CSS to achieve typing effect
JS implementation
When I was working on a project recently, I needed to achieve the typing effect of characters appearing one by one. I found a good jQuery plug-in Typed.js on the Internet, and the effect was great

<p class="element"></p>
<script src="typed.js"></script>
<script>
$(function(){
$(".element").typed({
strings: ["First sentence.", "Second sentence."],
typeSpeed: 0
});
});
</script>For specific usage, you can check the project address. The annotated source code has more than 200 lines, which is not complicated.
The implementation method is not magical either. Most people can easily think of it. , use js to add characters to the container one by one. The author has done a lot of characters and the speed is amazing. We can make a simple
var s = 'Hello World! Hello World! Hello World!';
var con = $('.container');
var index = 0;
var length = s.length;
var tId = null;
function start(){
con.text('');
tId=setInterval(function(){
con.append(s.charAt(index));
if(index++ === length){
clearInterval(tId);
index = 0;
start()
}
},100);
}
start();JS Bin
CSS implementation
If the details and browser compatibility requirements are not very strict, we can implement
animation-timing-function
CSS3 through CSS3 We have all been exposed to animation, we usually use it like this
animation: animation-name animation-duration animation-iteration-count animation: name 5s infinite;
In fact, the full version of animation has many parameters, which can also be written as separate attributes
animation-name
animation-duration
animation-timing-function
- ##animation-delay
- animation-iteration-count
- animation-direction
- ease ##linear
- ease-in
- ease-out
- ease-in-out
- step-start
- step-end
- steps
- cubic-bezier
- Each animation effect can correspond to a Bezier curve cubic-bezier can Help me intuitively look at the Bezier curve effect. I won’t say much here.
steps
Let’s take a look at the effect of steps. In fact, as the name suggests, you can think of what steps means, just like Tetris. The small grid falling down is also animated, but it is not continuous, more like frame by frame. Steps is the way to achieve this effect.
The syntax of steps
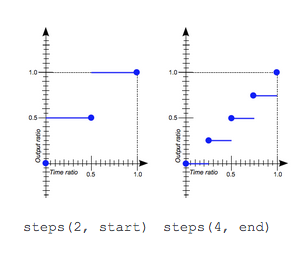
steps(number_of_steps, [start|end])
- number_of_steps How many steps the animation is divided into
- direction animation display status, end: default value, displayed before the start of the first frame, start: displayed after the end of the first frame
 Take two steps
Take two steps
With these we can create interesting effects
JS Bin
.walk {
width: 125px;
height: 150px;
background: url(http://www.php.cn/) left;
-webkit-animation:anima 1s steps(16) infinite ;
}
@-webkit-keyframes anima{
from { background-position:2000px 0;}
to {background-position:0px 0;}
}Typing effect
The typing effect can be imagined, just change the container width (only When using a single line, you have to increase the length of each step to be consistent with the letter width. JS is better actually)
.typing{
width:250px;
white-space:nowrap;
overflow:hidden;
-webkit-animation: type 3s steps(50, end) infinite;
animation: type 3s steps(50, end) infinite;
}
@-webkit-keyframes type{
from { width: 0;}
}
@keyframes type{
from { width: 0;}
}JS Bin
For more articles related to CSS to achieve typing effects, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




