Talk about the 8 properties of background in CSS
Like I mentioned before, each element in the document tree is just a rectangular box. These boxes have a background layer, which can be completely transparent or another color, or it can be a picture. This background layer is controlled by 8 CSS properties (plus 1 abbreviated property).
background-color
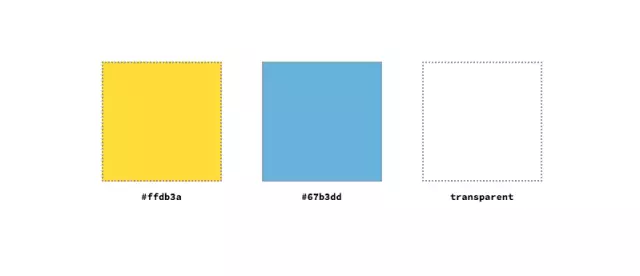
The background-color property sets the background color of the element. Its value can be any legal color value or the transparent keyword.
.left { background-color: #ffdb3a; }.middle { background-color: #67b3dd; }.right { background-color: transparent; }
The background color is drawn within the area of the box model specified by the [background-clip] (#backgroundclip) attribute. If any background images are also set, the color layer is drawn behind them. Unlike image layers, which can have multiple, we can only have one color layer for an element.
background-image
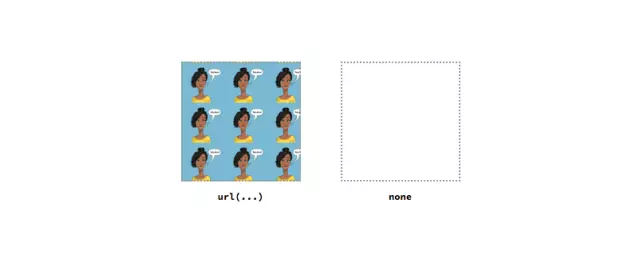
The background-image attribute defines one or more background images for the element. Its value is usually the url of the image defined with url() notation. You can also use none as its value, but this will generate an empty background layer
.left { background-image: url('ire.png'); }.right { background-image: none; }
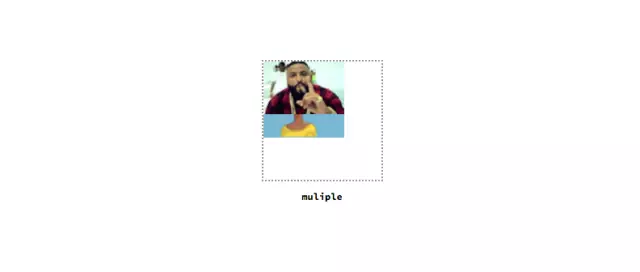
We can also specify multiple background images separated by commas. Subsequent pictures will be drawn behind the previous picture in the Z-axis direction.
.middle {
background-image: url('khaled.png'), url('ire.png');
/* Other styles */
background-repeat: no-repeat;
background-size: 100px;}
background-repeat
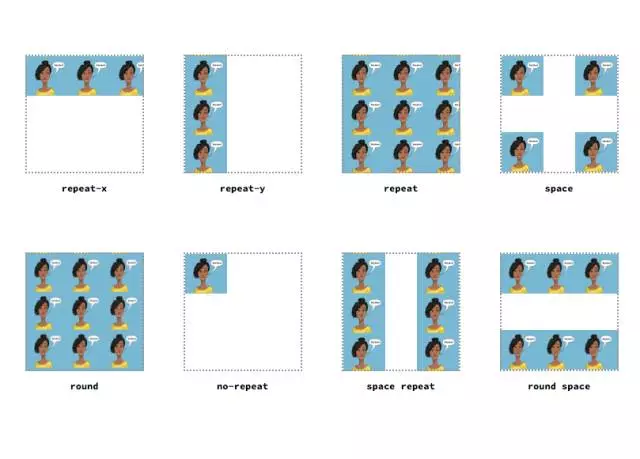
The background-repeat attribute controls the size of the background image when it is changed by the [background-size] (#backgroundsize) attribute and [ background-position] (#backgroundposition) property how to tile after positioning.
The value of this attribute can be repeat-x, repeat-y, repeat, space, round, no-repeat keywords. In addition to repeat-x and repeat-y, other values can be x-axis and y-axis. Define it once, or you can define each dimension individually.
.top-outer-left { background-repeat: repeat-x; }.top-inner-left { background-repeat: repeat-y; }.top-inner-right { background-repeat: repeat; }.top-outer-right { background-repeat: space; }.bottom-outer-left { background-repeat: round; }.bottom-inner-left { background-repeat: no-repeat; }.bottom-inner-right { background-repeat: space repeat; }.bottom-outer-right { background-repeat: round space; }
background-size
The background-size attribute defines the size of the background image. Its value can be a keyword, length or percentage.
The keywords available for this attribute are "contains" and "cover". contain will scale the image proportionally to its maximum size. Cover, on the other hand, will scale the image to the smallest possible size, where the entire background area is still covered.
.left {
background-size: contain;
background-image: url('ire.png');
background-repeat: no-repeat;}.right { background-size: cover; /* Other styles same as .left */ }
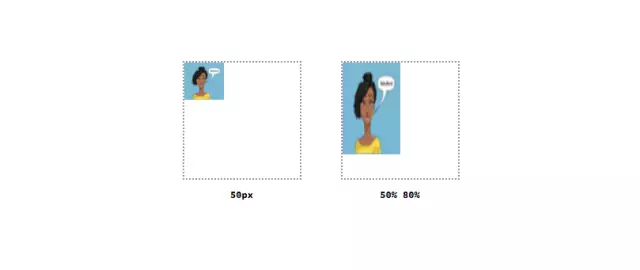
For length and percentage, we can specify the width and height of the background image at the same time, and the percentage value is calculated based on the size of the element.
