 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 spring mvc +HTML5 realizes the bottom sliding up of the mobile terminal to asynchronously load more content and pagination effect
spring mvc +HTML5 realizes the bottom sliding up of the mobile terminal to asynchronously load more content and pagination effect
spring mvc +HTML5 realizes the bottom sliding up of the mobile terminal to asynchronously load more content and pagination effect
Due to the portability of mobile phones, their increasing intelligence and faster mobile network speeds, mobile phones have become a pervasive part of people’s lives. With the popularity of mobile phones,
mobile applications have quickly become popular, such as micro-malls, mobile web pages, mobile APPs, etc. Since mobile applications are so popular, today we will talk about how to dynamically load data in mobile web pages. So how do we implement it? Is it like a PC web page, with a previous page and a next page or other ways.
In fact, the previous page and next page like PC web pages are definitely not possible. The mobile phone screen is very small, difficult to click and the user experience is very poor. Today I will introduce to you how to use
spring mvc +HTML5 implements the paging effect of sliding up the bottom of the mobile terminal to asynchronously load more content.
Working principle
When the page slides to the bottom, and the user slides up, zepto listens to the event and executes the method of loading more content. In this method, jQuery's
$.ajax is used to initiate an asynchronous request to the web server. After the web server receives the asynchronous request, it queries and processes the data, and then returns the result. # on the page side
##$.ajax receives the returned data, analyzes and processes the data and appends it to the previous page data. This is how the whole thing works. Code implementation1). Front-end code: The front-end code requires jquery and zepto. You can download it online. The following is the code of the page:
<%@ page language="java" import="java.util.*"
contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>滑动到底部加载下一页内容</title>
<script src="<c:url value="/js/JQuery/jquery-1.10.0.min.js"/>"></script>
<script src="<c:url value="/js/scroll/zepto.min.js"/>"></script>
<style>
table {
width:100%;
padding:0 15px;
background:#fff;
border-collapse: collapse;
}
table td {
padding: 6px 0;
width:33%;
border-bottom:1px solid #e1e1e1;
}
tr td:nth-child(2) {
text-align: center;
}
tr td img {
width: 24px;
vertical-align: middle;
}
tr td:last-child {
text-align: right;
}
td>div:first-child {
/*margin-bottom: -6px;*/
}
td>div:last-child {
color: #9C9C9C;
}
</style>
</head>
<body >
<input type="hidden" name="pageNo" id="pageNo" value="1" />
<div class="white" >
<table id="wrapper">
</table>
</div>
</body>
<script>
$(function(){
query('01');//第一次加载
});
function query(type)
{
alert(type);
$.ajax({
url : "<%=path%>/query",
data : {
