Mini program development and testing tutorial
Mini Program Technical Documentation
1. Mini program application analysis
Brief introduction
A mini program is an application developed by WeChat that can be used without downloading and installing.
Essence
WeChat mini program is the application of Hybrid technology.
Hybrid App (mixed mode mobile application).
Mini programs can call more functions of the phone itself (such as location information, camera, etc.).
Mini program registration
The logic layer of the mini program development framework is written in JavaScript. The logic layer processes the data and sends it to the view layer, and at the same time accepts event feedback from the view layer. Once again, some basic modifications have been made to the mini program to facilitate development: App and Page methods have been added to register programs and pages.
App() function is used to register a small program. Accepts an object parameter, which specifies the life cycle function of the applet, etc.

Page() function is used to register a page. Accepts an object parameter, which specifies the page's initial data, life cycle functions, event handling functions, etc. The life cycle function is:
onLoad: Page loading
A page will only be called once.
onShow: Page display
Will be called every time the page is opened.
onReady: The initial rendering of the page is completed
A page will only be called once, which means that the page is ready and can interact with the view layer
onHide: The page is hidden
Called when navigateTo or bottom tab is switched
onUnload: Page unloading
Called when redirectTo or navigateBack
2. Mini program instance analysis
Create project
It is now an internal beta version, and all AppIDs are released internally by Tencent. However, not having an AppID does not affect test development. We can choose to test and develop without an AppID, but it cannot be debugged on a real mobile phone.

Select the project directory and then add the project.
2. Write code
Click "Edit" in the left navigation of the developer tools. We can see that this project has been initialized and contains some simple code files. They are app.js, app.json, and app.wxss. Among them, app.js is our traditional js file, app.json is the project configuration file, and app.wxss is the project css file. The WeChat applet will read these files and generate applet instances.
(1)app.json:
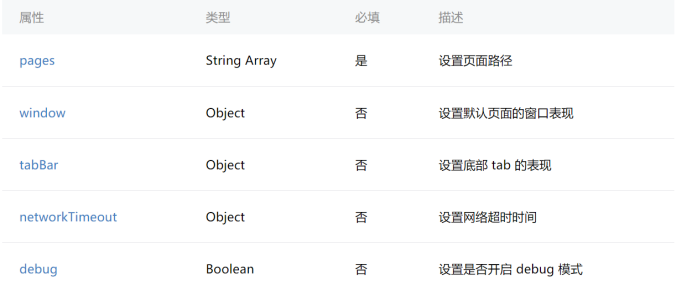
app.json is the global configuration of the entire applet. There are 5 attributes in it. The official configuration table is:

We can configure which pages the mini program is composed of in this file. Configure the window background color of the mini program, configure the navigation bar style, and configure the default title. Note that no comments can be added to this file.
window is used to set the status bar, navigation bar, title, and window background color of the mini program.

pages is the directory of all pages of the program. All pages that need to be jumped need to be configured in pages. good.
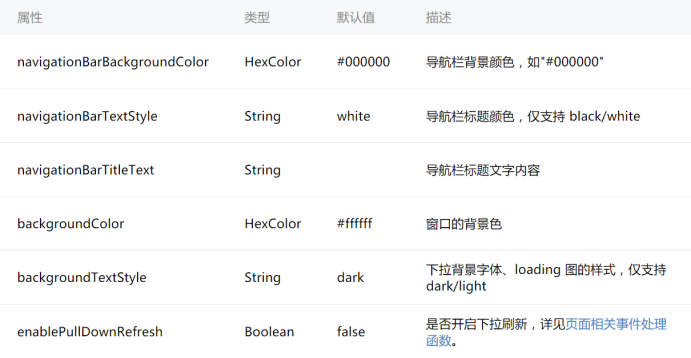
(2)tabBar:
tabBar is the bottom navigation bar part, tabBar API is

After the tabBar is configured, there will be a tab navigation bar on any page. The list contains the number of buttons configured in the tab. In the case, there are two. There are multiple attributes in the list.

The app.json of the case APP is:
{
" pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "green",
"navigationBarTitleText": "APP",
"navigationBarTextStyle":"white"
},
"tabBar": {
" selectedColor":"red",
"list": [{
"pagePath": "pages/index/index",
"text": "Homepage" ,
"iconPath":"goods_mgold.png",
"selectedIconPath":"goods_mgold.png"
}, {
"pagePath" : "pages/logs/logs",
"text": "Weather Query",
"iconPath":"icon_community.png",
"selectedIconPath": "icon_community.png"
}]
}
}
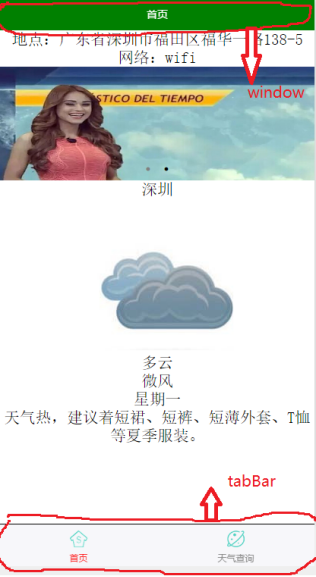
The effect displayed by the above configuration code is:

(3)wxml file:
WeChat’s wxml file is equivalent to a traditional html file, eliminating some WeChat APPs If you use tags that are not needed for development, such as H1-H5, you will get an error. The p tag in HTML becomes the view tag in WeChat. (In other words, the name has been changed...)
(4)app.js:
app.js is the script code of the mini program. We can monitor and process the life cycle functions of the applet and declare global variables in this file. Call the rich API provided by MINA. The code is mainly written in the APP object and affects the whole world.
Each page can have its own js file. For example, index.js is the js code of the Index.wxml page. Some applications of the js code are mainly written in the page object.
How to use the event:
First write a bindtap click event in wxml.
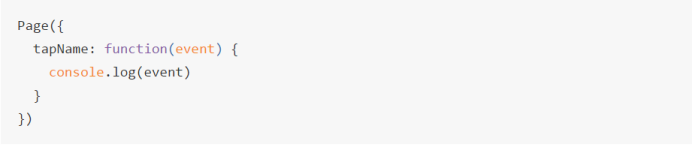
Then define it in the page object of js :

You can implement a click event. Where bind is binding and type is tap. type is the event type.
Data rendering:
Use the wx:for control attribute on the component to bind an array, and the component can be repeatedly rendered using the data of each item in the array. By default, the subscript variable name of the current item in the array defaults to index, and the variable name of the current item in the array defaults to item
Written in xwml:

Write in index.js:

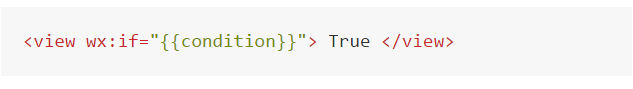
Conditional rendering:
wx:if to determine whether it is on the page It is for rendering display

You can write the value of condition in the data attribute of the Page object to be true or false to determine whether to render.
Template definition:
Code snippets can be defined in the template and then called in different places.
Create a new box.wxml template directly externally:

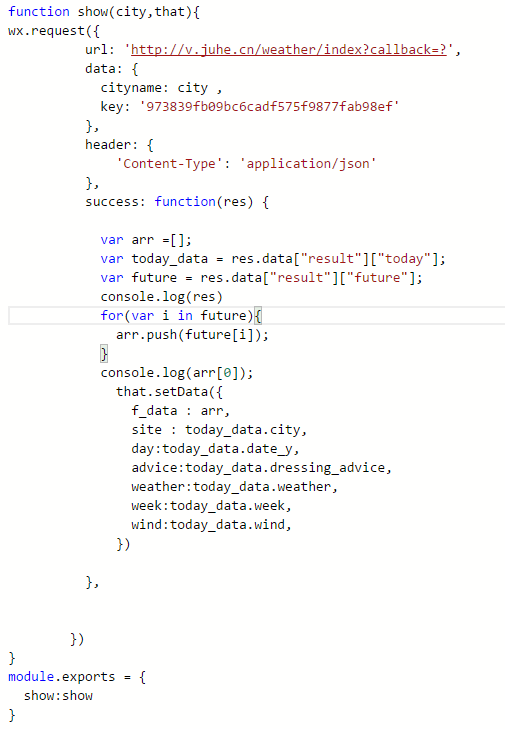
Then create an external commom.js module.

Export the module through module.exports,
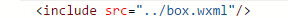
First directly include the src address in the wxml file where the module needs to be imported

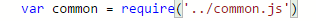
Then in the js file that needs to introduce the module:

Then call it with common.show().
This way you can reuse this module. In any page, you only need to use include to import the wxml code, and use require to introduce the js file to add this module.