.left { background-size: 50px; /* Other styles same as .left */ }.right { background-size: 50% 80%; /* Other styles same as .left */ }
background-attachment
background-attachment属性控制控制背景图像相对于视口和元素的滚动方式 。它有三个潜在的值。
fixed意味着背景图片固定在视口并且不会移动,即使用户正沿着视口滚动。local意味着背景图片固定在它在元素中的位置。如果这个元素可以滚动并且背景图片定位在顶部,那么当用户向下滚动这个元素,背景图片将会从视图中滚出去。最后scroll意味着背景图片是固定的且不会随着元素内容的滚动而滚动。
.left {
background-attachment: fixed;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
overflow: scroll;}.middle { background-attachment: local; /* Other styles same as .left */ }.right { background-attachment: scroll; /* Other styles same as .left */ }
background-position
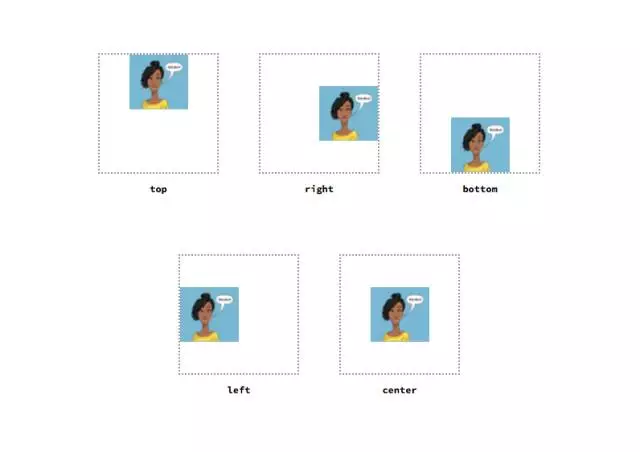
这个属性结合background-origin属性定义背景图片的起始位置应在何处。它的值可以是关键字,长度或者百分比,我们可以指定沿x轴和y轴的位置。
可用于此属性的关键字为top, right, bottom, left, 和center,我们可以任意组合这些关键字,如果只明确指定了一个关键字,那么另外一个默认就是center。
.top-left {
background-position: top;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;}.top-middle { background-position: right; /* Other styles same as .top-left */ }.top-right { background-position: bottom; /* Other styles same as .top-left */ }.bottom-left { background-position: left; /* Other styles same as .top-left */ }.bottom-right { background-position: center; /* Other styles same as .top-left */ }
对于长度和百分比,我们也可以指定沿x轴和y轴的位置。百分比值是按元素的大小计算的。
.left { background-position: 20px 70px; /* Others same as .top-left */ }.right { background-position: 50%; /* Others same as .top-left */ }
background-origin
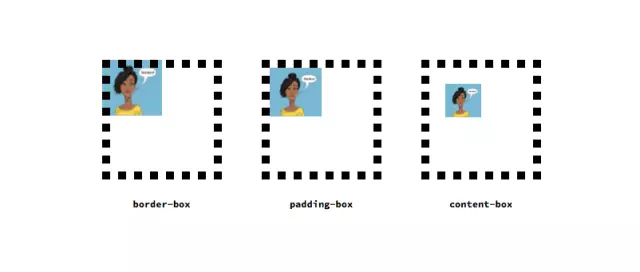
background-origin属性指定背景图片应根据盒模型的哪个区域进行定位。
当值为border-box时,背景图片的位置根据边框区域定位,为padding-box时其位置根据边距区域定位,为content-box时其位置根据内容区域定位。
.left {
background-origin: border-box;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;}.middle { background-origin: padding-box; /* Other styles same as .left*/ }.right { background-origin: content-box; /* Other styles same as .left*/ }
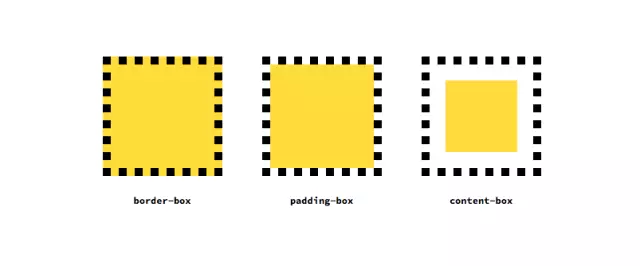
background-clip
background-clip属性确定背景绘制区域,这是背景可以被绘制的区域。和background-origin属性一样,它也 基于盒子模型的区域。
.left{
background-clip: border-box;
background-size: 50%;
background-color: #ffdb3a;
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;}.middle { background-clip: padding-box; /* Other styles same as .left*/ }.right { background-clip: content-box; /* Other styles same as .left*/ }
background
Finally, the background attribute is shorthand for other background-related attributes. The order of the subproperties does not matter because the data type of each property is different. However, for background-origin and background-clip, if only one box model area is specified, this value will be applied to both properties. If two are specified, the first value will be used for the background-origin attribute.
For more related articles about the 8 properties of background in CSS, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
This tutorial demonstrates creating professional-looking JavaScript forms using the Smart Forms framework (note: no longer available). While the framework itself is unavailable, the principles and techniques remain relevant for other form builders.
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
In this article we will be diving into the world of scrollbars. I know, it doesn’t sound too glamorous, but trust me, a well-designed page goes hand-in-hand
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.






