
This article will introduce to you how to use HTML5 to add voice input function to the input box. The implementation method is very simple. Friends who need it can refer to this article.
Here are the powerful HTML functions that you will use in the future. You can Directly add the voice function to the input box. Let's take a look at the implementation method first.
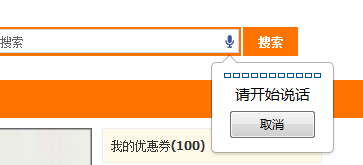
You can see the microphone icon on the right side of the input box. Click on the microphone to perform speech recognition.

In fact, it is very simple. Speech recognition is the basic function of html5. Its usage is
<input type=”text” speech x-webkit-speech />
If you like XHTML-like syntax, you can express it like this
<input type=”text” x-webkit-speech=”x-webkit-speech” />
Speech recognition was something that was incredible ten years ago. Even in the past few years, web pages Speech recognition on the Internet can only be achieved using other methods, such as using Flashplayer and so on. But now, to obtain the voice, you only need to simply add an attribute tag to the input box, and it can be recognized.
Mobile devices such as browsers on mobile phones should also support speech recognition as long as they support html5. Try browsing this page on your Android?
In addition, if you want to use javascript to get the end of the speech recognition event, you can use onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
The above is what the editor gives you The introduced HTML5 implementation method of adding voice input function to the input box, I hope it will be helpful to everyone. If you have any questions, please leave me a message and the editor will reply to you in time. I would also like to thank you all for your support of the PHP Chinese website!
For more relevant articles on how to add voice input function to the input box in HTML5, please pay attention to the PHP Chinese website!




