
What is HTML
HTML (Hyper Text Mark-up Language) is Hyper Text Mark-up Language. HTML text is descriptive text composed of HTML commands. HTML commands can describe text, graphics, animations, sounds, tables, links, etc. The structure of HTML includes two parts: Head and Body. The head describes the information required by the browser, and the body contains the specific content to be explained.
What is HTML5:
The so-called effect that HTML5 can achieve is not an isolated upgraded version of HTML, but HTML+ The combined performance of CSS3+JS. HTML is just a markup language, but it has been more semantically optimized, added some tags that are considered more scientific, and removed some tags, but tags are tags, and behaviors are behaviors. There is no CSS3, no JS, and HTML is not It's always just HTML.
Comparison between HTML5 and previous HTML:
Simply put, HTML5 tags are more semantic than previous versions of HTML ization, more standardization, and some new tags added.
Please look at the picture below:

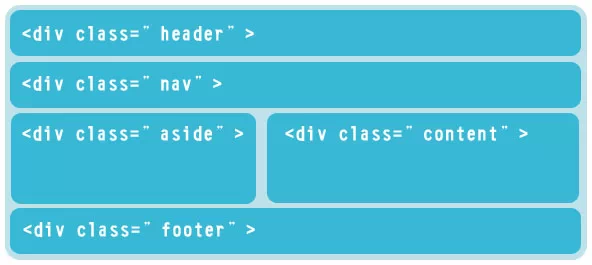
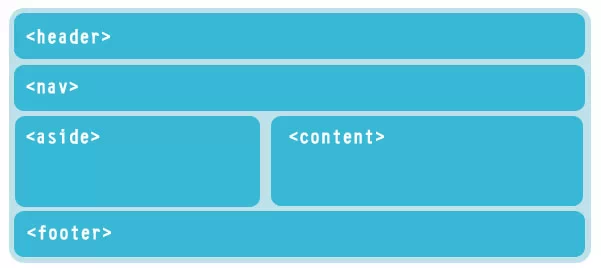
This is the HTML form of the previous web page. The new HTML looks like this:





What is javaScript:
JavaScript is a client-side scripting language that is object- and event-driven and relatively secure. . It is also a scripting language widely used in client-side web development. It is often used to add dynamic functions to HTML web pages, such as responding to various user operations. Originally designed by Brendan Eich at Netscape, it is a dynamic, weakly typed, prototype-based language with built-in support for classes. JavaScript can also be used in other situations, such as server-side programming. The complete JavaScript implementation contains three parts: ECMA, DOM, and BOM. HTML 5 introduces a large number of new Javascript APIs. You can use this content to associate it with the corresponding HTML elements.
What is API?
API (Application Programming Interface, Application Programming Interface) is a number of pre-defined functions, the purpose is to provide applications and developers with access to a certain software or hardware. The ability to group processes without having access to source code or understanding the details of the inner workings.
To understand it more vividly, Javascript can be understood as a magic stick who can attract gods. Let’s call him Lao Liu. What about the API? It’s just that js can invite all kinds of great gods. If you invite the Ox God, you will become Liu Lao Niu, Tiger God, Liu Tiger, Pig God, Liu Lao Pig, Monkey God, Liu Lao Monkey, etc.

