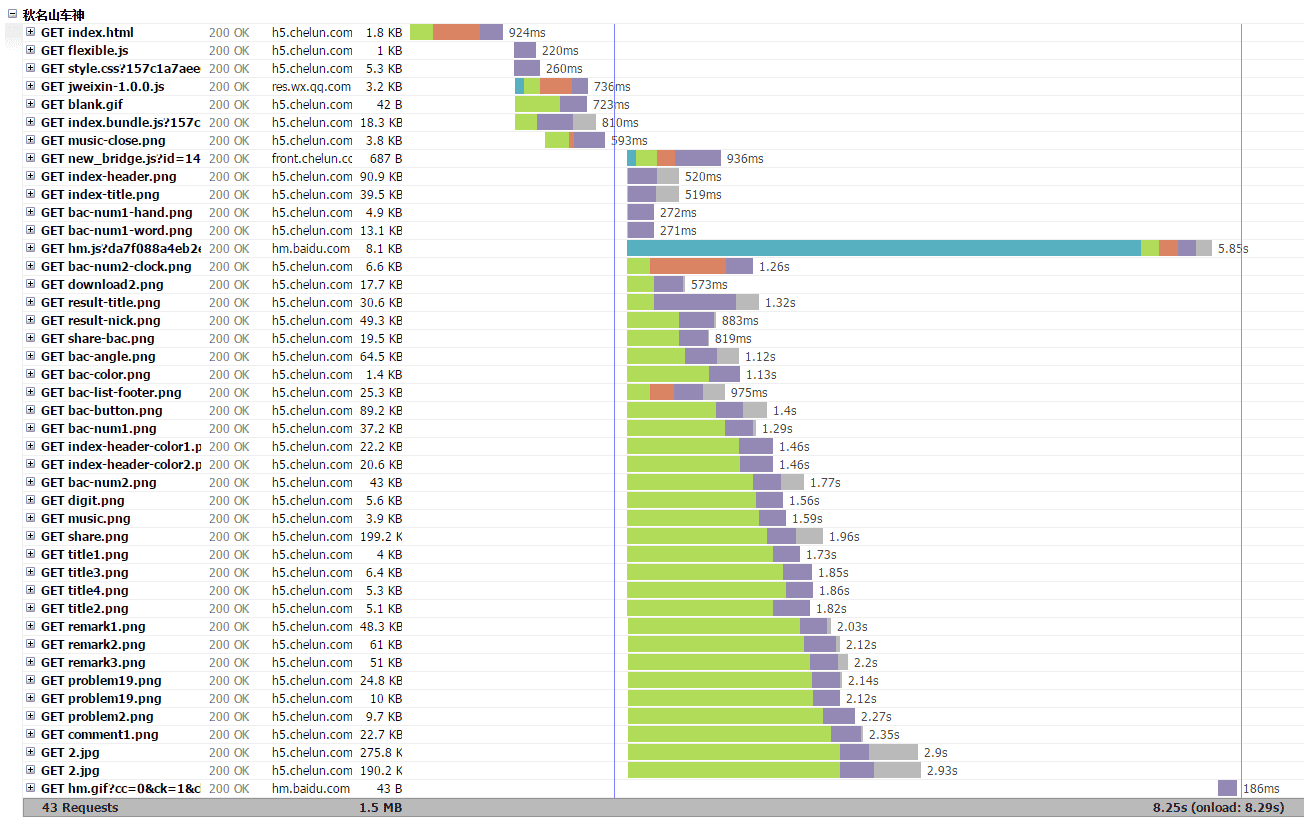
The picture below is the waterfall chart before optimization, but it is not the worst case. Sometimes it takes more than 10 seconds to access a static page, which is completely unacceptable. In the picture below, 4 domain names will be redirected:

