How to draw graphs using the tkinter module in Python
Python是一种解释型、面向对象、动态数据类型的高级程序设计语言。tkinter模块(“Tk 接口”)是Python的标准Tk GUI工具包的接口。接下来通过本文给大家介绍Python中的tkinter模块作图教程,需要的朋友参考下
python简述:
Python是一种解释型、面向对象、动态数据类型的高级程序设计语言。自从20世纪90年代初Python语言诞生至今,它逐渐被广泛应用于处理系统管理任务和Web编程。Python[1]已经成为最受欢迎的程序设计语言之一。2011年1月,它被TIOBE编程语言排行榜评为2010年度语言。自从2004年以后,python的使用率是呈线性增长。
tkinter模块介绍
tkinter模块(“Tk 接口”)是Python的标准Tk GUI工具包的接口.Tk和Tkinter可以在大多数的Unix平台下使用,同样可以应用在Windows和Macintosh系统里.,Tk8.0的后续版本可以实现本地窗口风格,并良好地运行在绝大多数平台中。
由于Tkinter是内置到python的安装包中、只要安装好Python之后就能import Tkinter库、而且IDLE也是用Tkinter编写而成、对于简单的图形界面Tkinter还是能应付自如。
八、显示文字
用create_text在画布上写字。这个函数只需要两个坐标(文字x和y的位置),还有一个具名参数来接受要显示的文字。例如:
>>> from tkinter import*>>> tk = Tk()>>> canvas = Canvas(tk,width=400,height=400)>>> canvas.pack()>>> canvas.create_text(150,100,text='Happy birthday to you')

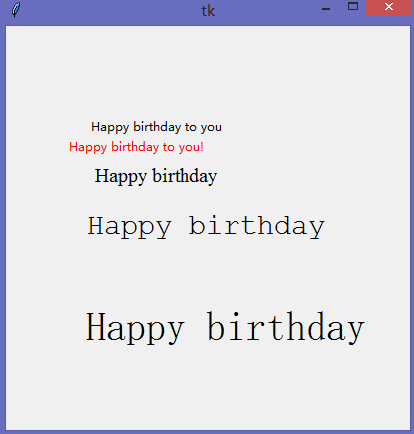
create_text函数还有几个很有用的参数,比方说字体颜色等。在下面的代码中,我们调用create_text函数时使用了坐标(130,120),还有要显示的文字,以及红色的填充色:
canvas.create_text(130,120,text='Happy birthday to you!',fill='red')
我们还可以指定字体,方法是给出一个包含字体名和字体大小的元组。例如大小为20的Times字体就是('Times',20):
>>> canvas.create_text(150,150,text='Happy birthday',font=('Times',15))>>> canvas.create_text(200,200,text='Happy birthday',font=('Courier',22))>>> canvas.create_text(220,300,text='Happy birthday',font=('Couried',30))

九、显示图片
要用tkinter在画布上显示图片,首先要装入图片,然后使用canvas对象上的create_image函数。
这是我存在E盘上的一张图片:

我们可以这样来显示one.gif图片:
>>> from tkinter import*>>> tk = Tk()>>> canvas = Canvas(tk,width=400,height=400)>>> canvas.pack()>>> my_image = PhotoImage(file='E:\\FFOutput\\one.gif')>>> canvas.create_image(0,0,anchor = NW,image = my_image) >>> canvas.create_image(50,50,anchor = NW,image = my_image)
在第五行中,把图片装入到变量my_image中。坐标(0,0)/(50,50)是我们要显示图片的位置, anchor=NW让函数使用左上角(northwest 西北方)作为画图的起始点,最后一个具名参数image指向装入的图片。

注:用tkinter只能装入GIF图片,也就是扩展名是.gif的图片文件。
想要显示其他类型的图片,如PNG和JPG,需要用到其他的模块,比如Python图像库。
十、创建基本的动画
创建一个填了色的三角形,让它在屏幕上横向移动:
import timefrom tkinter import*tk = Tk()canvas = Canvas(tk,width=400,height=200)canvas.pack()canvas.create_polygon(10,10,10,60,50,35) ##创建三角形for x in range(0,60): canvas.move(1,5,0) ##把任意画好的对象移动到把x和y坐标增加给定值的位置 tk.update() ##强制tkinter更新屏幕(重画) time.sleep(0.05) ##让程序休息二十分之一秒(0.05秒),然后再继续
三角形横向移动
延伸一下,如果想让三角形沿对角线在屏幕上移动,我们可以第8行为:
import timefrom tkinter import*tk = Tk()canvas = Canvas(tk,width=400,height=400)canvas.pack()canvas.create_polygon(10,10,10,60,50,35) ##创建三角形for x in range(0,60): canvas.move(1,5,5) ##把任意画好的对象移动到把x和y坐标增加给定值的位置 tk.update() ##强制tkinter更新屏幕(重画) time.sleep(0.05) ##让程序休息二十分之一秒(0.05秒),然后再继续
三角形沿对角线移动
如果要让三角形在屏幕上沿对角线回到开始的位置,要用-5,-5(在结尾处加上这段代码)
import timefrom tkinter import*tk = Tk()canvas = Canvas(tk,width=400,height=400)canvas.pack()canvas.create_polygon(10,10,10,60,50,35) ##创建三角形for x in range(0,60): canvas.move(1,5,5) ##把任意画好的对象移动到把x和y坐标增加给定值的位置 tk.update() ##强制tkinter更新屏幕(重画) time.sleep(0.05) ##让程序休息二十分之一秒(0.05秒),然后再继续for x in range(0,60): canvas.move(1,-5,-5) tk.update() time.sleep(0.05)
对角线运动并回到初始位置
十一、让对象对操作有反应
我们可以用“消息绑定”来让三角形在有人按下某键时有反应。
要开始处理事件,我们首先要创建一个函数。当我们告诉tkinter将某个特定函数绑到(或关联到)某个特定事件上时就完成了绑定。
换句话说,tkinter会自动调用这个函数来处理事件。
例如,要让三角形在按下回车键时移动,我们可以定义这个函数:
def movetriangle(event): canvas.move(1,5,0)
