
AngularJS's filter, the Chinese name "filter" is used to filter the value of a variable, or format the output to get the desired result or format.
Filter Introduction
Filter is used to format data.
The basic prototype of Filter ('|' is similar to the pipe mode in Linux):
{{ expression | filter }}Filter can be used in a chain (that is, multiple filters are used continuously) :
{{ expression | filter1 | filter2 | ... }}Filter can also specify multiple parameters:
{{ expression | filter:argument1:argument2:... }} 1. Use
in the view template (View Template). Applying Filters in expressions
needs to follow the following format:
{{ expression | filter }}, that is, {{ expression | filter}}
For example: {{ 12 | currency }} The output is $12.00

Apply Filters in the output result
In layman's terms, it is Filter Superposition - the output result of the previous filter is used as the input data source of the next filter.
needs to follow the following format:
{{ expression | filter1 | filter2 | ... }} That is The expression is filtered using filter1 and then filtered using filter2...

Filter with parameters
Filter can be followed by one or more parameters , a filter used to help achieve special requirements and needs.
needs to follow the following format:
{{ expression | filter:argument1:argument2:... }}
Example: {{ 1234 | number:2 }} = 1,234.00

Filter with parameters
Filter can be followed by one or more parameters for Filters that help implement special requirements and needs.
need to follow the format as follows:
{{ expression | filter:argument1:argument2:... }}
Example: { { 1234 | number: 2 }} = 1,234.00

2. Use AngularJS built-in Filter
AngularJS provides us with 9 built-in filters
are currency, date, filter, json, limitTo, uppercase, lowercase, number, orderBy.
The specific usage is detailed in the AngularJS documentation. Here are just a few commonly used ones.
currency filter
currency – used to convert variables into currency representation
For example: {{ amount | currency}}

uppercase/lowercase filter (letter case filter)
For example:
{{ "lower cap string" | uppercase }}
Uppercased: {{ userInput | uppercase }}

{{ 1304375948024 | date:"MM/dd/yyyy @ h:mma" }}



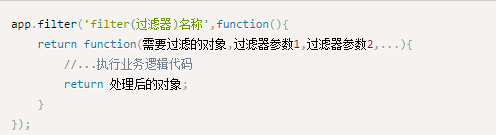
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
});
更多详解AngularJS Filter(过滤器)用法相关文章请关注PHP中文网!