Instead of jumping to the index domain name, jump directly to WeChat to operate the domain name, reducing the jump of one domain name. Each team's code is optimized, but the effect is still not ideal, it is only fast. A few seconds.
Finally, I discovered that DNS resolution took too much time when interacting with WeChat’s server! As a last resort, add a record to the server's host and point it directly through the IP.
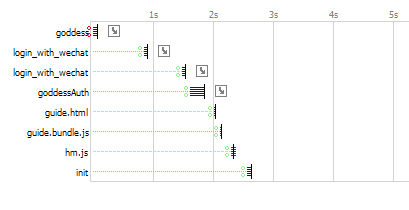
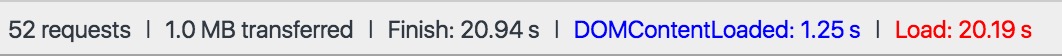
The picture below is the final optimization result. Although it cannot reach the second opening, it is at least acceptable:





优化还远远没有结束,在Chrome中分别模拟了good 2G、good 3G以及4G后,有结果的情况并不理想。
good 2G:

good 3G:

4G:

还有很大的优化空间可以做,关于这个预加载的原理,可以参考《图片预加载与懒加载》
2)减少分支
在写业务逻辑的时候,经常会用到if else,switch之类的逻辑判断,如果每次都做这么多判断,很容易影响性能。
所以可以通过多种方式来避免过多的判断。
1. 惰性模式
这是在看《JavaScript设计模式》的时候看到的。
减少每次代码执行时的重复性分支判断,通过对对象重定义来屏蔽原对象中的分支判断。
惰性模式分为两种:第一种文件加载后立即执行对象方法来重定义,第二种是当第一次使用方法对象时来重定义。
公司有个页面要提供给第三方APP,但是最终发现第三方APP不能使用localStorage缓存,最终只得做兼容的方式。
但为了避免每次引用方法的时候都做判断,就使用加载后立即重定义:
var getFn = function() {
if (sore.enabled)
return sore.get;
return cookie.get;
}();
var setFn = function() {
if (sore.enabled)
return sore.set;
return cookie.set;
}();2. 建立映射关系
页面中经常需要弹出框提示,后面就自己做了一个,但弹出框会有很多款式。
如果用简单工厂模式创建的话,免不了switch分支判断,后面就直接用赋不同的key,还能缓存起来,只初始化一次。


/**
* 弹出框单例模式
*/
var factories = {};
var DialogFactory = function(type, options) {
if (factories[type])
return factories[type];
return factories[type] = new iDialog(options);
};
/**
* 提示框
*/
var Alert = function(content, options) {
var d = DialogFactory('alert', options);
//其他逻辑省略
return d;
};
/**
* 确认框
*/
var Confirm = function(content, options) {
var d = DialogFactory('confirm', options);
//其他逻辑省略
return d;
};3)第三方代码异步加载
第三方代码,例如百度统计、微信SDK等,这些完全可以在将业务资源加载完后再添加。
/**
* 百度统计设置
*/
util.baidu = function(key) {
global._hmt = global._hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?" + key;
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
};4)cookie与localStorage缓存
有了缓存后,就能减少与服务器的通信,在本地操作。
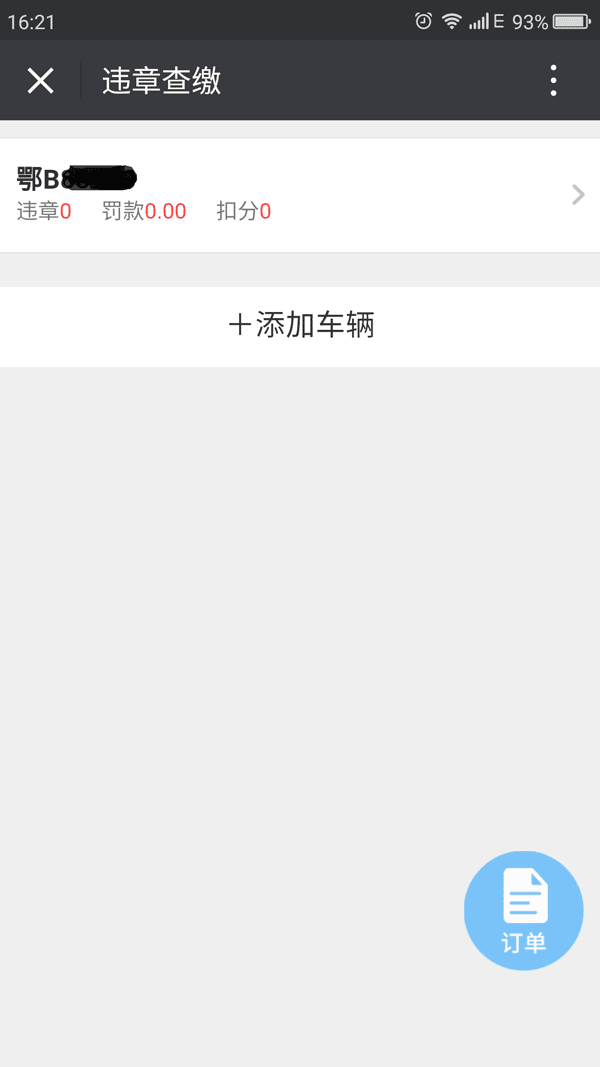
公司有个查违章的业务,在本地添加好车辆后,再次进入页面的时候就需要能直接选择事先添加好的车辆。
最理想的方式就是添加好后,就在本地缓存起来,下次进入直接调取缓存。

