
This article mainly introduces the usage of float in CSS and several layout methods commonly used in web pages. It has a certain reference value. Let’s take a look at it with the editor.
float and margin
Two adjacent floating elements, when the first floating element (Whether it is left floating or right floating) When the width is 100%, the second floating element will be squeezed below. By adding a negative margin-right value (the absolute value is at least equal to its own width), it can be brought back to first row.
When writing html code, our usual habit is to write code from left to right according to the UI style, but sometimes the content on the right is more important, so its html structure needs to be placed on top of the content on the left , let it load earlier, for example:
left fixed-width flow layout

<p class="comment">
<!-- 右侧重要内容 -->
<p class="content">
<p class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</p>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<p class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</p>
</p>
<!-- 左侧内容 -->
<a href="#" class="avatar"><img src="/static/imghw/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
</p>* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.content {
float: right;
margin-left: 100px;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}
.avatar {
float: left;
margin-right: -80px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}As shown in the above picture, although the .content element is on the right side of .avatar in the UI, we still need to put it in the html structure. The content element is placed in front of the .avatar element. At this time, you can set the .content element to float right, then set the .avatar element to float left or right, and then add a negative margin-right value to bring it back to the top.
1. The left and right sides are not of varying width
Rendering:

html code:
<p class="comment">
<a href="#" class="avatar"><img src="/static/imghw/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
<p class="content">
<p class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</p>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<p class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</p>
</p>
</p>Core point:
.avatar element floats left, and the display attribute of the .content element is set to table-cell. In fact, the .content element here does not necessarily have to set the display to table-cell, as long as it is Anything that can trigger BFC/haslayout is fine, such as:
float:left/right position:absolute/fixed overflow:hidden/scroll(IE7+) display:inline-block/table-cell(IE8+)
But because the .content element here is adaptive, the width cannot be fixed, and it contains block level element, so only the overflow attribute can be set.
css code:
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.avatar {
float: left;
margin-right: 20px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}
.content {
display: table-cell;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}2. Fixed-width flow on the right Style layout
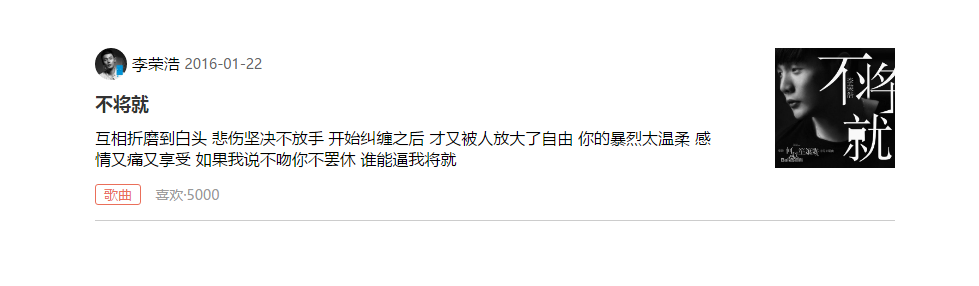
Rendering:

##html code:
<p class="wrap">
<ul class="list">
<li class="item">
<p class="content-wrap">
<p class="content">
<p class="author">
<a href="#" class="avatar"><img src="/static/imghw/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
<span class="name">李荣浩</span>
<span class="date">2016-01-22</span>
</p>
<a href="#" class="title">不将就</a>
<p>互相折磨到白头 悲伤坚决不放手 开始纠缠之后 才又被人放大了自由 你的暴烈太温柔 感情又痛又享受 如果我说不吻你不罢休 谁能逼我将就</p>
<p class="meta">
<span class="category-tag">歌曲</span>
<span class="msg-tag">喜欢·5000</span>
</p>
</p>
</p>
<a href="#" class="thumbnail"><img src="/static/imghw/default1.png" data-src="images/pic.jpg" class="lazy" alt="图片"></a>
</li>
</ul>
</p>Core point:
1: When the first When the width of a floating element is 100%, the second element will automatically wrap next to the first element. At this time, you can add a negative margin value to the second floating element to make it go up. 2: There is a wrapping element outside the first floating element .content, which makes it easy to add a padding-right value to the .content element to leave a gap between the content on the left and the image on the right.In fact, the idea of double flying wings layout It also includes the above two points.css code:
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.item {
padding-bottom: 15px;
border-bottom: 1px solid #ccc;
overflow: hidden;
}
.content {
float: left;
padding-right: 180px;
}
.avatar {
display: inline-block;
width: 32px;
height: 32px;
border-radius: 50%;
vertical-align: middle;
overflow: hidden;
}
.avatar img {
width: 100%;
height: 100%;
}
.name {
vertical-align: middle;
}
.date {
font-size: 14px;
color: #666;
vertical-align: middle;
}
.title {
display: block;
padding: 10px 0;
font-size: 18px;
font-weight: bold;
line-height: 1.5;
color: #333;
}
.thumbnail {
float: left;
margin-left: -120px;
}
.thumbnail img {
width: 120px;
height: 120px;
}
.meta {
margin-top: 15px;
font-size: 14px;
}
.category-tag {
display: inline-block;
padding: 0 8px;
margin-right: 10px;
border: 1px solid #ea6f5a;
border-radius: 3px;
color: #ea6f5a
}
.msg-tag {
color: #999;
}3. Fixed on both sides, in the middle Adaptive three-column layout
There are very few three-column layouts now. If you want to use it, please go directly to Baidu Double Flying Wing Layout or Holy Grail Layout. For more detailed articles related to float in css, please pay attention to the PHP Chinese website!



