 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Using spring+html5 to achieve secure transmission of random numeric password keyboard
Using spring+html5 to achieve secure transmission of random numeric password keyboard
Using spring+html5 to achieve secure transmission of random numeric password keyboard
随着互联网的飞跃式发展,移动支付已越来越受欢迎并且已成为常态,很多三方支付公司推出了很多支付方式如快捷支付、认证支付、
扫码支付等等。快捷支付和认证支付可分为移动app控件和移动HTML5网页。用户第一次使用快捷支付或认证支付进行支付的时候,需先绑定
银行卡。在绑定银行卡的过程中,需要验证银行卡信息。不同银行、不同银行卡验证的要素不一样,有些需要验证四要素,有的需要验证八要
素。对于需要验证银行卡的交易密码的情况,怎样保证交易密码的安全不被别人所窃取呢?为了保证交易密码不在传输过程中被窃取,出现了
安全传输随机数字密码键盘。
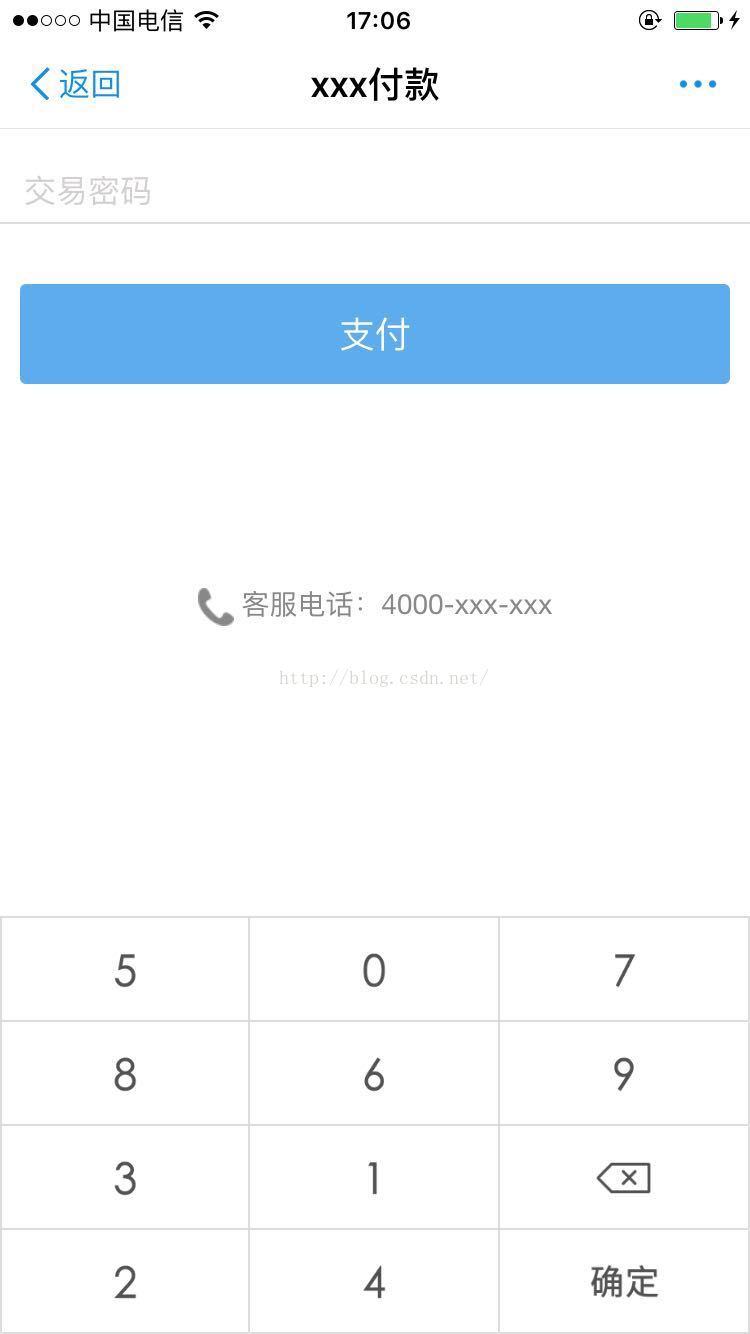
安全传输随机数字密码键盘怎么实现呢?今天给大家详细的介绍安全传输随机数字密码键盘的原理和代码实现。下图是实现的数字键
盘效果:

一、实现原理
用户点击“交易密码”输入框,页面异步向后台发送“获取密码键盘”的请求,后台接收到请求之后随机生成“1234567890与随机密文的对应
关系”和“随机密文”和“1234567890图片“的对应关系,然后把它们关系放入dto实例中并放入Redis中,最后把随机密文以集合的方式返回到页面,
页面js获取到密文集合后以循环的方式向后台请求对应的数字图片流,并展示在页面。
当用户点击数字键盘中的数字图片,就会把图片对应的密文放入到pkey隐藏输入框中,多个数字以逗号隔开,当点击支付的时候,就会
把peykey隐藏输入框的值传入到后台,后台从redis中取出“密文”与“1234567890数字“的对应关系,就取出了对应交易密码。
二、具体实现
1).Html5页面
页面主要展示密码输入框和支付按钮,需要导入jQuery、bootstrap及pwdkey.js等。下面是具体代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
|
2).密码键盘js代码
用户点击“交易密码”输入框,页面异步向后台发送“获取密码键盘”的请求,后台接收到请求之后把随机密文以集合的方式返回到页面,
页面js获取到密文集合后以循环的方式向后台请求对应的数字图片流并展示在页面。具体代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 |
|
3).获取密码键盘后台方法
该方法将随机生成“1234567890与随机密文的对应关系”和“随机密文”和“1234567890图片“的对应关系,然后把它们关系放入dto实例中
并放入redis中,最后把随机密文以集合的方式返回到页面。具体代码如下:
获取密码键盘:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
|
生成键盘的PwdKeyUtils工具类:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 |
|
4).获取图片流后台方法
用户页面获取到随机密文集合后以循环的方式向后台请求该方法获取对应的数字图片流。具体代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
|
5).用户支付
当用户点击数字键盘中的数字图片,就会把图片对应的密文放入到pkey隐藏输入框中,多个数字以逗号隔开,当点击支付的时候,就
会把peykey隐藏输入框的值传入到后台,后台从redis中取出“密文”与“1234567890数字“的对应关系,就取出了对应交易密码。具体代码如下:
页面提交支付js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
|
后台解析密文方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
|
以上就是 使用spring+html5实现安全传输随机数字密码键盘的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1205
1205
 24
24
 Three secrets for deploying large models in the cloud
Apr 24, 2024 pm 03:00 PM
Three secrets for deploying large models in the cloud
Apr 24, 2024 pm 03:00 PM
