 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 Use Typings to implement smart prompts for Visual Studio Code
Use Typings to implement smart prompts for Visual Studio Code
Use Typings to implement smart prompts for Visual Studio Code
Preface
I believe everyone knows that smart prompts for code in IDEs are almost standard. Although some text editors also have some simple prompts, these are provided through code snippets. Functionally it is far from comparable to IDE. However, Visual Studio Code, a recently emerging text editor, can implement smart prompts for JavaScript through Typings, which is rare for a text editor. Therefore, Visual Studio Code is particularly suitable for writing JavaScript (Node.js) programs; at the same time, if we need to write some experimental small code snippets, such as: Lodash.js small demo of a certain function, because we don’t want to study a function To use the IDE to create a new project, Visual Studio Code is a very good choice at this time, and it can also run and debug JavaScript code (depends on Node.js), and also includes a very convenient code prompt function.
From this point of view, I think Visual Studio Code can be regarded as a powerful small IDE.
Install Typings through NPM
We can easily install Typings through NPM, enter in the command line:
npm install -g typings
After the installation is completed, in Enter in the command line:
typings --version
When you see the version information, it means that the typings tool installation is complete:

NPM is the same as Node. js is installed together. If you want to use NPM, then you should install Node.js first.
Install related prompt information files
After the installation is completed, we need to install the corresponding type information files that require prompt function libraries or frameworks. Here we create a new folder NodeSnippet and enter it using the command line Go to this directory and enter the following two commands to install the type interface information files of Node and Lodash:
typings install dt~node --global --save typings install lodash --save
When do you need to use --global parameter:
If the installed package is referenced using script tags (such as jQuery) (that is, used in the browser)
This package is part of the environment (such as node)
This package is not used --global When the installation fails
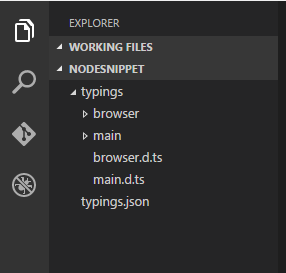
At this time we can see that there are some more files in our NodeSnippet directory:

These files are for We provide type type files (defined using TypeScript) for prompt information. To check whether Typings supports smart prompts for a certain library or framework, we can use the following command:
typings search exampleName
Enable smart prompts
Start prompts in two ways Function:
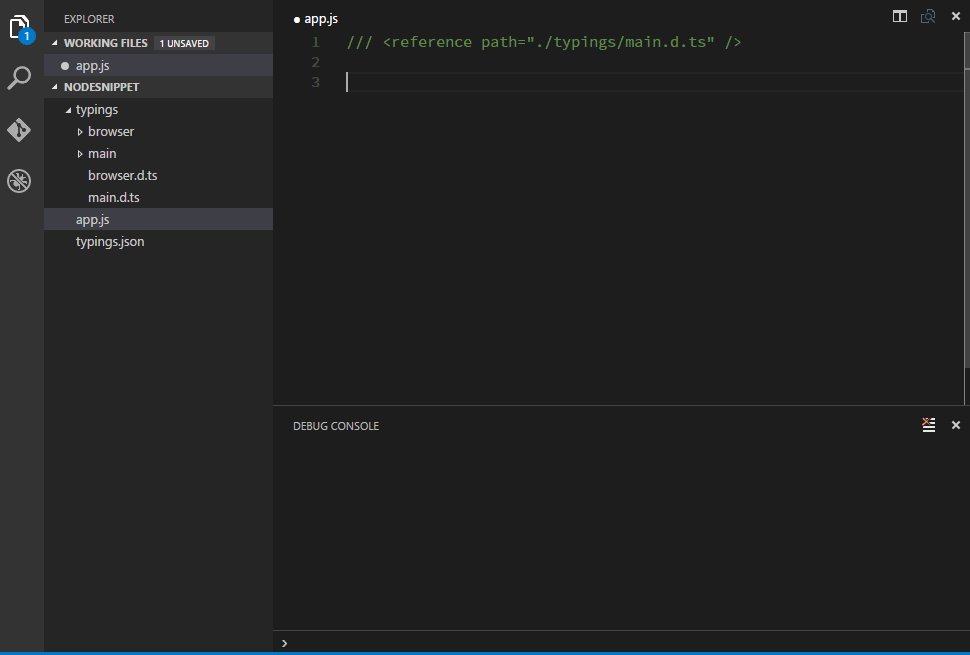
The first is to add the directory where the prompt information file is located in the top line of the file that needs to be prompted. The format is as follows:
/// <reference path="./typings/index.d.ts" />
The second is to add the directory where the prompt information file is located in the top line of the file that needs to be prompted. Add an empty file named jsconfig.json to the directory where the project is located (in this case, the NodeSnippet folder).