我会优先使用localStorage,下面的表格就是对比:
cookie
localStorage
数据生命周期
可设置失效时间除非被清除,否则永久保存
数据大
大约4KB 大约5M
与服务器通信
每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题
不参与和服务器的通信
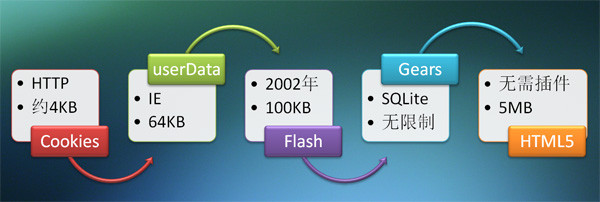
本地存储,之前的历史大概如下图所示:

localStorage在浏览器兼容方面,IE8居然也支持了。

5)事件委托
使用事件委托技术能让你避免对特定的每个节点添加事件监听器。
事件监听器是被添加到它们的父元素上,通过事件冒泡,触发执行。
在开发的时候,经常会出现动态添加元素的情况。
如果每次都重新绑定一次事件,那会有很多多余操作,而绑定在此元素的父级,就只需绑定一次即可。
document.getElementById('ul').onclick = function(e) {
var e = e || window.event,
tar = e.target || e.srcElement;
if (tar.nodeName.toLowerCase() == 'li') {
tar.style.background = 'black';
}
}6)节流与去抖动
节流(throttle):预先设定一个执行周期,当调用动作的时刻大于等于执行周期则执行该动作,然后进入下一个新周期。
例如mousemove 事件、window对象的resize和scroll事件。
去抖动(debounce):当调用动作n毫秒后,才会执行该动作,若在这n毫秒内又调用此动作则将重新计算执行时间。
例如文本输入keydown 事件,keyup 事件,做autocomplete等。
节流与去抖动最大的不同的地方就是在计算最后执行时间的方式上。著名的开源工具库underscore中有内置了两个方法。
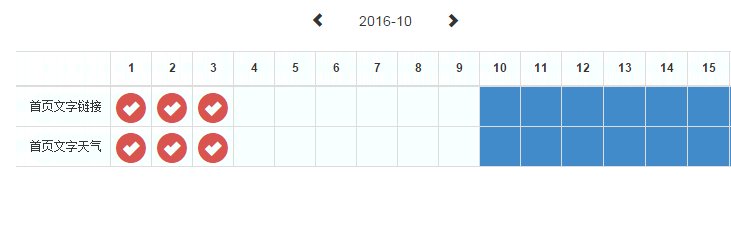
在做公司内部的一个系统的时候,需要方希望在左右滚动表格的时候,能将第一列固定在最左边,方便查看。
为了让操作能更流畅,我再这里用了节流,有些浏览器会出现卡顿,就得需要增加周期时间。