Compilation|Produced by Xingxuan|51CTO Technology Stack (WeChat ID: blog51cto) In the past two years, I have been more involved in generative AI projects using large language models (LLMs) rather than traditional systems. I'm starting to miss serverless cloud computing. Their applications range from enhancing conversational AI to providing complex analytics solutions for various industries, and many other capabilities. Many enterprises deploy these models on cloud platforms because public cloud providers already provide a ready-made ecosystem and it is the path of least resistance. However, it doesn't come cheap. The cloud also offers other benefits such as scalability, efficiency and advanced computing capabilities (GPUs available on demand). There are some little-known aspects of deploying LLM on public cloud platforms
 How to use Vue for data encryption and secure transmission
Aug 02, 2023 pm 02:58 PM
How to use Vue for data encryption and secure transmission
Aug 02, 2023 pm 02:58 PM
How to use Vue for data encryption and secure transmission Introduction: With the development of the Internet, data security has received more and more attention. In web application development, data encryption and secure transmission are important means to protect user privacy and sensitive information. As a popular JavaScript framework, Vue provides a wealth of tools and plug-ins that can help us achieve data encryption and secure transmission. This article will introduce how to use Vue for data encryption and secure transmission, and provide code examples for reference. 1. Data encryption and data encryption
 PHP 401 response: Resolve Unauthorized errors and enhance security
Apr 09, 2024 pm 03:15 PM
PHP 401 response: Resolve Unauthorized errors and enhance security
Apr 09, 2024 pm 03:15 PM
In web development, a 401 Unauthorized error means that the client is not authorized to access a specific resource. PHP provides multiple processing methods: 1. Use 401 HTTP status code; 2. Output JSON response; 3. Redirect to the login page. To enhance security, you can take the following measures: 1. Use HTTPS; 2. Enable CSRF protection; 3. Implement input validation; 4. Use an authorization framework.
