
MINA’s goal is to allow developers to develop services with native APP experience in WeChat in the simplest and most efficient way possible. Projects running MINA must have the AppID of the WeChat web developer tools and WeChat applet. Because it is still in the internal testing stage, most people do not have an AppID yet. Fortunately, a master has cracked the IDE and you can experience it first. Down.
MINA is a framework for developing mini programs on WeChat:
The goal of MINA is to allow developers to develop services with native APP experience in WeChat in the simplest and most efficient way possible.
Projects running MINA must have the AppID of the WeChat web developer tools and WeChat applet. Because it is still in the internal testing stage, most people do not have the AppID yet. Fortunately, some experts have cracked it. If you have an IDE, you can try it first. For details, please refer to the WeChat applet development information collection
There are four types of files in the MINA framework:
.js file is based on JavaScript The logical layer framework
.wxml view layer file is a set of tag language designed by MINA
Directory Structure
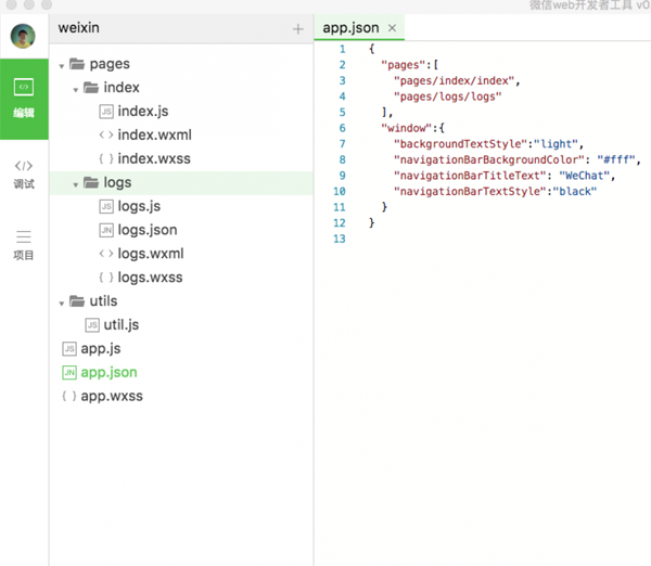
In order to reduce configuration items, the four files in a page in the mini program must have the same path and file name. Use the WeChat web developer tool to create a new project and you can see his The directory structure is like this:
app.js
app.js uses the App() function to register a mini program, and you can specify the life cycle of the mini programThe mini program There are three events in the App() life cycle that can be monitored: onLaunch, onShow, and onHide.App({ onLaunch: function () { console.log('App Launch') }, onShow: function () { console.log('App Show') }, onHide: function () { console.log('App Hide') }, globalData: { hasLogin: false } })app.json
app.json is the global configuration of the mini program, including: page path, window performance, setting network timeout, development mode, etc..."pages":[ "pages/index/index", "pages/logs/logs" ]
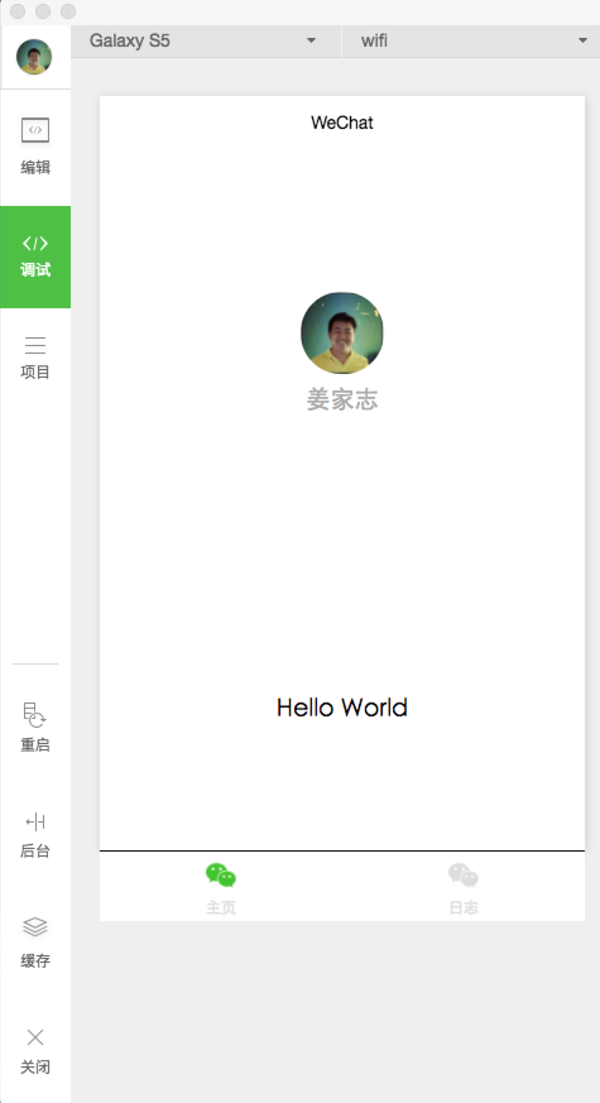
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#ffffff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }"tabBar":{ "color":"#dddddd", "selectdColor":"#3cc51f", "borderStyle":"black", "backgroundColor":"#ffffff" ,"list":[ { "pagePath":"pages/index/index", "iconPath":"image/wechat.png", "selectedIconPath":"image/wechatHL.png", "text":"主页" },{ "pagePath":"pages/logs/logs", "iconPath":"image/wechat.png", "selectedIconPath":"image/wechatHL.png", "text":"日志" }] }
"networkTimeout": { "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }"debug": true
The styles defined in app.wxss are global styles, which apply to every page and are defined in the page The .wxss file is a local style, which only applies locally. The definition in the local style will override the style defined in app.wxss.
Definition of style:
.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; }The rpx in 200rpx is reply pixel, which can be adapted according to the width of the screen. On iPhone6, 1rpx=0.5px=1 physical pixel. The recommended design of WeChat mini program is based on iPhone6
样式的使用:
<view> </view>
page
使用Page()函数来注册一个页面,为其指定页面的初始数据,生命周期函数,事件处理等。
data 页面的初始数据,可以使用setData更新定义的数据
onLoad 页面加载事件
onReady 页面渲染完成
onShow 页面显示
onHide 页面隐藏
onUnload 页面卸载
例如:
Page({ data: { logs: [] }, onLoad: function () { this.setData({ logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log)) }) }) } })page另外使用的文件.wxml是页面文件,使用定义好一套标签语言,.wxss是局部样式文件,.json局部配置文件比如需要在一个单独的页面中设置他的navigationBarTitleText,可以在.json文件中设置:
{ "navigationBarTitleText": "日志文件" }更多WeChat Mini Program Development MINA相关文章请关注PHP中文网!




