Javascript anonymous function
1 Anonymous function
Anonymous function is a function that is dynamically declared at runtime. They are called anonymous functions because unlike ordinary functions, they do not have function names.
Anonymous functions are defined through function expressions rather than function declaration syntax. You can create a new function using a function expression anywhere you can place an expression. For example, you can define a new function as an argument to a function call or as a property of another object.
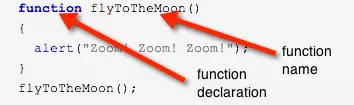
The following is a typical named function:
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
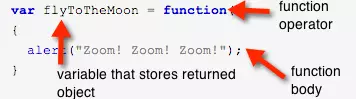
flyToTheMoon();The following is the same example but this time it is created as an anonymous function:
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();2 Anonymous functions are expressed by functions
The two most common ways to create functions in JavaScript are to use function declaration syntax and function expressions. Anonymous functions are created through function expressions.
If the function keyword appears first in a statement and is followed by a function name, then the function is created by the function declaration syntax:

If If the function keyword appears elsewhere, it is likely to be used as a function expression:

When a function expression is called, it creates a new function object and Return it. Here is an example of creating a function and assigning it to a variable called flyToTheMoon:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}The assignment here is almost the same as assigning the return value of any function to a variable, the only special thing is this The value is a function object rather than some simple number or date.
This is possible because functions are just a special kind of objects in javascript. This means they can be used like other objects. They can be stored in variables, passed as arguments to other functions, or returned by return statements within functions. Functions are always objects, no matter how they are created.
Once the function is stored in a variable, the variable can be used to call the function:
flyToTheMoon();
3 Anonymous functions are created at runtime
Function expressions can Used anywhere an expression can be placed. For example, you can use a function expression when a variable is assigned a value, when an argument is passed to a function, or in a return statement. This is possible because functions are always called at runtime.
The function declaration syntax is different. They run before any other code is executed because functions do not need to be declared before being called by the code.
Function declaration syntax cannot be used to create anonymous functions because they require the function to have a name. Function declaration syntax uses the function name to add it as a variable to the current scope.
4 Anonymous functions do not require a function name
This seems a bit strange, because how can you call a function without a name? This works because the function name is a bit different from the variable holding the function object.
A function created by the function declaration syntax will always have a function name and an identical function variable, because the function declaration syntax will automatically create this variable:
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();For functions created by function expressions , this name is optional. Many times, the name is not important to us, so we create anonymous functions without names, like this:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();However, function expressions actually support setting function names if you wish. of. Here is the same function, but this time with a function name:
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();Giving your function a name does not automatically add a variable named after the function name to the scope. You still need to assign the return value of the function expression to a variable.
In the previous example, the variable that holds the function object has the same name as the function, but this is not necessary:
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();5 Why do we need a name?
The name of a function can be used to call itself from within the function. This is useful in recursive functions.
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();This is also useful for debugging because you can see the function name in the call stack. Usually anonymous functions look the same in the call stack. If you're faced with a nasty debugging situation, sometimes giving the function of interest a name can make the problem clearer.
6 Why are anonymous functions useful?
There is no need to set a name for the anonymous function just for convenience. After all, in many cases the name of the function is not important. In most cases both anonymous and named functions work well for most tasks.
For more articles related to Javascript anonymous functions, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Tips for dynamically creating new functions in golang functions
Apr 25, 2024 pm 02:39 PM
Tips for dynamically creating new functions in golang functions
Apr 25, 2024 pm 02:39 PM
Go language provides two dynamic function creation technologies: closure and reflection. closures allow access to variables within the closure scope, and reflection can create new functions using the FuncOf function. These technologies are useful in customizing HTTP routers, implementing highly customizable systems, and building pluggable components.
 Considerations for parameter order in C++ function naming
Apr 24, 2024 pm 04:21 PM
Considerations for parameter order in C++ function naming
Apr 24, 2024 pm 04:21 PM
In C++ function naming, it is crucial to consider parameter order to improve readability, reduce errors, and facilitate refactoring. Common parameter order conventions include: action-object, object-action, semantic meaning, and standard library compliance. The optimal order depends on the purpose of the function, parameter types, potential confusion, and language conventions.
 How to write efficient and maintainable functions in Java?
Apr 24, 2024 am 11:33 AM
How to write efficient and maintainable functions in Java?
Apr 24, 2024 am 11:33 AM
The key to writing efficient and maintainable Java functions is: keep it simple. Use meaningful naming. Handle special situations. Use appropriate visibility.
 Complete collection of excel function formulas
May 07, 2024 pm 12:04 PM
Complete collection of excel function formulas
May 07, 2024 pm 12:04 PM
1. The SUM function is used to sum the numbers in a column or a group of cells, for example: =SUM(A1:J10). 2. The AVERAGE function is used to calculate the average of the numbers in a column or a group of cells, for example: =AVERAGE(A1:A10). 3. COUNT function, used to count the number of numbers or text in a column or a group of cells, for example: =COUNT(A1:A10) 4. IF function, used to make logical judgments based on specified conditions and return the corresponding result.
 Comparison of the advantages and disadvantages of C++ function default parameters and variable parameters
Apr 21, 2024 am 10:21 AM
Comparison of the advantages and disadvantages of C++ function default parameters and variable parameters
Apr 21, 2024 am 10:21 AM
The advantages of default parameters in C++ functions include simplifying calls, enhancing readability, and avoiding errors. The disadvantages are limited flexibility and naming restrictions. Advantages of variadic parameters include unlimited flexibility and dynamic binding. Disadvantages include greater complexity, implicit type conversions, and difficulty in debugging.
 What are the benefits of C++ functions returning reference types?
Apr 20, 2024 pm 09:12 PM
What are the benefits of C++ functions returning reference types?
Apr 20, 2024 pm 09:12 PM
The benefits of functions returning reference types in C++ include: Performance improvements: Passing by reference avoids object copying, thus saving memory and time. Direct modification: The caller can directly modify the returned reference object without reassigning it. Code simplicity: Passing by reference simplifies the code and requires no additional assignment operations.
 What is the difference between custom PHP functions and predefined functions?
Apr 22, 2024 pm 02:21 PM
What is the difference between custom PHP functions and predefined functions?
Apr 22, 2024 pm 02:21 PM
The difference between custom PHP functions and predefined functions is: Scope: Custom functions are limited to the scope of their definition, while predefined functions are accessible throughout the script. How to define: Custom functions are defined using the function keyword, while predefined functions are defined by the PHP kernel. Parameter passing: Custom functions receive parameters, while predefined functions may not require parameters. Extensibility: Custom functions can be created as needed, while predefined functions are built-in and cannot be modified.
 C++ Function Exception Advanced: Customized Error Handling
May 01, 2024 pm 06:39 PM
C++ Function Exception Advanced: Customized Error Handling
May 01, 2024 pm 06:39 PM
Exception handling in C++ can be enhanced through custom exception classes that provide specific error messages, contextual information, and perform custom actions based on the error type. Define an exception class inherited from std::exception to provide specific error information. Use the throw keyword to throw a custom exception. Use dynamic_cast in a try-catch block to convert the caught exception to a custom exception type. In the actual case, the open_file function throws a FileNotFoundException exception. Catching and handling the exception can provide a more specific error message.




