 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program Development (1): Development Environment Installation and Configuration
WeChat Mini Program Development (1): Development Environment Installation and Configuration
WeChat Mini Program Development (1): Development Environment Installation and Configuration
When Tencent launched the WeChat mini program, it also launched its own development tools. Readers can download the latest version of the development tools at the address below.
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1477656486010
This set of development tools currently supports Windows 32-bit and Windows 64-bit As well as Mac OS X system, readers need to download the appropriate version according to the OS they are using. This article mainly uses the Mac OS X version for explanation. The Windows version and Mac OS
After running the WeChat applet IDE, you will see the window shown in Figure 1.

Figure 1 Scan the QR code to enter the IDE
Enter WeChat on your mobile phone, scan the QR code, you will automatically log in and enter as shown in Figure 2 window shown.

Figure 2 WeChat Developer Tool
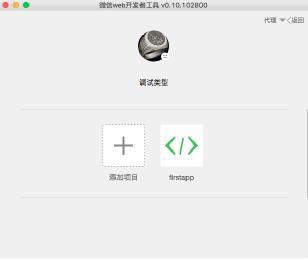
Currently, this tool supports both the development of small programs and the development of public account web pages. Since this article mainly explains the development of small programs, Therefore, readers should select the first item "Local Mini Program Project" and enter the window shown in Figure 3.

Figure 3 WeChat Mini Program IDE creation project window
If the reader is using the IDE for the first time, you can click "Add Project" to create a new mini program project, where firstapp is an already established mini program project.

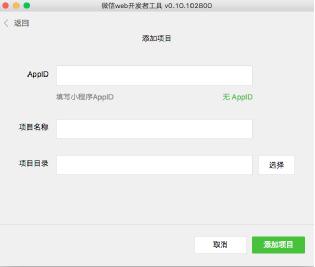
Figure 4 New mini program project
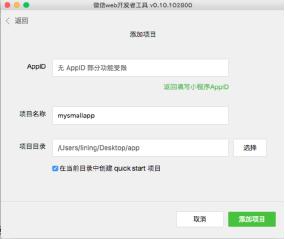
After entering the new project window as shown in Figure 4, if the reader has the test ID of the mini program, he or she can directly Enter the AppID. If not, click "No AppID". You can also develop small programs, but they cannot be published to WeChat, but they can be run locally. Then, enter the project name and project directory as shown in Figure 5.

Figure 5 Enter the mini program project information
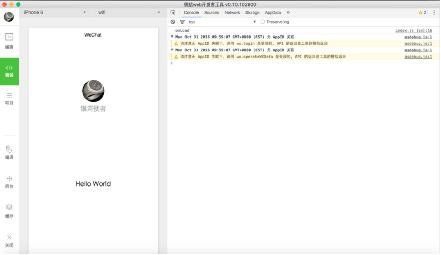
After clicking the "Add Project" button, a new mini program project will be created. The main development interface is as shown in Figure 6 shown.

Figure 6 WeChat applet development main interface
Up to now, the WeChat applet IDE has been downloaded and installed, and an unused one has been created. AppID's mini program project, then, how should we develop the mini program? How to test it on a real machine, and what if it is published to WeChat? Let's hear the breakdown next time!
For more WeChat applet development (1): development environment installation and configuration related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




