AngularJs Learning Part 8 Filter Creation
demo
This is the entire sample demo
1. filter.js file
1 2 3 4 5 6 7 |
|
Here I introduce The service is used as a constant. The advantage of writing it this way is that it is easy for me to modify.
For how to use the $http service, please refer to my AngularJs (3) Deployed using
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|
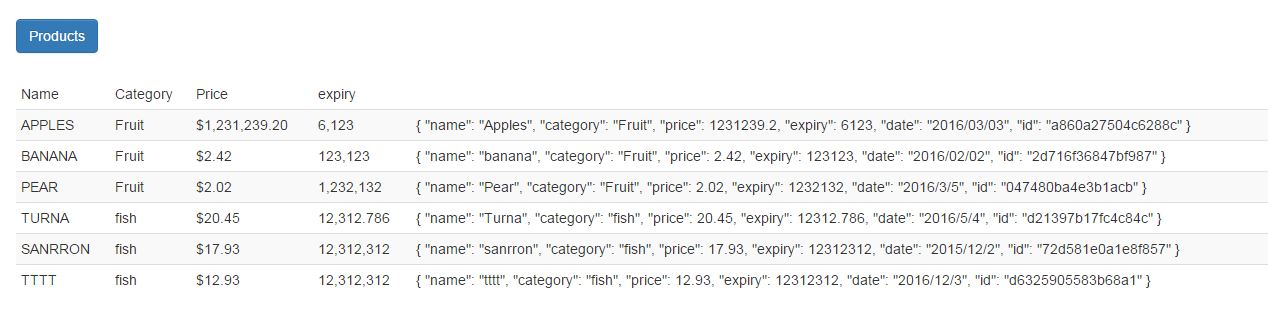
Running results:

Use filter
Filters are divided into two categories:
1. Filtering of single data
2. Operate the collection.
1. It is relatively simple to operate the data. As shown in the demo, you can format it in {{item | currency}}, etc.
Currency: "f" can filter the price into pounds.
Filter for single data. For the data format you want to filter, use : in the corresponding format character after the filter.
Number: Indicates the reserved decimal places of the data,
2: Set filtering, filter out a certain number from the set.
In the basic demo, I added this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
The function you are writing must be written in success because json is obtained asynchronously data.
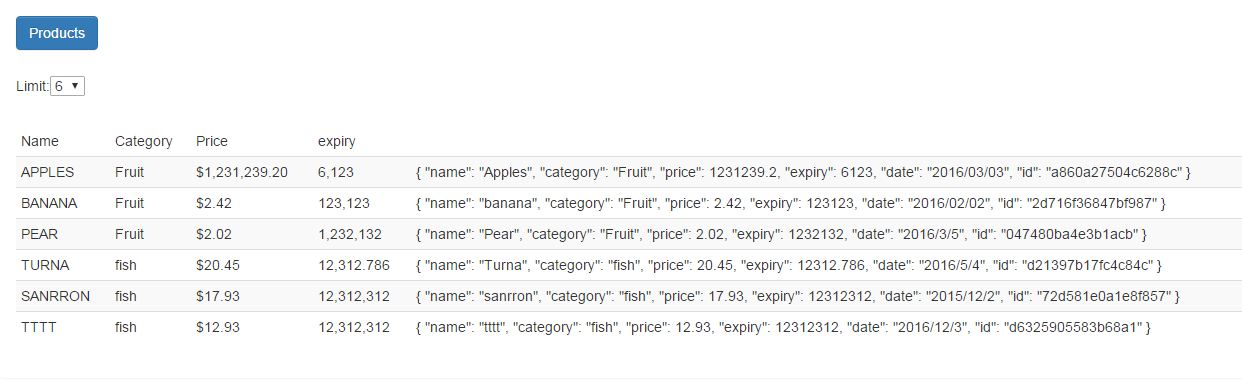
Result:

limit: You can adjust the number displayed on the page.
Create filter
AngularJs has two types of filters. First, we can create a filter that formats individual data, for example: the first letter of the output string is capitalized.
Let’s first talk about how to define a filter: The filter is created through module.filter. The general format of creation is:
angular.module("exampleApp") //Indicates getting a module. Filters are created under modules.
.filter("labelCase", function () { //Receive two parameters, the first parameter represents the name of the filter, and the second is a factory function
return function (value, reverse) { //Return a worker function, corresponding to the corresponding filtering process. The first parameter indicates the object that needs to be formatted, and the second parameter indicates the configuration and the format.
1 2 3 4 5 6 7 8 9 10 |
|
##I wrote this into a js file. CustomFilter.js Don’t forget to add it. Now let me change the data:
1 2 3 |
|
Of course, the default parameters are also If you don’t write it, it will default to Null value or undefined.
Result:
It’s that simple to customize a filter function for each data processing.
#2. Customize a collection processing function, just like limitTo
1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
. When customizing the filter, I found that a filter has already been defined. I don’t want to define it again. What should I do? We can also create it using the previously created filter.
$filter('skip') calls the skip filter, because it returns a function, so we can continue to pass parameters 
1 |
|

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.