pageNo : $("#pageNo").val()
},
cache : false,
success : function(data) {
loading=true;
if(data==null)
{
$("#pageNo").val(parseInt($("#pageNo").val())-1);
}else
{
var content="";
if(type=="00")
{
if(data.length==0)
{
$("#pageNo").val(parseInt($("#pageNo").val())-1);
return "";
}
for(var i=0;i<data.length;i++)
{
content=content
+ '<tr>'
+ '<td><div>'+data[i].id+'</div><div>'+data[i].time+'</div></td>'
+ '<td>¥'+data[i].amount+'</td>'
+ '</tr>';
}
$("#wrapper").append(content);
}else{
for(var i=0;i<data.length;i++)
{
content=content
+ '<tr>'
+ '<td><div>'+data[i].id+'</div><div>'+data[i].time+'</div></td>'
+ '<td>¥'+data[i].amount+'</td>'
+ '</tr>';
}
$("#wrapper").html(content);
}
}
},
error : function(){
loading=true;
$("#pageNo").val(parseInt($("#pageNo").val())-1);
_alert("查询数据出错啦,请刷新再试");
}
});
}
var loading=false;
Zepto(function($){
$(window).scroll(function(){
if(($(window).scrollTop()+$(window).height()>$(document).height()-10)&&loading){
loading=false;
$("#pageNo").val(parseInt($("#pageNo").val())+1);
query("00");
}
});
})
var ua = navigator.userAgent.toLowerCase();
if (/android/.test(ua)) {
$('.date>div>img:last').css({"margin-left":"-25px"});
}
</script>
</html>package com.test.web.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.test.web.dto.DataDto;
/**
* 测试控制器
*
* @author smile2014
*
*/
@Controller
public class TestController {
/**
*
* @return
*/
@RequestMapping("/")
public String index() {
return "test";
}
/**
* 查询订单列表
*
* @param model