For more content of the jsconfig.json file, please refer to: https://code.visualstudio.com/docs/languages/javascript
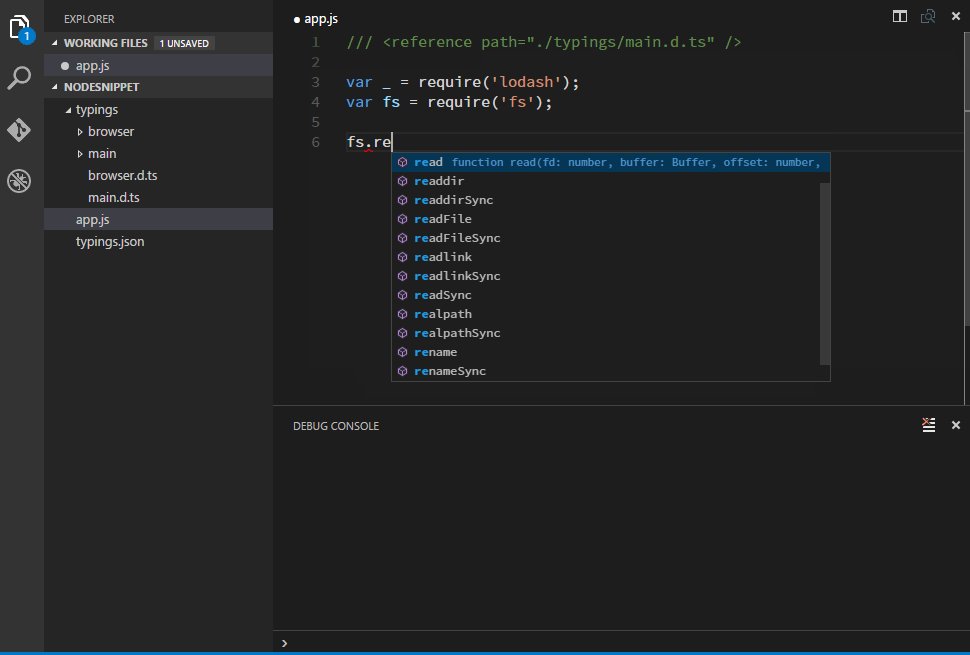
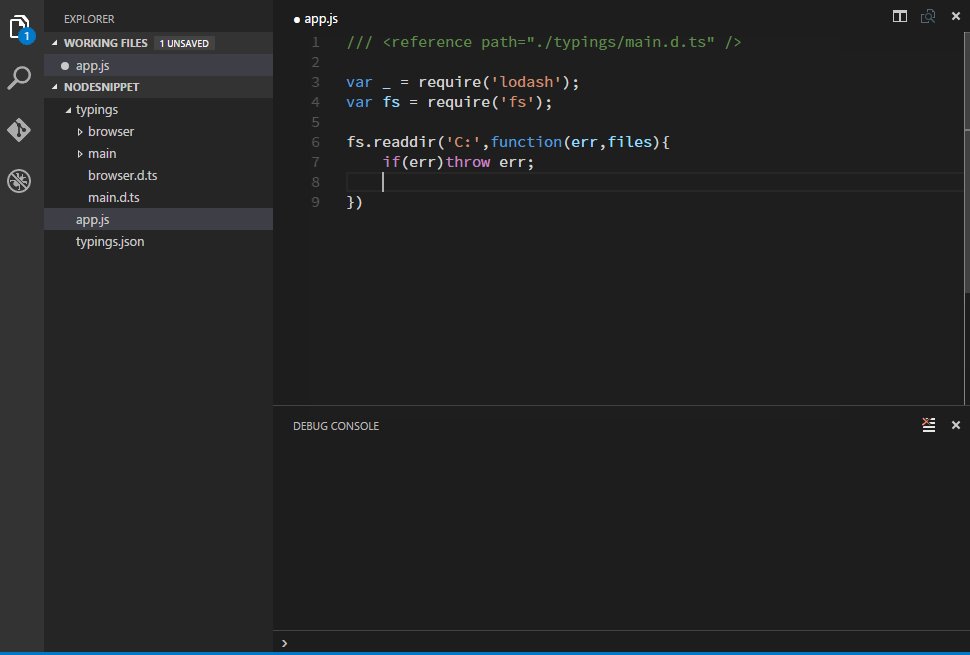
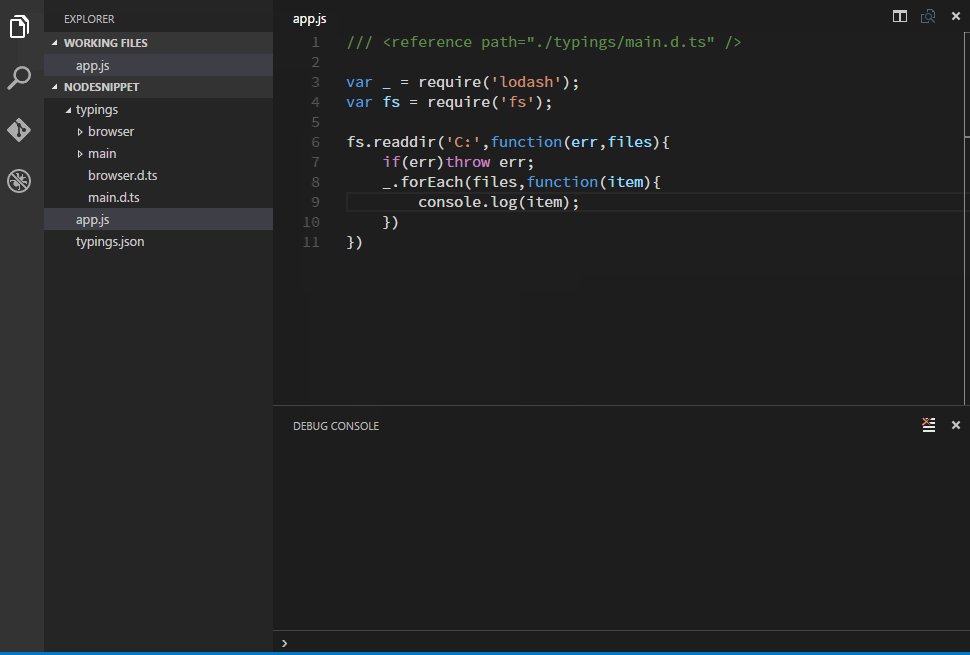
We can be very happy after enabling the prompt function Let’s use the smart prompt function provided by Visual Studio Code. As shown below:

Note
Typings VS TSD
Typings comes as a replacement for TSD, if you already If TSD is installed, you need to know that TSD is no longer recommended. If TSD has been installed, please execute the following command to remove it:
npm rm -g tsd
Use CNPM
Due to the wall in China, sometimes NPM is used to install modules faster The upload will be very slow. At this time, we can actually choose the domestic Taobao NPM image and use the following command to install it:
npm install -g cnpm --registry=https://registry.npm.taobao.org
After the installation is completed, use cnpm instead of the npm command. For example, the following is an example of installing a lodash module:
cnpm install lodash
You can see that there is no difference except that cnpm replaces npm.
