Xiaoqiang's HTML5 mobile development road (33) - jqMobi basics
1. What is jqMobi
jqMobi is a JavaScript framework developed by appMobi for HTML5 browsers and mobile devices. It is an extremely fast query selection library that supports W3C queries.
Version
jqMobi source code was originally launched in January 2012. It is based on the MIT/X11 license and is hosted on GitHub. Developers can participate and continuously improve the framework through plug-ins.
On March 13, 2012, jqMobi version 1.0 was officially released. The latest version now is jqMobi 2.0
Features of jqMobi
Fast speed
Suitable for smartphones and tablets
Provides more than 60 API calls
Same syntax as jQuery
Plug-in extensible
Smaller size
Intel Acquisition
Intel February 22, 2013 Acquired HTML 5 mobile application company appMobi Html5 development tools and related employees, but did not acquire the startup. After the acquisition, jqMobi was renamed appframework. The later jqMobi is actually appframework. This move is one of Intel's actions to build its own mobile application developer tool suite. In order to provide more support for html5 and CSS3, the processor giant may consider building corresponding hardware.
2. The difference between jqMobi and jQuery
jqMobi is developed by appMobi, while jQuery is a product of jQuery Foundation. The jqMobi source code is rewritten based on the jQuery source code, but the two are different products. jqMobi is smaller, faster, and has different compatibility.
Smaller size
After compression, jqMobi’s files are smaller than jQuery
Fast speed
According to the data of JSPerf test , which is 3 times faster than jQuery on Android and 2.2 times faster on iOS. The tested speed is 3 to 5 times that of JqueryMobile, and the speed is similar to SenchaTouch
Compatibility
jqMobi is mainly aimed at operating systems with WebKit browsers (such as Android, iOS and the latest version Designed for BlackBerry OS), jqMobi 2.0 is compatible with IE10 (windows8 and windows phone8 platforms); while jQuery is compatible with more browsers (such as ie6).
3. The composition of jqMobi
Query library
This library provides more than 60 API calls, including Ajax calls, webkit-specific System selector calls etc.
jqUI
AppMobi is currently also committed to the development of jqUi, a 21KB user interface library that provides buttons, widgets, fixed header/footer and controllable scrolling widgets . The toolkit also only targets the mobile version of WebKit browsers, while supporting Android 2.2 and higher.
jqPlugin
Used for plug-in support for WebKit browser interactive interface.
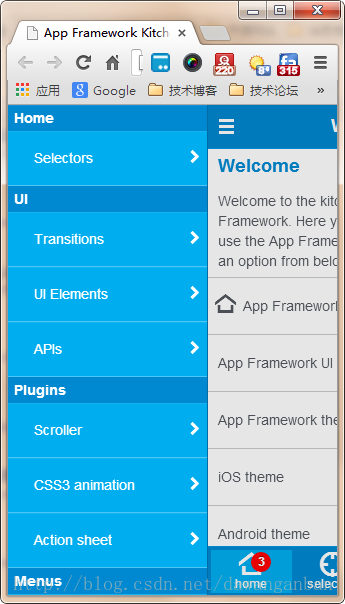
4. jqMobi source code download and running demonstration
Official download address: http://app-framework-software.intel.com/
I download and upload: http ://download.csdn.net/detail/lxq_xsyu/6859059

The above is Xiaoqiang’s HTML5 mobile development path (33) - jqMobi basic content, more For related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




