 Web Front-end
Web Front-end
 PS Tutorial
PS Tutorial
 PS Web Design Tutorial XIII - Designing Creative Cosmetic Layouts in PS
PS Web Design Tutorial XIII - Designing Creative Cosmetic Layouts in PS
PS Web Design Tutorial XIII - Designing Creative Cosmetic Layouts in PS
As a coder, my art foundation is weak. We can refer to some mature web PS tutorials to improve our design capabilities. To paraphrase a sentence, "If you are familiar with three hundred Tang poems, you can recite them even if you don't know how to compose them."
The tutorials in this series come from online PS tutorials, all from abroad, and all in English. I try to translate these excellent tutorials. Due to limited translation capabilities, the details of the translation still need to be worked out. I hope that netizens will give you some advice.
Convention:
1. The software used in this article is Photoshop CS5 version
2. The screenshots of the original tutorial are in English. I took them again based on the re-production. Chinese version of Figure
3. Some operations in the original text do not give parameters. I measured some parameters through repeated testing, which are shown in red text. For some wrong parameters, the correct parameters are displayed directly in red text
For example: (90, 22, 231, 77) , indicating that the coordinates of the upper left corner of the rectangle are (90, 22) , width 231, height 77
For example: (90,22), indicating that the coordinates of the upper left corner of the rectangle are (90,22), the other two parameters of the rectangle have been specified in the tutorial
4. My own experience will be attached at the end of the tutorial. Some are optimizations of some steps in the tutorial, etc.
In this tutorial I will show you how to create a beauty layout based on some strange shapes. This PSD layout is aimed for building websites related to healthcare, medicine and health issues. It can be used for massage spa salons, spa resorts, body spa and facial spa accessories, spa equipment too.
In this tutorial I will show you how to create a beautiful layout based on some strange shapes. This psd format layout is intended for building websites related to healthcare, medicine and health issues. It can be used in massage spa beauty salons, hot spring resorts, body spas, as well as spa accessories, spa equipment, etc.
I will start this tutorial with a new document with the following background: #ecece2
First, create a new document, Size: 960px*900px, Background color: #ecece2

This step is extremely simple. For designers who are skilled in using the pen tool, the picture below The two shapes in the middle are nothing at all, but for people who are not good at using the pen tool, it will take a lot of trouble. Therefore, the specific steps are posted below. Since I am not good at using the pen tool, I did not use the pen tool in the following steps. Just a reference here
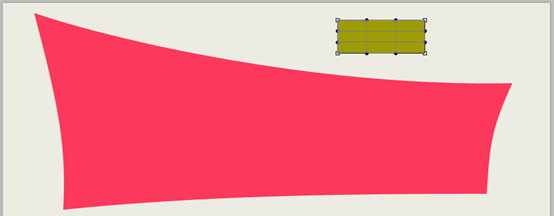
Create a new rectangle (108, 142, 741, 193)

Press Ctrl+T to transform freely, then right-click and select Transform

Drag the control points of the four corners to the appropriate position (the control point in the lower right corner has not changed in this example), and drag the curvature control point to the appropriate position, and adjust the curve of each side, as shown in the following figure:

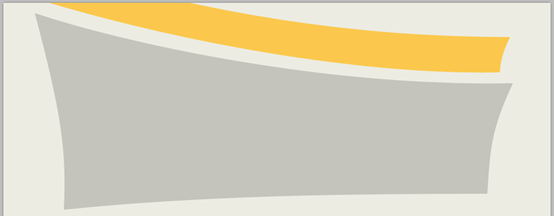
Use the rectangle tool to create a rectangle

Press Ctrl+T to transform freely, then right-click and select Transform

Drag the control points of the four corners to the appropriate position, and drag the curvature control point to the appropriate position to adjust the curve of each side. As shown in the picture below:

Change the color of the two shapes, the color of the big block is changed to: #c4c4bc, small Change the color of the block to: #fbc84d

