 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JQuery implements the encapsulation of selecting and inverting the selection of all check boxes in the list
JQuery implements the encapsulation of selecting and inverting the selection of all check boxes in the list
JQuery implements the encapsulation of selecting and inverting the selection of all check boxes in the list
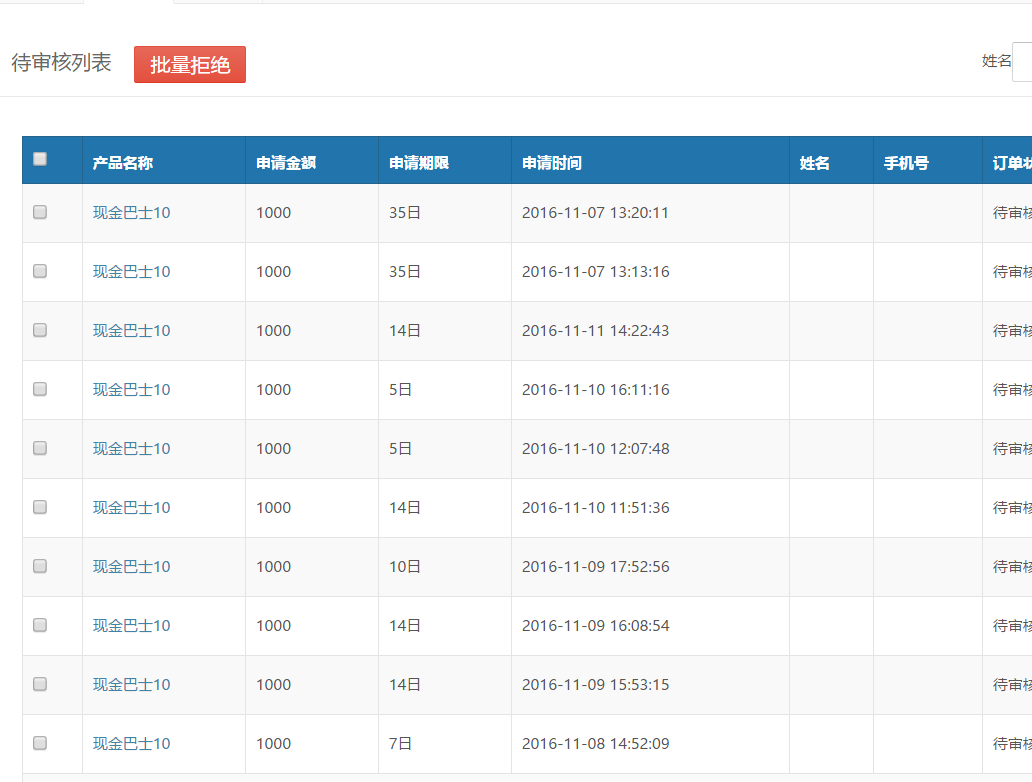
When we make lists, we often encounter the problem of selecting all and inverting the selection for batch processing, for example:

I simply implemented it at the time, and then wanted to encapsulate it In the public js, the encapsulation is so bad that I am embarrassed to post it (that is, put the implementation code into the public js, and then use fixed id and class for each page. Now that I think about it, I am embarrassed to call him Encapsulated), and then I thought that the boss had written this function before. Let’s see how he wrote it. There is really no harm without comparison. This is called encapsulation;
1 2 3 4 5 6 7 8 |
|
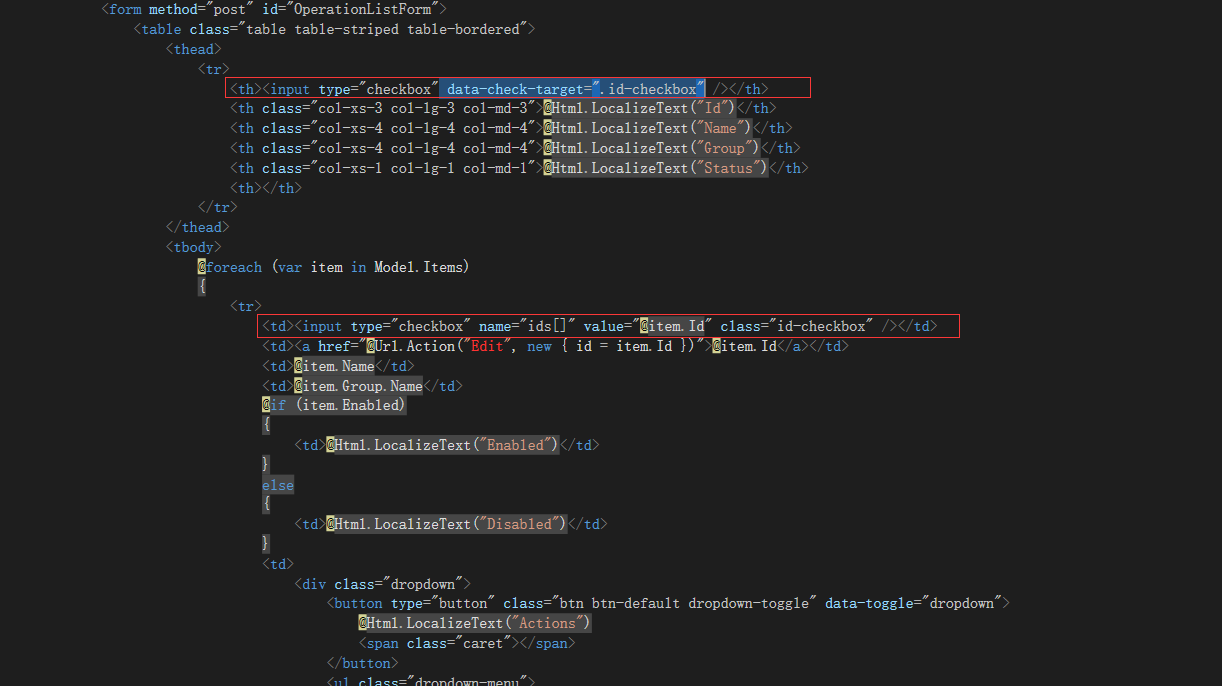
First of all, the high encapsulation here is reflected. , there is only one custom data-check-target attribute used for the connection bridge after the separation of js and html (and I used two at the time: a select all check box, a sub-check box, and all relevant points were used , this will not have the effect of encapsulation, and the coupling between js and html is too large) (when I saw the js above, I was thinking about how to connect three related things through a connection point);
Next we continue to look at the specific uses:

I found that the select all check box is used for the custom attribute data-check- of the bridge linked to js The target is a bit special:
1 |
|
Its value is ".id-checkbox", which looks strange. Continue to look down at the sub-checkbox implementation:
