
标题
<h1>一级标题</h1> <h2 align="对齐方式">二级标题</h2>
对齐方式有left,center,right三种,缺省表示left
段落
段落标记的结束标记'
'可以省略,一个新的段落开始标记就意味着上一个段落的结束
<p>段落文字</p>
换行
这段话结束前就
换行
不换行
当一段很长的时候,浏览器一般会自动进行换行处理,如果不希望浏览器这么做,可以使用
水平线
使用
插入特殊符号
不换行 空格
全角 空格
半角 空格
""
&&
<<
>>
××
§§
©©
®®
&trade™
例子
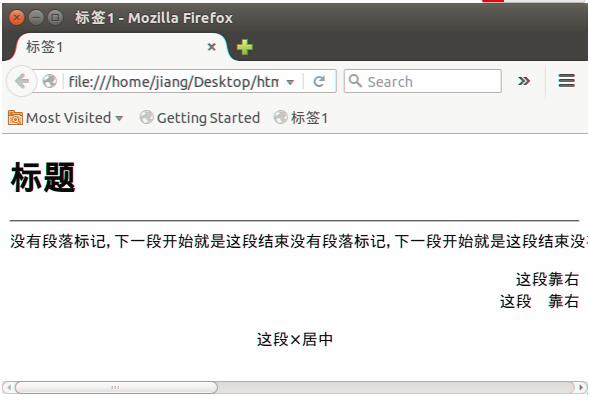
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"
<meta name="description" content="设置页面说明">
<title>标签1</title>
</head>
<body>
<h1>标题</h1>
<hr>
<nobr>没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束</nobr>
<p align="right">这段靠右<br>这段 靠右
<p align="center">这段×居中
</body>
</html>输出效果:

以上这篇A brief discussion of html titles, paragraphs, line breaks, horizontal lines, and special characters就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多A brief discussion of html titles, paragraphs, line breaks, horizontal lines, and special characters相关文章请关注PHP中文网!
 How to solve timed out
How to solve timed out
 What does CX mean in the currency circle?
What does CX mean in the currency circle?
 emule server link
emule server link
 What are the common tomcat vulnerabilities?
What are the common tomcat vulnerabilities?
 Ripple currency today's market price
Ripple currency today's market price
 How to solve devc Chinese garbled characters
How to solve devc Chinese garbled characters
 How to remove Firefox security lock
How to remove Firefox security lock
 How to download and save today's headline videos
How to download and save today's headline videos
 The role of the caption attribute
The role of the caption attribute




