
When doing any program development, you must first find its official documents. The WeChat applet is still in the invitation internal testing stage. At present, the official has released some development documents. After a day of viewing and trying, I feel that the documents are not comprehensive, but through these The general appearance of the document can already be seen. Without further ado, let’s take a look at its official documents.
The unified entrance to the WeChat public platform developer documentation is: https://mp.weixin.qq.com/wiki. Most of the content here has been available before. WeChat development is based on this document. .
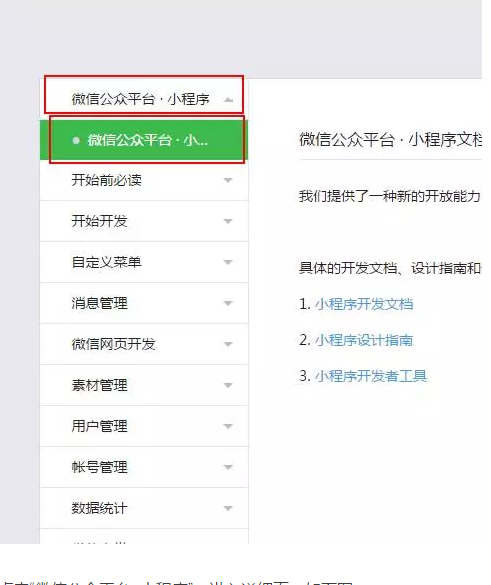
The current change is that an entrance for "WeChat Public Platform. Mini Program" has been added to the top of this document. This entrance is a document specifically designed for the development of WeChat mini programs, as shown below:

Click "WeChat Public Platform. Mini Program" to enter the detailed page, as shown below:

Here are all the documents currently released La.
Now that we know the location of the document, let’s introduce how to develop a WeChat applet:
Step one: Download the WeChat applet developer tool and install it , Download path:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
After entering the download interface , select the corresponding link to download according to your operating system, and install it after the download is completed.
Step 2: Create a project
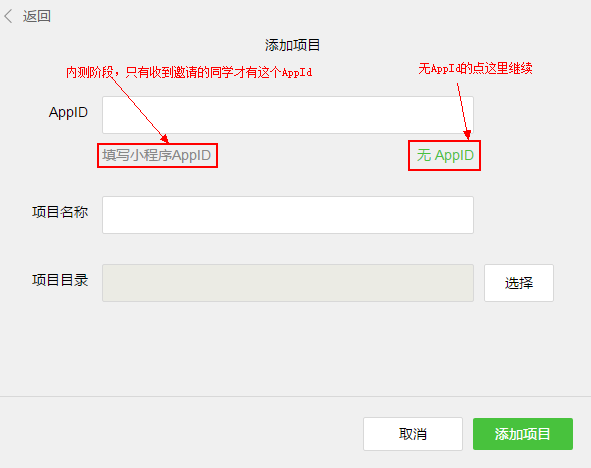
After the developer tools are installed, we can open it. When opening it for the first time, the create project will pop up window, as shown below:

To facilitate beginners to understand the basic code structure of the WeChat applet, during the creation process, if the selected local folder is an empty folder, The developer tools will prompt whether you need to create a quick start project. Select "Yes", the developer tools will help us generate a simple demo in the development directory. To facilitate subsequent learning, please be sure to select "Yes".
Step 3: Explanation of project code structure