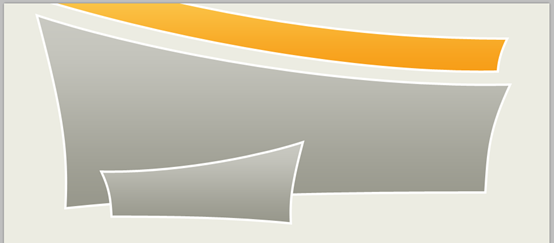
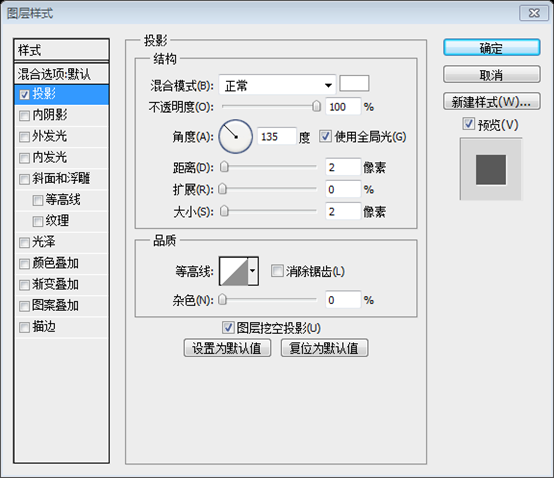
Add the following layer styles to the two shapes:

Gradient editor colors: #000000, #989898



43%)




Open the EPS file inside Photoshop, and then make a selection around the floral swirls you want to use. You can use Rectangular Marquee Tool.
Now add some patterns. If you remember a few days ago, I provided a vector pack of curly plants that you can download from here
Open the EPS file in PS and make a selection around the curly plants you want. You can use the Rectangular Selection Tool
Be sure you have the layer selected, and then press on CTRL+J (this shortcut will create a new layer via cut). You will notice another layer on top of the original one. Please select it, and then drag it to the PSD layout. With the same technique you can add as many flowers you want over our beauty layout.
Please click on the image to see the full size beauty layout.
Make sure layer (in the open vector file) is selected and press CTRL+J (shortcut to create a new layer with the selected part). You notice that another layer is on top of the previous one. Please select it and drag it to our PSD layer. Using the same technique you can add some flowers you want on our beautiful layers
Please click on the image to see the full size of the beautiful layers

Now it is time to add some text with Horizontal Type Tool
Add some text with Horizontal Type Tool
In this step There is no detailed explanation, so here is a supplementary explanation
Use the text tool to add the menu, font: Verdana, font size: 16px, bold italic, and the width ratio is set to 90%. Add menus as shown below: About, Beauty, Style, Communlty, Service Center. And add the drop shadow layer style as shown below


##Add the backlight of the text . Behind the About text, use the Ellipse Tool to draw a white ellipse, add Gaussian Blur (click: Filter > Blur > Gaussian Blur), and set the opacity to: 70%. Follow this method to add backlight to each text

Use text tools to add title text: GrafpediaStyle, NewProduct. Font: Times New Roman, font size: 40px. Colors: #4e513c and #ae6400. And add the following style:


Use the text tool to add the welcome text: Welcome to our web site. Font: SansSerif, Font Size: 30px, Character Width: 90%, Color: #364d3d


Between text areas I will place some lines. You can use Line tool Place some straight lines between text paragraphs. You can use the straight line tool Each set of straight lines contains 3 straight lines, 1 long and 2 short On the bottom of the layout I will create some round buttons. I will create 4 shapes with Ellipse Tool. You can see that I have used the same layer styles like I have used for the big shape. Create some round buttons at the bottom of the layout. Use the Ellipse Tool to add 4 ovals. As you can see, I gave them the same layer style as the big shape above. In fact, in addition to the same layer style as the large shape above, an additional outer glow style is added, as shown below: Over these circles I will add some icons Add some icons on these circles On the right side (in the sidebar of the layout) I will create another shape with pen tool On the right side (in the sidebar of the layout) Sidebar) I use the Pen Tool to create another shape Same as before, first draw a rectangle with the Rectangle Tool Press Ctrl+T to freely transform, right-click and select Transform Adjust the four corner points to the appropriate position and drag the curvature control point Go to the appropriate position and adjust the curve of each side, as shown below: The color is changed to: #c4c4bc , and add the same layer style as before for the round button Here you can showcase some of your best beauty products. It will be a slide show. If you know something about jQuery I am sure you will not have problems to implement a simple slide show. Here you can display some of your best looking products. This will be the picture switch. If you know some jQuery skills, I'm sure you won't have any technical difficulties to implement image switching Use the custom shape tool to add two arrows and add the same layer as the circle button Style, just change the stroke radius to 1 I will add another stock image with some make-up images. This is my final result I will add another stock image with some make-up images. This is my final result Postscript This tutorial uses special shapes (the original tutorial uses a pen tool, this translation tutorial uses free transformation of rectangles to achieve the same effect) to achieve the effect of beautiful pages For more PS web design tutorials XIII - Designing creative cosmetic layouts in PS, please pay attention to PHP for related articles Chinese website! 











Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
Article discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
Article discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
Article discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Article discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.