这个函数只接受一个参数(event),tkinter用它来给函数传递关于事件的信息。现在我们用画布canvas上的bind_all函数来告诉tkinter当特定事件发生时应该调用这个函数。代码如下:
from tkinter import*tk = Tk()canvas = Canvas(tk,width=400,height=400)canvas.pack()canvas.create_polygon(10,10,10,60,50,35)def movetriangle(event): canvas.move(1,5,0)canvas.bind_all('<KeyPress-Return>',movetringle) ##让tkinter监视KeyPress事件,当该事件发生时调用movetriangle函数
那么我们如何根据按键的不同而改变三角形的方向呢?比如用方向键。
我们可以尝试改下movetriangle函数:
def movetriangle(event): if event.keysym == 'up': canvas.move(1,0,-3) ##第一个参数使画布上所画的形状的ID数字,第二个是对x(水平方向)坐标增加的值,第三个是对y(垂直方向)坐标增加的值 elif event.keysym == 'down': canvas.move(1,0,3) elif event.keysym == 'left': canvas.move(1,-3,0) else canvas.move(1,3,0)
最后代码汇总在一起为:
from tkinter import*tk = Tk()canvas = Canvas(tk,width=400,height=400)canvas.pack()canvas.create_polygon(10,10,10,60,50,35)def movetriangle(event): if event.keysym == 'Up': canvas.move(1,0,-3) ##第一个参数使画布上所画的形状的ID数字,第二个是对x(水平方向)坐标增加的值,第三个是对y(垂直方向)坐标增加的值 elif event.keysym == 'Down': canvas.move(1,0,3) elif event.keysym == 'Left': canvas.move(1,-3,0) else: canvas.move(1,3,0)canvas.bind_all('<KeyPress-Up>',movetriangle) ##让tkinter监视KeyPress事件,当该事件发生时调用movetriangle函数canvas.bind_all('<KeyPress-Down>',movetriangle)canvas.bind_all('<KeyPress-Left>',movetriangle)canvas.bind_all('<KeyPress-Right>',movetriangle)
方向键控制三角形的移动
十二、更多使用ID的方法
只要用了画布上面以create_开头的函数,它总会返回一个ID。这个函数可以在其他的函数中使用。
如果我们修改代码来把返回值作为一个变量保存,然后使用这个变量,那么无论返回值是多少,这段代码都能工作:
>>> mytriangle = canvas.create_polygon(10,10,10,60,50,35)>>> canvas.move(mytriangle,5,0)
我们可以用itemconfig来改变三角形的颜色,这需要把ID作为第一个参数:
>>> canvas.itemconfig(mytrigle,fill='bue') ##把ID为变量mytriangle中的值的对象的填充颜色改为蓝色
也可以给三角形一条不同颜色的轮廓线,同样适用ID作为第一个参数:
>>> canvas.itemconfig(mytrigle,outline='red')
总结做出了简单的动画。学会了如何用事件绑定来让图形响应按键,这在写计算机游戏时很有用。在tkinter中以create开头的函数是如何返回一个ID数字。
已经学习Python两天,最开始是想着是通过觉得用它写个动画或者画个图形比较方便,而且界面美观,比黑洞洞的dos窗口好多了,准备写个程序送个一女孩作为生日礼物(去年答应好的)。经过这两天的学习,我慢慢发觉了Python语言的优点,其最主要的就是易学,而且可以调用各种库。
以上所述是小编给大家介绍的How to draw graphs using the tkinter module in Python,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
更多How to draw graphs using the tkinter module in Python相关文章请关注PHP中文网!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to Use Python to Find the Zipf Distribution of a Text File
Mar 05, 2025 am 09:58 AM
How to Use Python to Find the Zipf Distribution of a Text File
Mar 05, 2025 am 09:58 AM
This tutorial demonstrates how to use Python to process the statistical concept of Zipf's law and demonstrates the efficiency of Python's reading and sorting large text files when processing the law. You may be wondering what the term Zipf distribution means. To understand this term, we first need to define Zipf's law. Don't worry, I'll try to simplify the instructions. Zipf's Law Zipf's law simply means: in a large natural language corpus, the most frequently occurring words appear about twice as frequently as the second frequent words, three times as the third frequent words, four times as the fourth frequent words, and so on. Let's look at an example. If you look at the Brown corpus in American English, you will notice that the most frequent word is "th
 How Do I Use Beautiful Soup to Parse HTML?