1 |
|
It suddenly dawned on me that the class name of the sub-checkbox is stored in the custom attribute data-check-target;
1 |
|
Then pass The custom attribute data-check-target gets the class of the sub-check box, thereby achieving high encapsulation;
What I summarized is that js and html passed the custom attribute data-check-target communication, and the sub-check box The check box depends on the value of the custom attribute data-check-target of the select all check box;
This example is not difficult to code, and there is nothing difficult to understand. It is cleverly done through a custom attribute. The low-coupling encapsulation is completed, which is the difficulty and essence of this code;
I really can't restrain my inner admiration, these lines of code are so beautiful.
PS: Why does the above js use prop instead of attr? Because: if the checked attribute is not defined during initialization in the current input, then the element does not have a specified checked attribute, so .attr() will return undefined;
For the inherent attributes of the HTML element itself, use the prop method when processing.
For our own custom DOM attributes of HTML elements, use the attr method when processing them.
The above is the JQuery implementation introduced by the editor to you to encapsulate the checkbox selection and inverse selection function in the list (recommended). I hope it will be helpful to you. If you have any questions, please leave me a message. Xiao The editor will reply to everyone promptly. I would also like to thank you all for your support of the PHP Chinese website!
For more JQuery implementation of the check box in the list, select all and invert the selection function encapsulation related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1207
1207
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...