三、小技巧
1)在手机中打印变量
在移动页面的时候经常需要调试字段,又不能用console.log,每次alert的话,碰到对象就看不到内容了。
只能自己写个小方法来打印出来,JSON.stringify,通过这个方法能够方便的实现功能。
var print = function(obj, space) {
space = space || 4;
var html = JSON.stringify(obj, null, space);
html = html.replace(/\n/g, '<br>').replace(/\s/g, ' ');
var pre = document.createElement('pre');
var div = document.createElement('code');
pre.style.cssText = 'border:1px solid #000;padding:10px;background:#FFF;margin-bottom:20px;';
div.innerHTML = html;
pre.appendChild(div);
var body = document.querySelector('body');
body.insertBefore(pre, body.children[0]);
};
print({a:1, b:'demo', c:{text:'content'}});
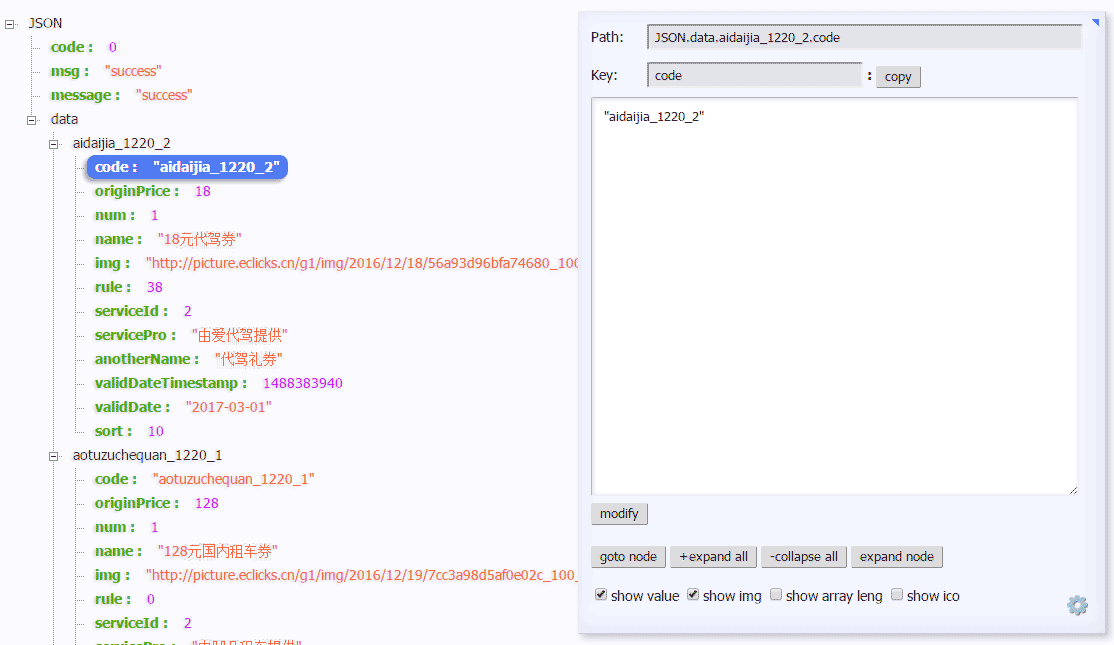
2)chrome插件JSON-handle
服务器返回的很多都是JSON格式的数据,通常写好后给你个接口,顺便给你几个demo参数。
在浏览器中打开后,就是一串字符串,但要给人看的话,就得格式化一下了,这个插件就是用来让人看的。

更多JavaScript optimization and front-end development tips相关文章请关注PHP中文网!
 How to clean up the computer's C drive when it is full
How to clean up the computer's C drive when it is full
 fil currency price real-time price
fil currency price real-time price
 How to defend cloud servers against DDoS attacks
How to defend cloud servers against DDoS attacks
 How to download Binance
How to download Binance
 How to buy and sell Bitcoin on Huobi.com
How to buy and sell Bitcoin on Huobi.com
 How to open iso file
How to open iso file
 What are the functions of computer networks
What are the functions of computer networks
 how to hide ip address
how to hide ip address
 How to solve problems when parsing packages
How to solve problems when parsing packages