Summary
The above is the entire content of this article. I hope the content of this article can bring some help to everyone's study or work. If you have any questions, you can leave a message to communicate.
For more related articles using Typings to implement intelligent prompt functions for Visual Studio Code, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use various symbols in C language
Apr 03, 2025 pm 04:48 PM
How to use various symbols in C language
Apr 03, 2025 pm 04:48 PM
The usage methods of symbols in C language cover arithmetic, assignment, conditions, logic, bit operators, etc. Arithmetic operators are used for basic mathematical operations, assignment operators are used for assignment and addition, subtraction, multiplication and division assignment, condition operators are used for different operations according to conditions, logical operators are used for logical operations, bit operators are used for bit-level operations, and special constants are used to represent null pointers, end-of-file markers, and non-numeric values.
 What is the role of char in C strings
Apr 03, 2025 pm 03:15 PM
What is the role of char in C strings
Apr 03, 2025 pm 03:15 PM
In C, the char type is used in strings: 1. Store a single character; 2. Use an array to represent a string and end with a null terminator; 3. Operate through a string operation function; 4. Read or output a string from the keyboard.
 How to handle special characters in C language
Apr 03, 2025 pm 03:18 PM
How to handle special characters in C language
Apr 03, 2025 pm 03:18 PM
In C language, special characters are processed through escape sequences, such as: \n represents line breaks. \t means tab character. Use escape sequences or character constants to represent special characters, such as char c = '\n'. Note that the backslash needs to be escaped twice. Different platforms and compilers may have different escape sequences, please consult the documentation.
 The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
In C language, the main difference between char and wchar_t is character encoding: char uses ASCII or extends ASCII, wchar_t uses Unicode; char takes up 1-2 bytes, wchar_t takes up 2-4 bytes; char is suitable for English text, wchar_t is suitable for multilingual text; char is widely supported, wchar_t depends on whether the compiler and operating system support Unicode; char is limited in character range, wchar_t has a larger character range, and special functions are used for arithmetic operations.
 The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous is that multithreading executes multiple threads at the same time, while asynchronously performs operations without blocking the current thread. Multithreading is used for compute-intensive tasks, while asynchronously is used for user interaction. The advantage of multi-threading is to improve computing performance, while the advantage of asynchronous is to not block UI threads. Choosing multithreading or asynchronous depends on the nature of the task: Computation-intensive tasks use multithreading, tasks that interact with external resources and need to keep UI responsiveness use asynchronous.
 How to convert char in C language
Apr 03, 2025 pm 03:21 PM
How to convert char in C language
Apr 03, 2025 pm 03:21 PM
In C language, char type conversion can be directly converted to another type by: casting: using casting characters. Automatic type conversion: When one type of data can accommodate another type of value, the compiler automatically converts it.
 What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
There is no built-in sum function in C language, so it needs to be written by yourself. Sum can be achieved by traversing the array and accumulating elements: Loop version: Sum is calculated using for loop and array length. Pointer version: Use pointers to point to array elements, and efficient summing is achieved through self-increment pointers. Dynamically allocate array version: Dynamically allocate arrays and manage memory yourself, ensuring that allocated memory is freed to prevent memory leaks.
 How to use char array in C language
Apr 03, 2025 pm 03:24 PM
How to use char array in C language
Apr 03, 2025 pm 03:24 PM
The char array stores character sequences in C language and is declared as char array_name[size]. The access element is passed through the subscript operator, and the element ends with the null terminator '\0', which represents the end point of the string. The C language provides a variety of string manipulation functions, such as strlen(), strcpy(), strcat() and strcmp().



