 Web Front-end
Web Front-end
 PS Tutorial
PS Tutorial
 PS Web Design Tutorial V – How to Create a Business Website Layout in Photoshop
PS Web Design Tutorial V – How to Create a Business Website Layout in Photoshop
PS Web Design Tutorial V – How to Create a Business Website Layout in Photoshop
As a coder, my art foundation is weak. We can refer to some mature web PS tutorials to improve our design capabilities. To paraphrase a sentence, "If you are familiar with three hundred Tang poems, you can recite them even if you don't know how to compose them."
The tutorials in this series come from online PS tutorials, all from abroad, and all in English. I try to translate these excellent tutorials. Due to limited translation capabilities, the details of the translation still need to be worked out. I hope that netizens will give you some advice.
Convention:
1. The software used in this article is Photoshop CS5 version
2. The screenshots of the original tutorial are in English. I took them again based on the re-production. Chinese version of Figure
3. Some operations in the original text do not give parameters. I measured some parameters through repeated testing, which are shown in red text. For some wrong parameters, the correct parameters are displayed directly in red text
For example: (90, 22, 231, 77) , indicating that the coordinates of the upper left corner of the rectangle are (90, 22) , width 231, height 77
For example: (90,22), indicating that the coordinates of the upper left corner of the rectangle are (90,22), the other two parameters of the rectangle have been specified in the tutorial
4. My own experience will be attached at the end of the tutorial. Some are optimizations of some steps in the tutorial, etc.
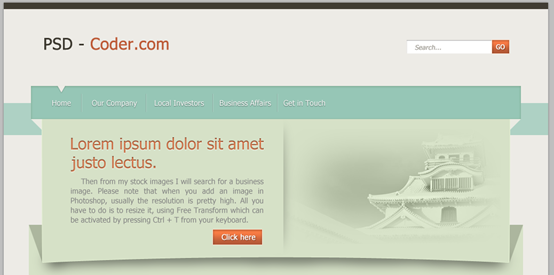
Hello. Today I will create another web layout (template) in Photoshop and this time I will try to create a business template.
Hello everyone. Today I am releasing a new PS tutorial (template), how to create a commercial website layout in PS
Open Photoshop and create a new document (Ctrl + N), as a background choose #edebe6
Open PS and create a new document (Ctrl+N) (size: 1020px*1120px) , background color: #edebe6

Step 1- Creating the logo and search area
First, I will select Rectangle Tool and I will add a black shape on the top of the document then with Type Tool I will add the logo (font used: Tahoma).
Step 1 - Create Logo and Search Box
First, use the Rectangle Tool to create a black rectangle at the top of the document (0, 0, 1020, 12), color: #403c33, and then use the text tool to add the Logo (font: Tahoma, (74, 62), size: 30px).

O the right side of the logo I will create a search form, that's why I will select Rectangle Tool and I will create a shape and I will apply this layer styles, then with Type Tool I will write Search:
Create a search form to the right of the Logo and use the Rectangle Tool to create a rectangle(755, 70, 160, 25) , add the following layer style, and then use the text tool to add the text Search




(915, 70, 32, 25) , and add the following layer style to this rectangle:


The color of the color gradient is: #b85a36, #fa7b46

Stroke Color: #fde0ce

Use the text tool to add the text GO and add the following layer style

Step 2 – Creating the Navigation and Featured Area
First, select Rectangle Tool and create a green shape, as a color, I have used #aed1c4
Step 2 - Create the Navigation Bar and Featured Area
First, use the Rectangle Tool to create a green rectangle(0,188,1020,60), color: #aed1c4

With Rectangle Tool create another shape. I have used a red color for demonstration proposals. This shape has the following dimensions: 918 by 62px
Use the Rectangle Tool to create another rectangle (51,156), for demonstration purposes I used red. The size of this rectangle is 918px*62px

Then apply some layer styles:
Then add the following layer styles:
Color of inner shadow: #bac4a9

Color of color overlay: #96c6b6


Next I will add the links. For each of them I have applied this layer styles:
Next I will add some links. Add the following styles to each link:


Use the Pen Tool to create a small triangle above the Home link and add the following layer style:
Color of drop shadow: #5a7169


Then using Line Tool I will create some separators between links. To create this you will need to set the weight for the line tool to 1px
Then use the Line Tool to create some dividing lines between the links. Set the Line Tool's Weight to 1px
I will add first a darker line (#8fafa4), then a whiter one (#aad4c6).
I first add a dark line (color: #8fafa4), then add a light line (color: #aad4c6)

