Css line-height calculation
line-height represents the line height, that is, the distance between the baselines of two lines of text.
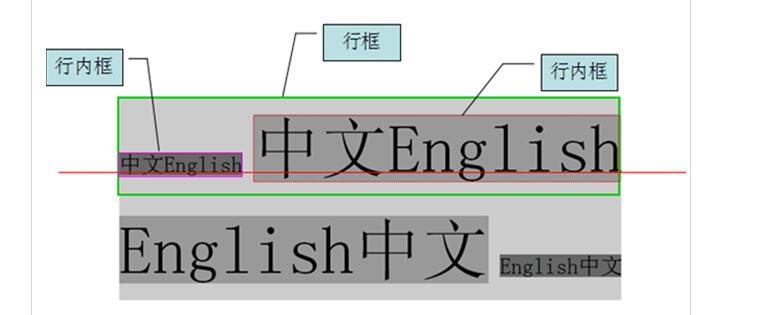
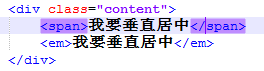
Line box box -> Inline box (inline element) -> Anonymous inline box (content area/text/inline box), contained in sequence, one line box per line, multiple lines multiple lines Line boxes accumulate.

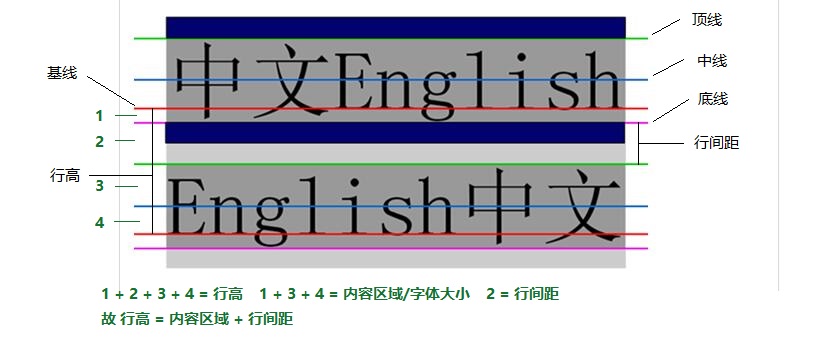
Line spacing is the distance between two lines of text, from the bottom line of the first line of text to the top line of the second line of text.
Half line spacing is half of the line spacing.
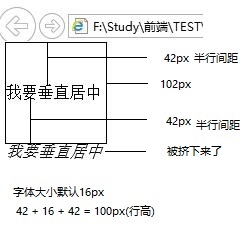
Line height = content area + line spacing, (under some fonts, the height of the content area is equal to the font size, such as SimSun Song Dynasty)

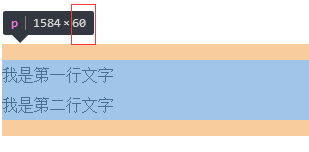
1. There is no relationship between the height of block-level elements and the font size. They are supported by the line height




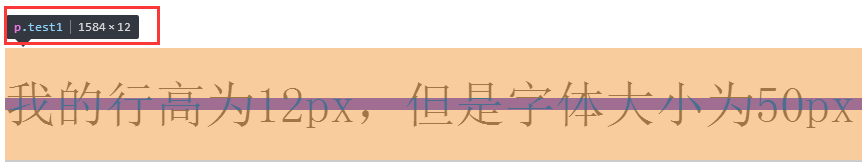
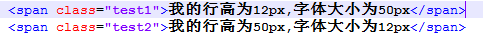
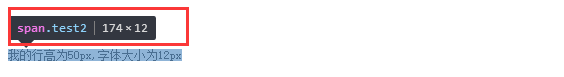
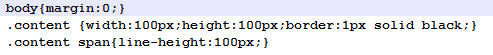
##2. The height of the inline element is expanded by the font size. The set line height does not affect the element height








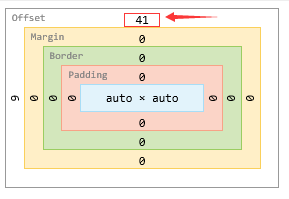
When setting the row height, the height of the content area remains unchanged ( Generally determined by font-size and font-family), the half-line spacing increases/decreases (negative half-line spacing) to the upper and lower sides of the content area respectively

 ##
##
##For more articles related to line-height calculation of Css, please pay attention to the PHP Chinese website! 


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use CSS to efficiently achieve various concave effects?
Apr 05, 2025 pm 02:18 PM
How to use CSS to efficiently achieve various concave effects?
Apr 05, 2025 pm 02:18 PM
Many ways to achieve concave effects in CSS Many developers have encountered the need to achieve concave effects in web pages. Recently, a developer mentioned on the forum...
 How to properly introduce index.css file of Element UI and avoid style loading failures?
Apr 05, 2025 pm 02:33 PM
How to properly introduce index.css file of Element UI and avoid style loading failures?
Apr 05, 2025 pm 02:33 PM
Best practices about the introduction of ElementUI style files Many developers are using Element...
 How to solve the problem of page scrolling after the soft keyboard of the mobile Edge browser pops up?
Apr 05, 2025 pm 02:57 PM
How to solve the problem of page scrolling after the soft keyboard of the mobile Edge browser pops up?
Apr 05, 2025 pm 02:57 PM
Regarding the Edge browser input method, page height and scrolling after the keyboard pops up. When using the Edge browser on your mobile phone, the page often encounters this problem: �...
 How to add loading animation to the a tag click and then jump?
Apr 05, 2025 pm 04:48 PM
How to add loading animation to the a tag click and then jump?
Apr 05, 2025 pm 04:48 PM
Cleverly implementing the short animation and jump after clicking the a tag, many times, we hope that after clicking the a tag, the page can first display a short loading event...
 What is the
What is the What are the elements in CSS for? During the learning and using CSS, you may encounter some less common HTML elements, such as <...
 How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
The method of customizing resize symbols in CSS is unified with background colors. In daily development, we often encounter situations where we need to customize user interface details, such as adjusting...
 How to increase the height of the input element and make the text at the bottom?
Apr 05, 2025 pm 02:51 PM
How to increase the height of the input element and make the text at the bottom?
Apr 05, 2025 pm 02:51 PM
How to increase the height of the input element and make the text at the bottom? When we need to adjust the height of the input element in web design and hope that the text in it...
 How to draw a specific shape with an orange background color using CSS' clip-path property?
Apr 05, 2025 pm 04:36 PM
How to draw a specific shape with an orange background color using CSS' clip-path property?
Apr 05, 2025 pm 04:36 PM
Practical application cases of CSS drawing function In modern web design, CSS can not only be used for layout and style, but also for creating complex graphics and animations. May...