HTML5 and FLASH:
Many people think that the emergence of HTML5 will kill Flash instantly, so that it will be used in major web front-ends The development forums are noisy. I am not a loyal believer in HTML5, nor do I need to be a defender of Adobe. Let us sit down and talk about the issues between the two of them calmly.
Advantages of HTML5:
1. No plug-ins required
2. Open and free
3. Searchable Engine friendly
Disadvantages of HTML5:
1. Since it is still in the draft stage, browser compatibility is poor
2. Development The mode is single, and currently we basically only rely on Notepad to develop
Advantages of FLASH:
1. High penetration rate, basically every PC will be installed FlashPlayer
2. After years of accumulation, many designers and developers have concentrated on the Flash platform
3. There are no browser compatibility issues
4. Flash provided by Adobe and Flex provide effective development solutions.
Disadvantages of FLASH:
1. Power consumption and poor performance.
2. Closed, charged
To say that HTML5 replaces FLASH, first we have to discuss the functional issues, that is, whether HTML5 can reach FlashPlayer10 .1-like gorgeous page effect. Personally, I don’t think this should be a problem. HTML5 is currently just a draft. We can all have unlimited imagination before it is officially released. As long as there is sufficient power demand, I believe this should not become a big problem on its development path.
The second is the performance issue that is controversial in both aspects. As people often say, Flash Player consumes too much system resources and consumes too much power on mobile devices. The performance of HTML5 must be higher than that of FLASH?
If you use JS engine to write an Ajax version of XX farm, and if all page advertising animations are written in JS, I think That's called poor performance. Why aren't so many web games made with Ajax? Why are many well-optimized Flash3D game scenes very smooth, but a 2D XX farm can slow down your Core 2? The deepest root cause of the current low performance of Flash should be its wide popularity, high adoption rate, and low entry threshold, which has led to the abuse of Flash by a large number of Flash developers with varying levels of skills. Therefore, a large number of Flash products with low performance have been released. Therefore, in order to replace Flash in the future, HTML5 must have an efficient 2D/3D graphics and text rendering engine and an efficient JavaScript engine. This can bring a better user experience.
In addition, there is another head-scratching problem. HTML5 is coming, and he is coming with his brand-new standards boldly and high-spirited. But will Adobe stay at Flash Player 10.1? Will he never upgrade? The answer is definitely no. But Flash Player is a lightweight plug-in, and HTML5 is a heavyweight standard. Does it mean that every time Flash updates the plug-in HTML5, does it have to update the browser? This seems unrealistic. Even if browser manufacturers can do it, will users follow the browser manufacturers' footsteps? This is not easy to say. Looking at our stubborn IE6 old man, I have reservations about this.
#Finally, a little digression, who has the most urgent need for HTML5?
Do users want HTML5? Users are too lazy to care about your HTML and Flash. What users care about is the application and the experience. If you can use Ajax to implement an XX farm, I don't think any user will refuse to accept it because it is not done by Flash.
Do developers want HTML5? That requires a mature HTML5+CSS3+JS development environment, and each browser needs to provide a unified user experience, that is, full compatibility with standards. New learning costs also need to be added.
So who is the biggest beneficiary of this vigorous front-end revolution? I think the answer is... Google and Apple!

We can imagine that if HTML5 is really popular, then the one who will profit the most is undoubtedly Google! The reason is simple. When you are faced with a Google Doc that has exactly the same functions as Microsoft Word, will you spend money on Word again? On the computer in front of you, when all office applications and entertainment can be satisfied by just opening a browser window, will you still spend money on an operating system? The answer is of course: "NO!".
Let’s talk about Apple. Jobs wants the browser to natively support video and audio, so that iPhones and iPads don’t have to embed Flash. Of course, Jobs can’t let Flash into the iPhone OS, otherwise the App Store Who will buy the games here? At the same time, if a large number of applications can be implemented based on browsers, users will not be stuck with Windows desktop applications. Beautiful and stylish Macs will sell better than they do now.
To sum up, Flash is a constantly developing technology with strong flexibility. HTML5 cannot completely replace Flash, and many developers will not abandon Flash decisively.
The reason is that HTML5 is a strategic need for browser manufacturers to try to change the software ecological pattern, not the urgent needs of the people. In view of the past performance of the major browser bosses, compatibility remains to be seen. In addition, HTML5 also requires a mature development environment, which may not be possible with just a notepad. In terms of promotion, it is best to launch some practical and powerful applications in real time to attract users to actively update their browsers, so that the layout of HTML5 can be effectively completed.
For more articles related to HTML5&Flash, please pay attention to the PHP Chinese website!
 what is h5
what is h5
 What software is flash?
What software is flash?
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 HTML space setting method
HTML space setting method
 How to use mysql cursor
How to use mysql cursor
 How to download Binance
How to download Binance
 Thunder 7 crack patch
Thunder 7 crack patch




