
What is introduced here is the powerful HTML function that everyone will use in the future. You can directly add voice function to the input box. Let's take a look at the implementation method first.
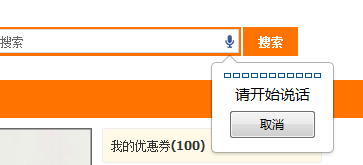
You can see the microphone icon on the right side of the input box. Click on the microphone to perform speech recognition.

In fact, it is very simple. Speech recognition is the basic function of html5. Its usage is
<input type=”text” speech x-webkit-speech />
If you like XHTML-like syntax, you can express it like this
<input type=”text” x-webkit-speech=”x-webkit-speech” />
Speech recognition was something that was unbelievable ten years ago. Even a few years ago, speech recognition on web pages could only be achieved using other methods, such as using Flashplayer and so on. But now, to obtain the voice, you only need to simply add an attribute tag to the input box, and it can be recognized.
Mobile devices such as browsers on mobile phones should also support speech recognition as long as they support html5. Try browsing this page on your Android?
In addition, if you want to use javascript to get the end of the speech recognition event, you can use onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
For more HTML5 related articles about adding voice input function to the input box, please pay attention to the PHP Chinese website!
 unicode to Chinese
unicode to Chinese
 Introduction to xmpp protocol
Introduction to xmpp protocol
 What to do if the CPU temperature is too high
What to do if the CPU temperature is too high
 Usage of sprintf function in php
Usage of sprintf function in php
 How to open mds file
How to open mds file
 The role of the formatfactory tool
The role of the formatfactory tool
 JS array sorting: sort() method
JS array sorting: sort() method
 The latest ranking of the top ten exchanges in the currency circle
The latest ranking of the top ten exchanges in the currency circle
 How to check if port 445 is closed
How to check if port 445 is closed