Then I'll make sure that both of the lines are selected on my layer palette and I will click Ctrl + E (to merge them). I will duplicate this layer several times (to have a separator for each link )
Then select the layers of the two straight lines in the layer panel, Ctrl + E (merge layers), copy the merged layers several times (there is one between each two links separator)

Next using Rectangle Tool I will create another shape. As a color I have used #d6e1c7 and I have applied this layer styles:
Next use the Rectangle Tool to create another rectangle (72, 218, 876, 254) , color: #d6e1c7. Add the following layer style to it:
Stroke color: #e4f1d3


(color: #eaebe3) triangle.
Similarly create another triangle on the right. This is my personal suggestion for making the rendering. If you are not proficient in using the pen tool, you can copy the rectangle and adjust the size. , rotate the angle, and adjust the layer order to achieve the same effect.

Big title text, font: Tahoma, size: 30px, add the following layer style


Then from my stock images I will search for a business image. Please note that when you add an image in Photoshop, usually the resolution is pretty high. All you have to do is to resize it, using Free Transform which can be activated by pressing Ctrl + T from your keyboard. Search for a business-related picture from my collection of pictures. Be aware that when you add an image in PS, often the resolution is very high and all you have to do is resize it and activate the Free Transform tool with Ctrl+T on your keyboard. If you open the image by placing it in PS CS5, for subsequent operations, you must right-click on the layer and select "Rasterize Layer" Here is my image This is the picture I added Now I will select Rectangular Marque Tool (M) and I will make this selection over my picture: Use the Rectangular Selection Tool to set a rectangular selection above the picture I will right click on my picture (having Rectangular Marquee Tool selected) and I will choose Feather Right click on my picture (having Rectangular Marquee Tool selected) and select "Feather" and I will use 50px for Feather Radius. Feather radius is set to 50px Press the delete key several times , delete the area at the edge of the picture to achieve a feathering effect. The number of different pictures is not fixed. The pictures in this article are 4 times. I will set Blending Mode to Luminosity and I will lower the Opacity to 60%Layer’s blending mode selection "Brightness", set the opacity to no more than 60%
##The result is as follows: Next I will add a button on Featured Area (at the bottom of the text). To do that I will select Rectangle Tool and I will create a shape then I will add this layer styles: Next I will add a button in the featured area (at the bottom of the text). Use the Rectangle Tool to create a rectangle and add the following styles: # #Gradient overlay color: #ba5c38, #f97c44 Stroke color: #ffe0ce Add text to the button Click here. And copy the layer style of the GO text in the previous search bar My output My sample Now I would like to make this Featured Area more visible. To do that I will select in my layer pallete the main shape used to create Featured Area, and I will apply a Free Transform ( Ctrl + T), then I will push this button to go in “Wrap Mode” Now I want to add some changes to the featured area. Select the main rectangle of the featured area in the Layers panel, then Free Transform (Ctrl + T), then click the “Switch between Free Transform and Warp Mode” button When you will be in “Wrap Mode” a grid will show up. This will enter the custom deformation mode and display a grid that controls the deformation Here select this corner, and with your mouse gently drag it a little bit down Select the control point in the lower left corner, and then use your mouse to gently drag it a little bit down (DRAG DOWN 14px ) I will do the same for the right side Select the control point in the lower right corner and do the same steps Once you have finished press ENTER When you have finished press ENTER to confirm My result My result The final step for Featured Area will be to create some shadows. For That I select Ellipse Tool and I will create this shape Finally, the final step for Featured Area will be to create some shadows. Add some shadow to the area and add an ellipse using the Ellipse Tool , then I will select Rectangular Marque Tool and I will make this selection Next click: Filter>Blur>Gaussian Blur, set the radius to 10px, and then use the Rectangular Selection Tool to select the following rectangle Hit DELETE Button on your keyboard then press Ctrl + D to unload the selection Press the DELETE button on your keyboard to delete the contents of the selection , then Ctrl+D to cancel the selection Next I would like to add a shadow at the bottom of the curved shape. Unfortunately I can't create a nice shadow using the “standard way” – ellipse tool, that's why I will use the Brush Tool. All you have to do is to create a new layer on your Layer Palette (Ctrl + Alt + Shift + N) chose a rounded brush, a black color and follow the edge of your shape. Next, I want to add a shadow to the bottom of the curved shape. Unfortunately I'm not very good at using the "standard method" - the Ellipse Tool - to create a nice looking shadow. So I'm going to use the brush tool to paint the shadows. Create a new layer in your Layers Panel (Ctrl + Alt + Shift + N), select the Rounded Brush, Black, and draw a black line along the edge of the curved shape. (47, 416, 926, 464), color: #d6e1c7
Then with type tool I will add some text
Add a shadow separator between the two columns, similar to the separator between the text and image in the featured area Content area is finished now. The content area is finished Step 4 – The Footer This one, again is quite easy to create because is a replica of the Featured Area. I have used the same techniques used to create Featured Area. Step 4 - Footer This part is very easy to create because is a replica of the Featured Area. Exactly the same. I want to use the same technique as the featured area to make it Because it is similar, I just copy the relevant layer of the featured area, move it to the appropriate position, click: Edit>Transform>Vertical Flip and make appropriate fine adjustments. With Type Tool I will add some text and with Rectangle Tool I will create some forms for “Newsletter”. The orange buttons are using the same layer styles like the button from Featured Area. If you have followed me when I have created Featured Area you will be able to create the Footer also. Add some text with the type tool and the rectangle tool Some Newsletter text boxes and orange buttons use the same layer style as the buttons in the featured area. If you have been following me to complete the featured area, then you will definitely be able to complete the footer area Footer area: Title text: Color: #98a289 Text box: Use the rectangle tool to draw a rectangle, and the layer style directly copies the layer style of the text box in the head area Text box text: Directly copy the text box text in the header area. After modifying the text, move it to the appropriate position Button: Use the rectangle tool to draw a rectangle, layer style Directly copy the layer style of the header area button Button text: Directly copy the header area button text, modify the text, and move it to the appropriate position Shadow separator: Directly copy the shadow separator of the content area and move it to the appropriate position The following is my final result: Experience: The feature of this tutorial is to use the deformation mode to complete the origami special effect For more PS web design tutorial V - How to create a commercial website layout in Photoshop For related articles, please pay attention to the PHP Chinese website! 





