 MySQL and Oracle: Comparison of support for data encryption and secure transmission
Jul 12, 2023 am 10:29 AM
MySQL and Oracle: Comparison of support for data encryption and secure transmission
Jul 12, 2023 am 10:29 AM
MySQL and Oracle: Comparison of support for data encryption and secure transmission Introduction: Data security has become increasingly important in today's information age. From personal privacy to business secrets, maintaining the confidentiality and integrity of data is critical for any organization. Among database management systems (DBMS), MySQL and Oracle are the two most popular options. In this article, we will compare the extent to which MySQL and Oracle support data encryption and secure transmission, and provide some code examples.
 Azure JWT validation in Go not working
Feb 09, 2024 am 11:12 AM
Azure JWT validation in Go not working
Feb 09, 2024 am 11:12 AM
I have a gohttp server. I want to secure my routes using azurejwt token. I am able to generate the token but cannot verify it. This is what I do: packagemainimport("context""errors""fmt""github.com/dgrijalva/jwt-go""github.com/lestrrat-go/jwx/jwa""github.com/lestrrat-go/ jwx/jwk"njwt"github.com
 How to use TLS 1.2 with MySql Go driver?
Feb 10, 2024 am 09:40 AM
How to use TLS 1.2 with MySql Go driver?
Feb 10, 2024 am 09:40 AM
We have to use tls1.2 to connect to our mysql server. In our java application we use the following jdbcurl-jdbc:mysql://xxxx-001-dev.cluster-xx-2.rds.amazonaws.com/bats?**enabledtlsprotocols=tlsv1.2** in our When connecting to mysql in my go application, I cannot achieve a similar configuration - cfg1:=mysql.config{user:"adm
 How to securely transfer files via ssh using scp command under Linux
Feb 09, 2024 pm 01:39 PM
How to securely transfer files via ssh using scp command under Linux
Feb 09, 2024 pm 01:39 PM
On Unix or Linux operating systems, the scp utility (securecopy) is similar to the better-known command cp, but is used to transfer files and directories between hosts over a secure, encrypted network. Since it relies on ssh for data transfer, it provides the same security and uses the same authentication as ssh. Unlike rcp, the scp command will prompt you for a password for authentication if required. In this article, we will delve into secure file transfer in Linux and learn how to use the scp command. With detailed explanations and example use cases of common scp switches and options, you'll learn how to use this utility. It's important to know the following before you start since scp relies on s
 Password-free ssh settings for mac?
Feb 16, 2024 am 08:36 AM
Password-free ssh settings for mac?
Feb 16, 2024 am 08:36 AM
Preface: This article is here to introduce you to the relevant content about password-free ssh settings on Mac. I hope it will be helpful to you, let’s take a look. Teach you step by step how to configure SSH multiple accounts on Mac 1. View the public key through cat~/.ssh/id_rsa.pub, copy the entire public key, and configure it to a backend such as GitHub. First, search for, download and install the Termius software in the AppStore. After the installation is complete, open the application and enter the main page, click the [NewHost] button in the lower right corner. 3. Configure iterm2 on Mac to remember the multi-site ssh account password. First, you need to install iterm2 yourself. After opening the iterm2 official website, click Download



