The top seven most popular JavaScript frameworks in 2016
When it comes to web development, JavaScript frameworks tend to be the most popular platforms for some developers and businesses. Chances are, you've had the chance to try out one or two of the top JavaScript frameworks, but you're still a little unsure which one is the best to master, or which one is worth recommending to your developers for your next web development project.
JavaScript is advancing at a breakneck pace, and there becomes constant pressure to add new skills to your repository. In order to do this, it seems necessary to know and understand more of the top JavaScript frameworks nowadays. After thorough research at ValueCoders, we have shortlisted seven of the top frameworks, which are:
1.AngularJS 2.0&1.x
After the official release of the most anticipated AngularJS 2.0, The popularity of frameworks has reached a new level. However, jumping to a new version is still a risky decision if you're unsure. Let us go through this flowchart to help you decide: No matter what conclusion you come to, you have to admit that AngularJS (maintained by Google) has the ability to build web applications like no other. With its fast development pace, easy code integration, and unit testing readiness, AngulatJS can certainly be the choice for your next project.
2.ReactJS
One of the other top JavaScript frameworks is ReactJS and is maintained by the well-known Facebook team. ReactJS is the choice of developers building dynamic and high-traffic web applications due to its ability to perform well in SEO (surprisingly part of the JS family), simpler JSX, virtual DOM, or powerful JavaScript libraries.
However, compared to AngularJS, ReactJS falls slightly short in terms of testing simplicity and component structure. Furthermore, this does not make ReactJS inferior to AngularJS.
3.Meteor.js
JavaScript is used as a universal scripting language for client browsers. You can use it on the backend to save time as well, and building specialization is one of the main ideas behind Meteor.js. Therefore, front-end developers can also easily work on the back-end using Meteor without having to switch context between Ruby/Java/Python/PHP etc. languages and JavaScript. It provides the flexibility of using "one language everywhere".
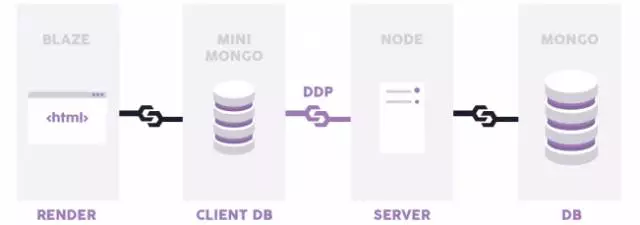
In addition, Meteor is particularly suitable for developers who want to build real-time web apps. All app layers from database to templates are updated automatically. Here's how it works -
 #So the user doesn't need to refresh the page to see the updates. Just like you can see after commenting on a Linkedin post.
#So the user doesn't need to refresh the page to see the updates. Just like you can see after commenting on a Linkedin post.
4.Node.JS
The main idea of Node.js is to use non-blocking, event-driven I/O to keep data-intensive real-time apps running on distributed devices lightweight and efficient. To put it more simply, Node.JS is used to meet specific needs for specific reasons.
 It helps in building scalable and fast network applications as it is able to handle a large number of concurrent connections with high throughput, thus bringing high scalability.
It helps in building scalable and fast network applications as it is able to handle a large number of concurrent connections with high throughput, thus bringing high scalability.
5.EmberJS
Some amazing frameworks like Ember.js allow you to easily develop web applications at a faster speed. Ember.js is the first choice of many developers for many reasons. One reason for this is that Ember.js routing allows you to stop blocking the web. With Ember, you get URLs and a default back button for every path you create, and the API is easy to use.
In addition, the combination of Ember.js and Rails provides you with more freedom, flexibility and joy in writing richer and more interactive web apps.
6.Mithril.js
Mithril.js has almost no similar functionality to React.js. Mithril provides you with hierarchical MVC components and templates that are safe by default, and has React-like smart DOM difference checking for high-performance rendering. Additionally, customizable data binding and URL routing are two impressive features of Mithril.js.
7.Polymer.JS
Polymer is another JavaScript framework produced by Google. There is no doubt that developers are still far less excited about Polymer than React.js, but there have been many improvements recently. The material design components that come with Polymer are of very high quality.
Additionally, Polymer has web components that are part of the HTML standard, promising to be around much longer than ReactJS. Therefore, it is highly unlikely that Polymer will be replaced by another framework in the future.
Essence
Choosing the right JavaScript framework has never been about the number of features a particular framework can offer. The focus is on what the framework actually does and how you can use that functionality in your own development projects. Therefore, you can save time and money by choosing the top JavaScript framework based on your project needs.
For more articles related to the top seven very popular JavaScript frameworks in 2016, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.