* @param openId
* 用户授权Id
* @return
* @throws Exception
*/
@RequestMapping(value = { "/query" })
@ResponseBody
public Object query(Model model, Integer pageNo) throws Exception {
System.out.println("pageNo="+pageNo);
if (pageNo == null) {
pageNo = 1;
}
List<DataDto> datas = new ArrayList<DataDto>();
for (int i = pageNo * 15; i < (pageNo + 1) * 15; i++) {
DataDto data = new DataDto("10000" + i, "10:" + i, "17." + i);
datas.add(data);
}
System.out.println("datas="+datas);
return datas;
}
}package com.test.web.dto;
/**
* 数据dto
*
* @author smile2014
*
*/
public class DataDto {
private String id;
private String time;
private String amount;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public DataDto(String id, String time, String amount) {
super();
this.id = id;
this.time = time;
this.amount = amount;
}
public String getAmount() {
return amount;
}
public void setAmount(String amount) {
this.amount = amount;
}
} 
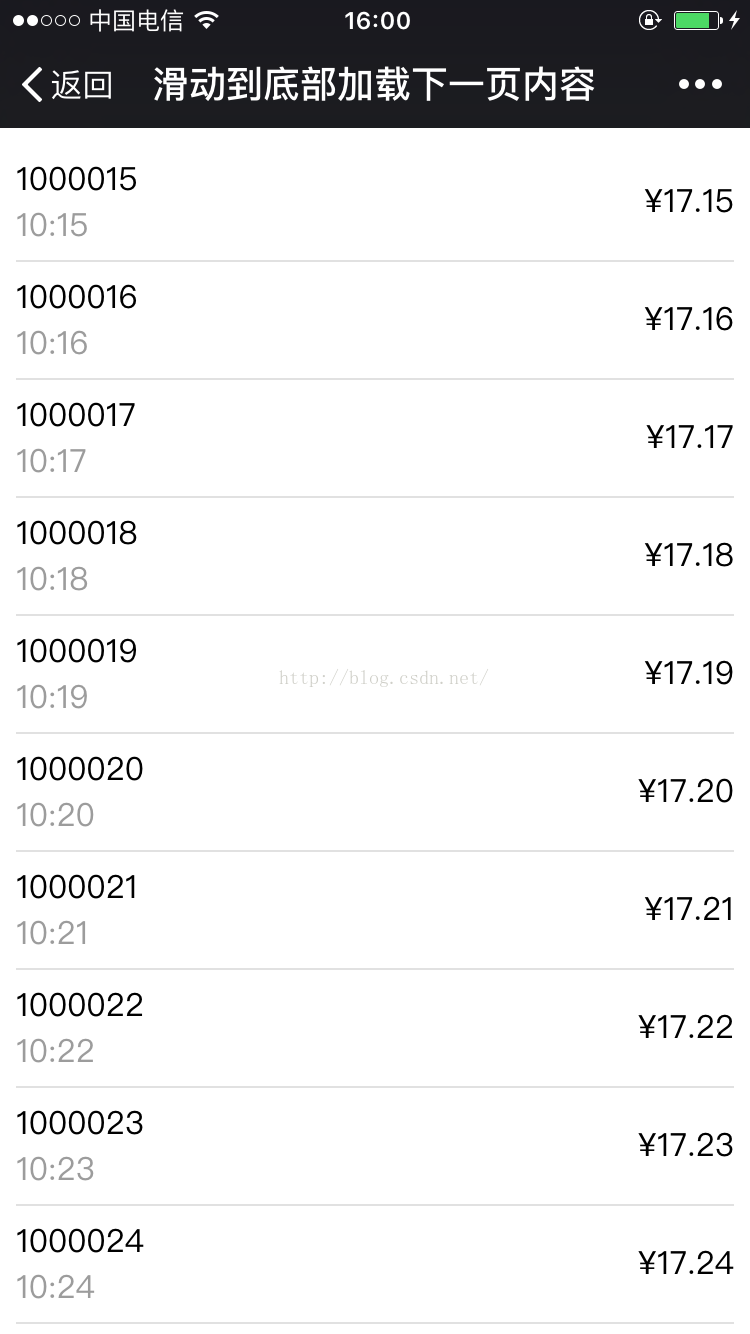
First slide to the bottom and slide up to load the content:

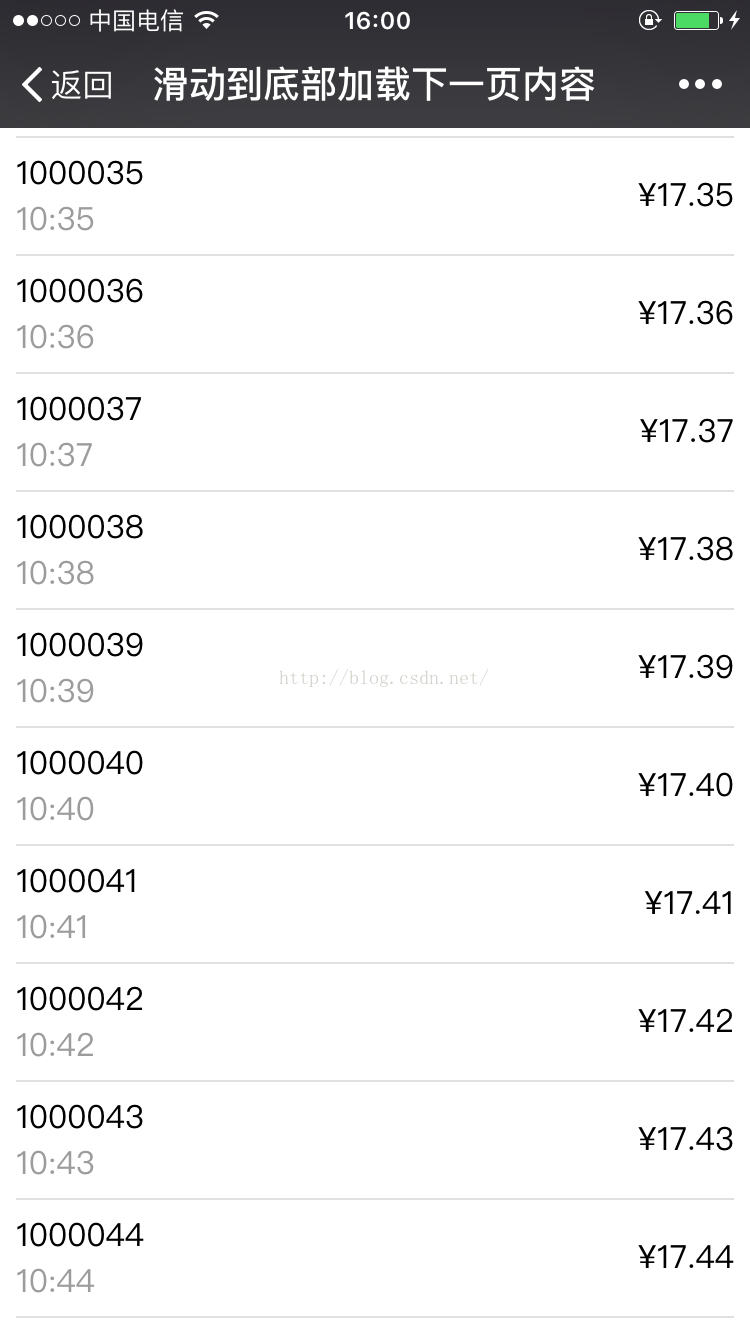
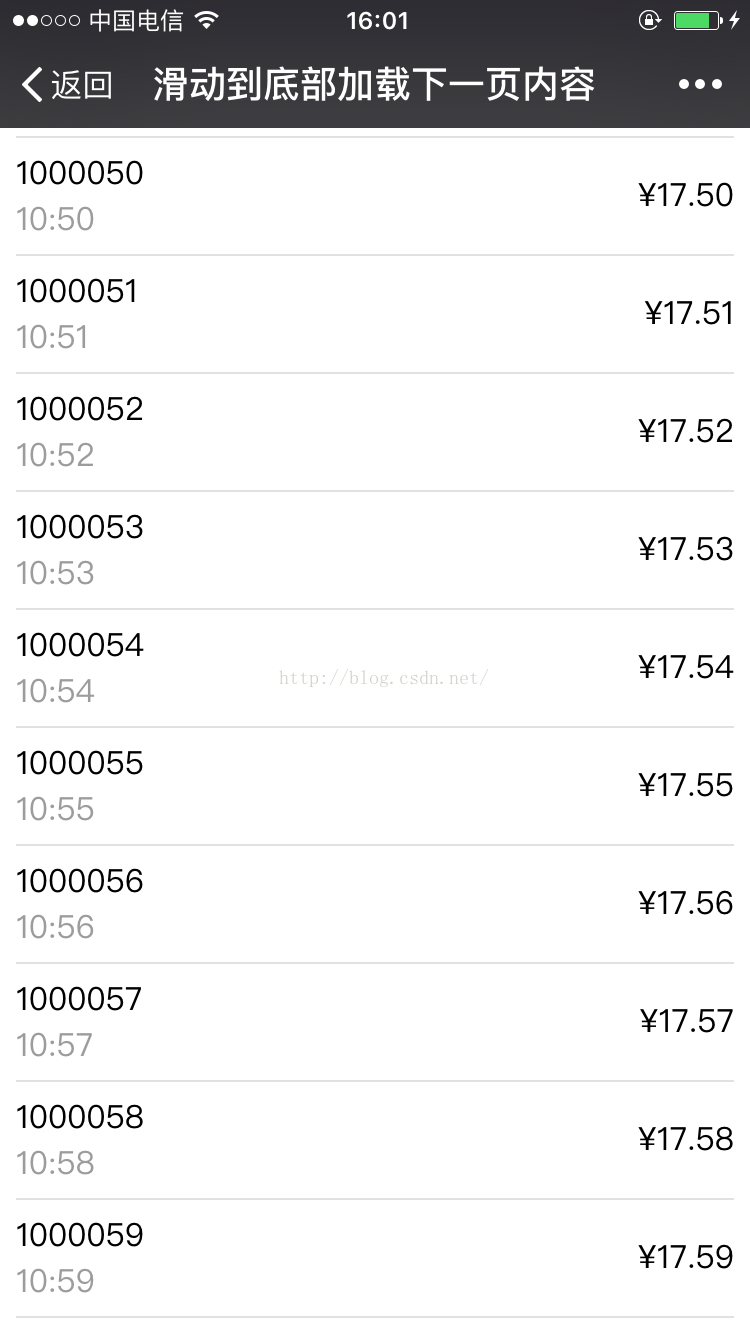
Slide to the bottom for the second time and slide up to load the content:
The above is the content of spring mvc + HTML5 to achieve the bottom sliding asynchronous loading of more content paging effects on the mobile terminal. For more related content, please pay attention to the PHP Chinese website (www.php.cn)! 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