(5)wxss:
The wxss file is a traditional css file, there is no big difference.
But WeChat provides a responsive layout
rpx (responsive pixel): It can be adapted according to the screen width. The specified screen width is 750rpx. For example, on iPhone6, the screen width is 375px and there are 750 physical pixels in total, then 750rpx = 375px = 750 physical pixels, 1rpx = 0.5px = 1 physical pixel.
The principle of rpx is the rem layout principle. It's just a name change, and one step less is the Js code for screen fon-size conversion. WeChat executes it internally, so there is no need to write it yourself.
(6) Interface API:
The mini program development framework provides a rich WeChat native API, which can easily activate the capabilities provided by WeChat, such as obtaining user information, local storage, payment functions, etc. .
For more small program development and testing tutorials and related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 PHP permission management and user role setting in mini program development
Jul 04, 2023 pm 04:48 PM
PHP permission management and user role setting in mini program development
Jul 04, 2023 pm 04:48 PM
PHP permission management and user role setting in mini program development. With the popularity of mini programs and the expansion of their application scope, users have put forward higher requirements for the functions and security of mini programs. Among them, permission management and user role setting are An important part of ensuring the security of mini programs. Using PHP for permission management and user role setting in mini programs can effectively protect user data and privacy. The following will introduce how to implement this function. 1. Implementation of Permission Management Permission management refers to granting different operating permissions based on the user's identity and role. in small
 PHP page jump and routing management in mini program development
Jul 04, 2023 pm 01:15 PM
PHP page jump and routing management in mini program development
Jul 04, 2023 pm 01:15 PM
PHP's page jump and routing management in mini program development With the rapid development of mini programs, more and more developers are beginning to combine PHP with mini program development. In the development of small programs, page jump and routing management are very important parts, which can help developers achieve switching and navigation operations between pages. As a commonly used server-side programming language, PHP can interact well with mini programs and transfer data. Let’s take a detailed look at PHP’s page jump and routing management in mini programs. 1. Page jump base
 How to implement small program development and publishing in uniapp
Oct 20, 2023 am 11:33 AM
How to implement small program development and publishing in uniapp
Oct 20, 2023 am 11:33 AM
How to develop and publish mini programs in uni-app With the development of mobile Internet, mini programs have become an important direction in mobile application development. As a cross-platform development framework, uni-app can support the development of multiple small program platforms at the same time, such as WeChat, Alipay, Baidu, etc. The following will introduce in detail how to use uni-app to develop and publish small programs, and provide some specific code examples. 1. Preparation before developing small programs. Before starting to use uni-app to develop small programs, you need to do some preparations.
 PHP security protection and attack prevention in mini program development
Jul 07, 2023 am 08:55 AM
PHP security protection and attack prevention in mini program development
Jul 07, 2023 am 08:55 AM
PHP security protection and attack prevention in mini program development With the rapid development of the mobile Internet, mini programs have become an important part of people's lives. As a powerful and flexible back-end development language, PHP is also widely used in the development of small programs. However, security issues have always been an aspect that needs attention in program development. This article will focus on PHP security protection and attack prevention in small program development, and provide some code examples. XSS (Cross-site Scripting Attack) Prevention XSS attack refers to hackers injecting malicious scripts into web pages
 PHP data caching and caching strategies in small program development
Jul 05, 2023 pm 02:57 PM
PHP data caching and caching strategies in small program development
Jul 05, 2023 pm 02:57 PM
PHP data caching and caching strategies in mini program development With the rapid development of mini programs, more developers are beginning to pay attention to how to improve the performance and response speed of mini programs. One of the important optimization methods is to use data caching to reduce frequent access to the database and external interfaces. In PHP, we can use various caching strategies to implement data caching. This article will introduce the principles of data caching in PHP and provide sample codes for several common caching strategies. 1. Data caching principle Data caching refers to storing data in memory to
 Implementation method of drop-down menu developed in PHP in WeChat applet
Jun 04, 2023 am 10:31 AM
Implementation method of drop-down menu developed in PHP in WeChat applet
Jun 04, 2023 am 10:31 AM
Today we will learn how to implement the drop-down menu developed in PHP in the WeChat applet. WeChat mini program is a lightweight application that users can use directly in WeChat without downloading and installing, which is very convenient. PHP is a very popular back-end programming language and a language that works well with WeChat mini programs. Let's take a look at how to use PHP to develop drop-down menus in WeChat mini programs. First, we need to prepare the development environment, including PHP, WeChat applet development tools and servers. then we
 PHP page animation effects and interaction design in mini program development
Jul 04, 2023 pm 11:01 PM
PHP page animation effects and interaction design in mini program development
Jul 04, 2023 pm 11:01 PM
Introduction to PHP page animation effects and interaction design in mini program development: A mini program is an application that runs on a mobile device and can provide an experience similar to native applications. In the development of mini programs, PHP, as a commonly used back-end language, can add animation effects and interactive design to mini program pages. This article will introduce some commonly used PHP page animation effects and interaction designs, and attach code examples. 1. CSS3 animation CSS3 provides a wealth of properties and methods for achieving various animation effects. And in small
 UniApp implements analysis of the development and launch process of ByteDance mini-programs
Jul 06, 2023 pm 05:01 PM
UniApp implements analysis of the development and launch process of ByteDance mini-programs
Jul 06, 2023 pm 05:01 PM
Analysis of the development and launch process of ByteDance applets implemented by UniApp. As an emerging mobile application development method, ByteDance applets are gradually becoming popular in the industry. Before developing the Bytedance mini program, we need to understand how to use UniApp to implement the development and launch process. 1. Introduction to UniApp UniApp is a framework developed based on Vue.js that uses HTML5, App, and small programs as the unified development framework for multiple terminals. By writing a set of code, it can run on multiple platforms at the same time, including fonts.