 ##Same as the same Method: Create a new rectangle on the right side (948, 416, 25, 70), delete the lower right corner control point, and become a shadow triangle on the other side
##Same as the same Method: Create a new rectangle on the right side (948, 416, 25, 70), delete the lower right corner control point, and become a shadow triangle on the other side  ##Then with type tool I will add some text
##Then with type tool I will add some text





Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
PS card is "Loading"? Solutions include: checking the computer configuration (memory, hard disk, processor), cleaning hard disk fragmentation, updating the graphics card driver, adjusting PS settings, reinstalling PS, and developing good programming habits.
 How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
Solving the problem of slow Photoshop startup requires a multi-pronged approach, including: upgrading hardware (memory, solid-state drive, CPU); uninstalling outdated or incompatible plug-ins; cleaning up system garbage and excessive background programs regularly; closing irrelevant programs with caution; avoiding opening a large number of files during startup.
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
The Pen Tool is a tool that creates precise paths and shapes, and is used by: Select the Pen Tool (P). Sets Path, Fill, Stroke, and Shape options. Click Create anchor point, drag the curve to release the Create anchor point. Press Ctrl/Cmd Alt/Opt to delete the anchor point, drag and move the anchor point, and click Adjust curve. Click the first anchor to close the path to create a shape, and double-click the last anchor to create an open path.
 How to solve the problem of loading when the PS opens the file?
Apr 06, 2025 pm 06:33 PM
How to solve the problem of loading when the PS opens the file?
Apr 06, 2025 pm 06:33 PM
"Loading" stuttering occurs when opening a file on PS. The reasons may include: too large or corrupted file, insufficient memory, slow hard disk speed, graphics card driver problems, PS version or plug-in conflicts. The solutions are: check file size and integrity, increase memory, upgrade hard disk, update graphics card driver, uninstall or disable suspicious plug-ins, and reinstall PS. This problem can be effectively solved by gradually checking and making good use of PS performance settings and developing good file management habits.
 How to draw vector PS
Apr 06, 2025 pm 10:00 PM
How to draw vector PS
Apr 06, 2025 pm 10:00 PM
Vector diagrams are images created using mathematical curves with the advantages of scalability, clarity, and small file size. Drawing vector graphics requires using vector editing software to create images by creating shapes, combining shapes, adding colors, adding text, grouping and layers.