Mar 10, 2025 pm 06:54 PM
How Do I Use Beautiful Soup to Parse HTML?
Mar 10, 2025 pm 06:54 PM
This article explains how to use Beautiful Soup, a Python library, to parse HTML. It details common methods like find(), find_all(), select(), and get_text() for data extraction, handling of diverse HTML structures and errors, and alternatives (Sel
 How to Perform Deep Learning with TensorFlow or PyTorch?
Mar 10, 2025 pm 06:52 PM
How to Perform Deep Learning with TensorFlow or PyTorch?
Mar 10, 2025 pm 06:52 PM
This article compares TensorFlow and PyTorch for deep learning. It details the steps involved: data preparation, model building, training, evaluation, and deployment. Key differences between the frameworks, particularly regarding computational grap
 Mathematical Modules in Python: Statistics
Mar 09, 2025 am 11:40 AM
Mathematical Modules in Python: Statistics
Mar 09, 2025 am 11:40 AM
Python's statistics module provides powerful data statistical analysis capabilities to help us quickly understand the overall characteristics of data, such as biostatistics and business analysis. Instead of looking at data points one by one, just look at statistics such as mean or variance to discover trends and features in the original data that may be ignored, and compare large datasets more easily and effectively. This tutorial will explain how to calculate the mean and measure the degree of dispersion of the dataset. Unless otherwise stated, all functions in this module support the calculation of the mean() function instead of simply summing the average. Floating point numbers can also be used. import random import statistics from fracti
 Serialization and Deserialization of Python Objects: Part 1
Mar 08, 2025 am 09:39 AM
Serialization and Deserialization of Python Objects: Part 1
Mar 08, 2025 am 09:39 AM
Serialization and deserialization of Python objects are key aspects of any non-trivial program. If you save something to a Python file, you do object serialization and deserialization if you read the configuration file, or if you respond to an HTTP request. In a sense, serialization and deserialization are the most boring things in the world. Who cares about all these formats and protocols? You want to persist or stream some Python objects and retrieve them in full at a later time. This is a great way to see the world on a conceptual level. However, on a practical level, the serialization scheme, format or protocol you choose may determine the speed, security, freedom of maintenance status, and other aspects of the program
 What are some popular Python libraries and their uses?
Mar 21, 2025 pm 06:46 PM
What are some popular Python libraries and their uses?
Mar 21, 2025 pm 06:46 PM
The article discusses popular Python libraries like NumPy, Pandas, Matplotlib, Scikit-learn, TensorFlow, Django, Flask, and Requests, detailing their uses in scientific computing, data analysis, visualization, machine learning, web development, and H
 Scraping Webpages in Python With Beautiful Soup: Search and DOM Modification
Mar 08, 2025 am 10:36 AM
Scraping Webpages in Python With Beautiful Soup: Search and DOM Modification
Mar 08, 2025 am 10:36 AM
This tutorial builds upon the previous introduction to Beautiful Soup, focusing on DOM manipulation beyond simple tree navigation. We'll explore efficient search methods and techniques for modifying HTML structure. One common DOM search method is ex
 How to Create Command-Line Interfaces (CLIs) with Python?
Mar 10, 2025 pm 06:48 PM
How to Create Command-Line Interfaces (CLIs) with Python?
Mar 10, 2025 pm 06:48 PM
This article guides Python developers on building command-line interfaces (CLIs). It details using libraries like typer, click, and argparse, emphasizing input/output handling, and promoting user-friendly design patterns for improved CLI usability.