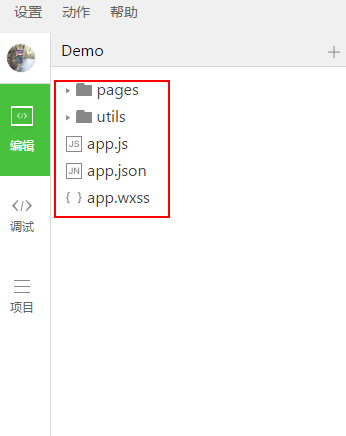
Click "Edit" in the left navigation of the developer tools, we can see This project has been initialized and contains some simple code files. The most critical and essential ones are app.js, app.json, and app.wxss. Among them, the .js suffix is a script file, the .json suffix is a configuration file, and the .wxss suffix is a style sheet file. The WeChat applet will read these files and generate applet instances.
/**
WeChat mini program video tutorial download address: http://pan.baidu.com/s/1gfhuh7H
**/
Let’s briefly understand the functions of these three files to facilitate modification and develop your own WeChat applet from scratch.
1. app.js is the script code of the mini program. We can monitor and process the life cycle functions of the applet and declare global variables in this file. Call the rich API provided by the framework, such as synchronous storage and synchronous reading of local data in this example.
2. app.json is the global configuration of the entire applet. In this file, we can configure which pages the mini program consists of, configure the window background color of the mini program, configure the navigation bar style, and configure the default title. Note that no comments can be added to this file.
3. app.wxss is the public style sheet of the entire applet. We can directly use the style rules declared in app.wxss on the class attribute of the page component.
We noticed that there are two folders in the code of the example program, one is pages and the other is utils, where utils is a folder for general tool class methods, and pages is where all pages are stored. folder. Let’s focus on this pages.
Step 4: Mini Program page file composition
In this example, we have two pages , the index page and the logs page, that is, the welcome page and the display page of the applet startup log, are all in the pages directory. The [path + page name] of each page in the WeChat mini program needs to be written in pages of app.json, and the first page in pages is the homepage of the mini program.
Each mini program page is composed of four different suffix files with the same name in the same path, such as: index.js, index.wxml, index.wxss, index.json. Files with the .js suffix are script files, files with the .json suffix are configuration files, files with the .wxss suffix are style sheet files, and files with the .wxml suffix are page structure files.
index.wxml is the structure file of the page:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>In this example,
index.js is the script file of the page. In this file, we can monitor and process the life cycle functions of the page, obtain mini program instances, declare and process data, respond to page interaction events, etc.
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss is the style sheet of the page:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}The style sheet of the page is not necessary. When there is a page style sheet, the style rules in the page's style sheet will cascade over the style rules in app.wxss. If you do not specify the style sheet of the page, you can also directly use the style rules specified in app.wxss in the structure file of the page.
index.json is the configuration file of the page:
The configuration file of the page is not necessary. When there is a page configuration file, the configuration items in the page will overwrite the same configuration items in the window of app.json. If there is no specified page configuration file, the default configuration in app.json will be used directly on the page.
The page structure of logs
<!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>The logs page uses
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
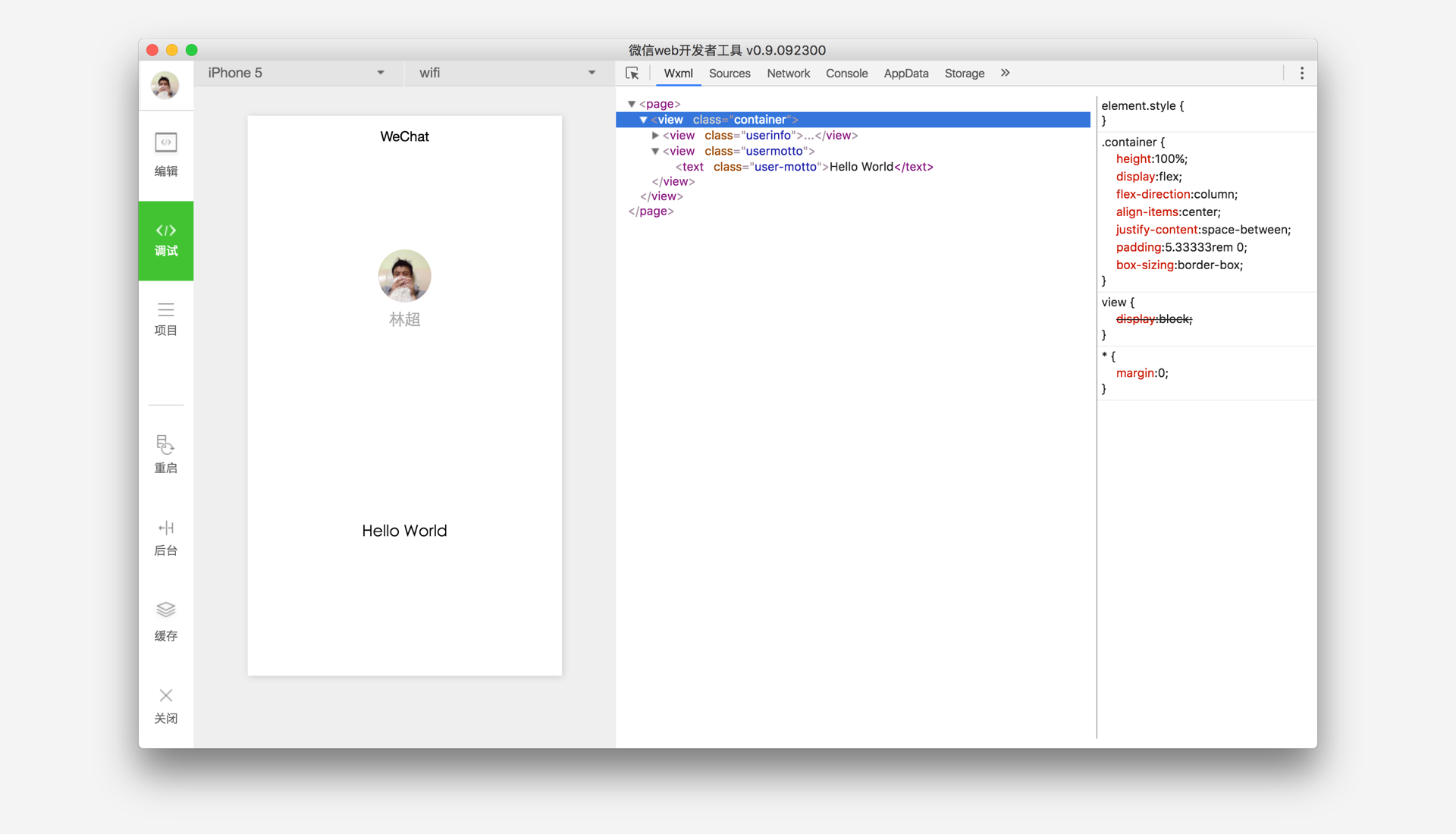
})The running results are as follows:

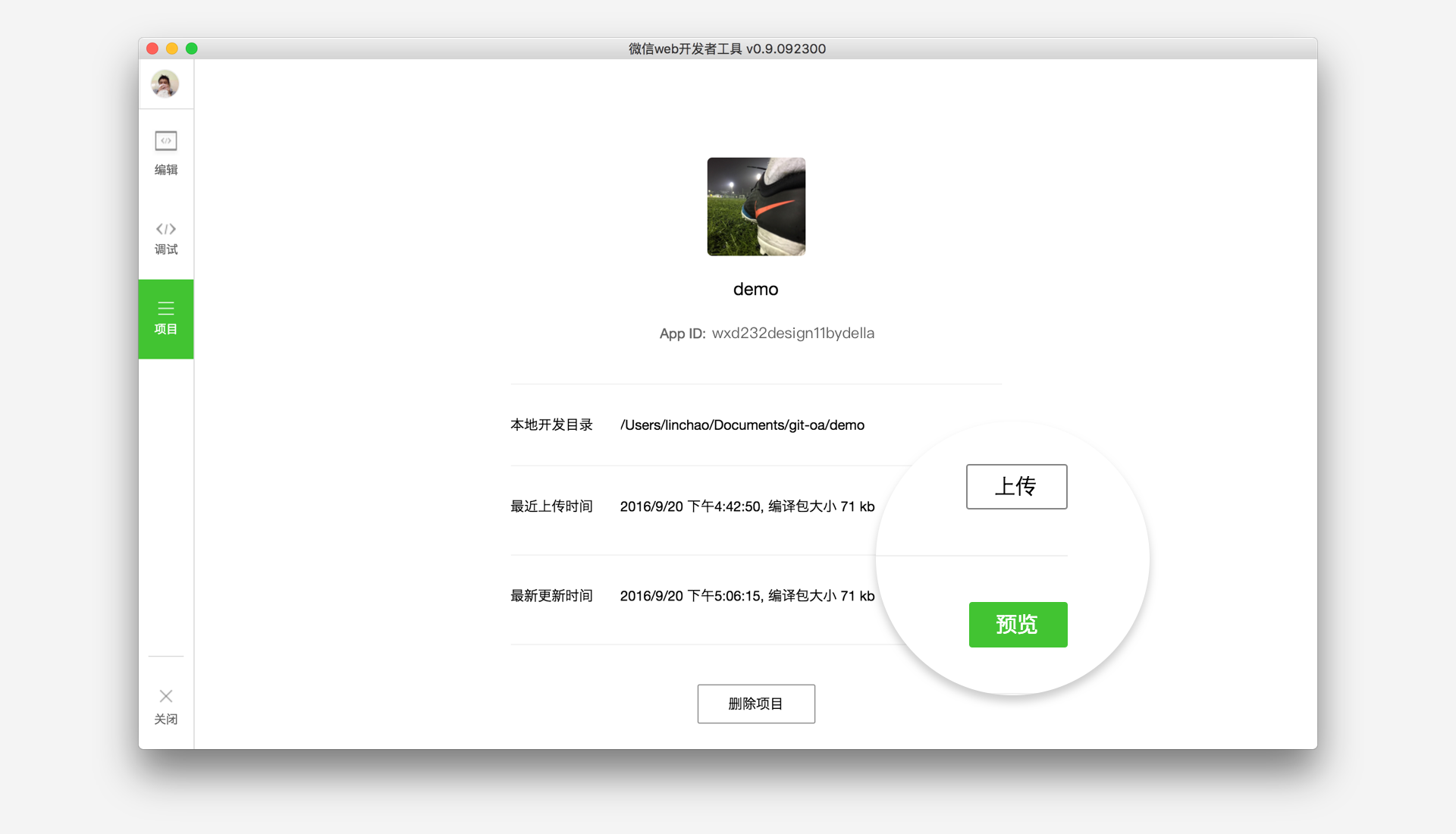
Step 5: Preview on mobile phone (only those who have obtained the AppId have permission to preview)
Select "Project" on the left menu bar of the developer tools, click "Preview", and scan the QR code to experience it in the WeChat client.

For more articles related to the introductory tutorial on WeChat applet development, please pay attention to the PHP Chinese website!




