How PHP+AJAX realizes cross-domain
PHP file code [I am using PHPCMS as an example]
Add a mobile folder [module] under the phpcms\modules folder; add an index.php file under the module, The code is as follows:
/**
public function test()
{
//Load database model
$mb_start_db = pc_base::load_model('mb_start_model');
$where = array('id'=> 1);
$data = ('pic1,pic2,pic3');
$res = $mb_start_db->get_one($where, $data);
if($res)
if(!empty($_GET['callback'])) result'=>$res);
echo $_GET['callback']. '('.json_encode($json_arr).')'; ('status'=>1,'msg'=>'Success!','result'=>$res);
echo json_encode($json_arr);die;
}
}
}
This is a complete code
**/
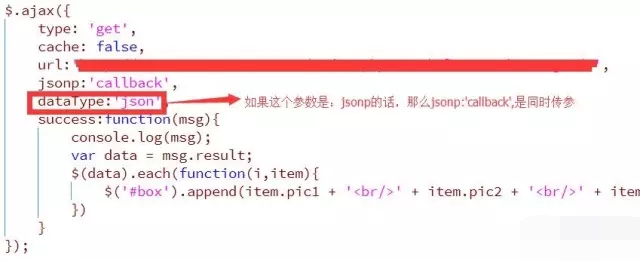
Note: The above code has a $_GET['callback'] , this is a parameter of jsonp;
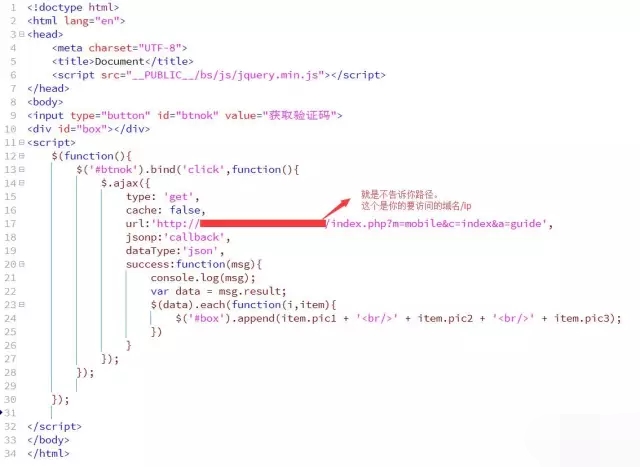
Look at the code of the HTML5 page:
##The final rendering is as follows:

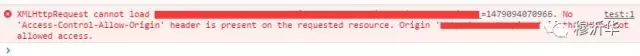
But if you click the Get Data button [Note: The name of the button should be Get Data, sorry for the typo], the following error will appear:

This error is not allowed, or cross-domain is prohibited. The solution is very simple. Add a piece of code to the head of the PHP file:

/ **
header("Access-Control-Allow-Origin:*");* indicates that all domain names can be accessed
**/
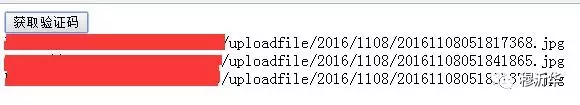
After adding the above code, the final effect is as follows:
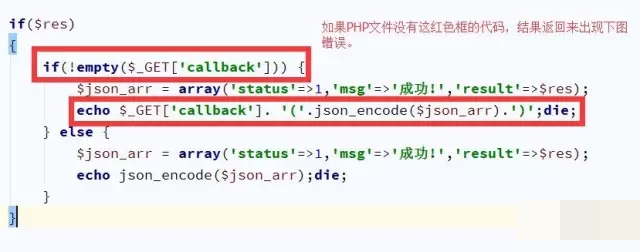
If dataType:'jsonp', Look at the PHP code in the picture below

:

The result is as follows:

Briefly summarize 2 points:
1. Use jsonp when making Ajax requests, and then also bring jsonp data when receiving and returning from PHP; 
header("Access-Control-Allow-Method:POST,GET");
For more articles related to how PHP+AJAX achieves cross-domain implementation, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
In this chapter, we will understand the Environment Variables, General Configuration, Database Configuration and Email Configuration in CakePHP.
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
To work with date and time in cakephp4, we are going to make use of the available FrozenTime class.
 CakePHP File upload
Sep 10, 2024 pm 05:27 PM
CakePHP File upload
Sep 10, 2024 pm 05:27 PM
To work on file upload we are going to use the form helper. Here, is an example for file upload.
 CakePHP Routing
Sep 10, 2024 pm 05:25 PM
CakePHP Routing
Sep 10, 2024 pm 05:25 PM
In this chapter, we are going to learn the following topics related to routing ?
 Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP is an open-source framework for PHP. It is intended to make developing, deploying and maintaining applications much easier. CakePHP is based on a MVC-like architecture that is both powerful and easy to grasp. Models, Views, and Controllers gu
 CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
Validator can be created by adding the following two lines in the controller.
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c






