css3 UI modification - review
1.box-shadow property adds one or more shadows to the box.
Syntax: box-shadow: h-shadow v-shadow blur spread color inset
h-shadow is required, the position of the horizontal shadow, negative values are allowed.
v-shadow is required, the position of the vertical shadow, negative values are allowed.
blur Optional blur distance.
spread Optional, the size of the shadow.
color Optional, the color of the shadow.
inset is optional, changing the outer shadow (outset) to the content step shadow.
Example:

Result: If Figure
uga hand in .shadow{width: 300px; height: 150px; margin: 0 auto;
background: yellow; box-shadow: 4px 4px 3px #000 inset;}
Result: As shown in the figure
#2.border-radius
## The element adds a rounded border.  grammar: Border-Radius: 1-4 LENGTH | % / 1-4 LENGTH | %;
grammar: Border-Radius: 1-4 LENGTH | % / 1-4 LENGTH | %;
border-radius: 2em 1em 4em / 0.5em 3em; Equivalent to: border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em ; border-bottom-right-radius:4em 0.5em;
border-bottom-left-radius:1em 3em; wealth in indie / 4em >> style>
.radius-test1 { width: 100px; height: 100px;
margin: 0 auto; border: 50px solid #cd0000;
50%; }
3.border-image
Element border background
Used to set attributes:
border-image-source The path to the image used in the border
border-image-slice image border Inward offset
Border-image-width The width of the image border
Border-image-outset The amount of the border image area beyond the border
Border-image-repeat Whether the image border is tiled (repeated)
Rounded or stretched by default.
The border divides border-image into 9 parts: border-top-image, border-right-image
border-bottom-image, border-left-image, border-top-left-image
Border-bottom-right-image located in the four positive directions has no display effect and will not be tiled... Example:
Example:
Example: (tiled round)
}
Result: As shown in the figure

repeat;}
Result: as shown

gradient Gradient Divided into linear-gradient (linear gradient) and radial-gradient (radial gradient)
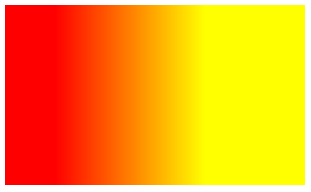
linear-gradient
Syntax background: -webkit-linear-gradient(top,#ccc,#000); Parameters: There are three parameters in total. The first parameter represents the direction of the linear gradient, top is from top to bottom,
left means from left to right. If it is defined as left top, it means from the upper left corner to the lower right corner.
The second and third parameters are the starting point color and the end point color respectively.
Example:
Result: As shown in the figure
 :You can fill in the angle
:You can fill in the angle
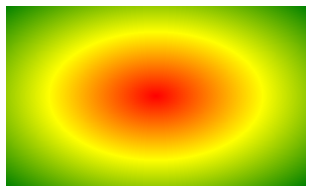
gradient radial gradient.
cred legend_> style>
.gradient{width:300px; height: 180px;
>
wanted must need should be required
.gradient{width:300px; height: 180px; background:-webkit-radial-gradient(

Result: as shown

Example: The use of keywords at different sizes.
,green,yellow ,black);}
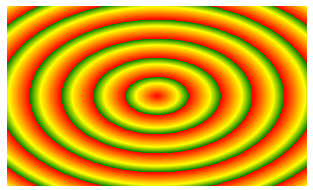
Repeating radial gradient
The repeating-radial-gradient() function is used to repeat radial gradient Example:
Result: As shown in the figure
:25px;
overflow:hidden;border:1px
solid #000;}
.box{width:400px;height:30px;
background:-webkit-repeating-
green 10px,#fff 10px,#fff 20px); transition:3s;}
20px); transition:3s;}
left:-10 0px; }
Result: As shown in the figure
Positioning
Syntax: background-origin: padding-box|border-box|content-box;
The padding-box background image is positioned relative to the padding box.
Border-BOX background image is expensive for
Content-BOX background image relative moon content box to position
Example:
& lt; style & gt ;border:1px solid black;padding:35px;background-image:url('1.png');
background-repeat: no-repeat; background-position: left; background-origin: content-box;}
6.background-clip
Specify the drawing area of the background
Value: border-box The background is clipped to the border box
The padding-box background is clipped Cropped to the padding box
content-box The background is clipped to the content box
no-clip: Crop the background outward from the border area.
Example:
x solid #92b901;}
More css3 UI modifications - review For related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




