Simple example of HTML text formatting
The following editor will bring you a simple example (detailed explanation) of HTML text formatting. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor and take a look.
1. Text formatting: This example demonstrates how to format text in an HTML file.
##XML/HTML CodeCopy content to clipboard
<html>
- ##<
body>
- <
b>This text is boldb>
- ##<
br />
- #<
- strong
>This text is strongstrong>
## <
br-
/>
- ##< big
- >
This text is big##big>
##< - br
/> -
< - em> This text is emphasized
- < /
em> #<
br -
/>
##<
i- >
This text is italic
- i
> <
br - />
-
##<small
>
- This text is small
> ##< br
/>-
This text contains
< - sub> subscript
- sub
- >
##<br />
##This text contains ##<sup
>
- superscript sup
>
body>
- ##< /html
- >
##The effect is as follows:
-
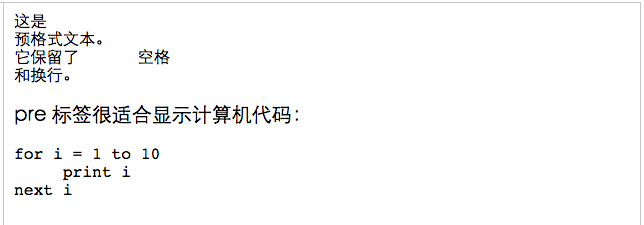
2. Preformatted text: This example demonstrates how to use the pre tag to control blank lines and spaces.
##XML/HTML CodeCopy content to clipboard
<html>
- ##<
body>
- <
pre>
This is - Preformatted text.
- It preserves spaces
- and newlines.
- ##
pre>
- #<
- p
>pre tags are great for displaying computer code: p>
-
##<
pre > for i
= 1- to 10
print i
- next i
- ##pre
- >
-
##html
> ##The effect is as follows:
body
> ; ##XML/HTML Code
##XML/HTML Code
Copy content to clipboard
<html
>
##<body
>
-
<code
>
- Computer code code
> ##<br />
- <
kbd>
<br />
tt>
<br />
#<samp>Sample textsamp
<br />
##<>
<br />
##<p>
b>
p>
> < ;/
>
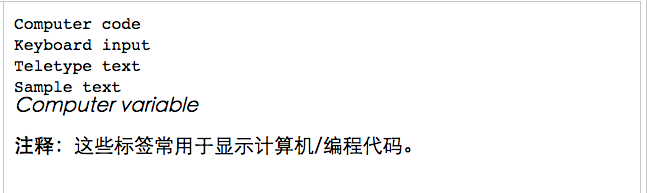
##The effect is as follows:4. Address: This example demonstrates how to write an address in an HTML file.

##XML/HTML Code
Copy content to clipboard
>
<
html- >
##<body
>
-
##< - address>
Written by <a
href =- "mailto:webmaster@example.com"
>Donald Ducka>.<br> Visit us at:<br
> Example.com<br
>-
##Box 564, Disneyland<br >
-
USA
address >
-
-
>
#html>
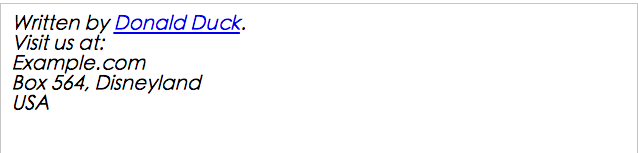
The effect is as follows:
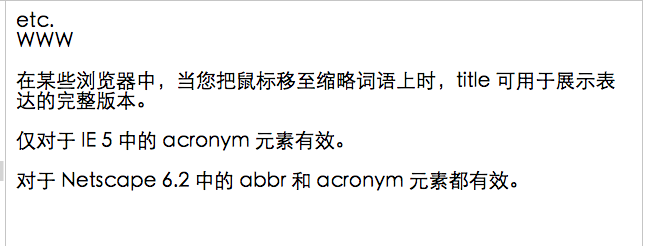
5. Abbreviations and acronyms: This example demonstrates how to implement abbreviations or initials abbreviation.
##XML/HTML Code
<html>
##<body
><abbr
title =- "etcetera"> etc.
- abbr> ##<br />
<acronym title="World Wide Web">WWWacronym>
<p>In some browsers, title can be used to display the full version of the expression when you move the mouse over an abbreviated word . p>
# #<p> is only valid for acronym elements in IE 5. p>
- # #<
p>Valid for both abbr and acronym elements in Netscape 6.2. p>
- # #
- html
> The effect is as follows:
body> ##

##XML/HTML Code
Copy content to clipboard
<html
- >
##< body
>-
p
>-
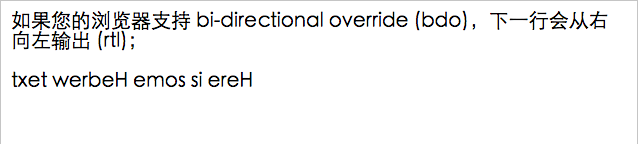
If your browser supports bi-directional override (bdo), The next line will be output from right to left (rtl);
-
##< - bdo
dir = - "rtl "
> Here is some Hebrew text
- bdo>
-
##
body >
-
html>
The effect is as follows:
Seven, block reference: This example demonstrates how to achieve long and short inconsistency One quote.
##<body
>
-
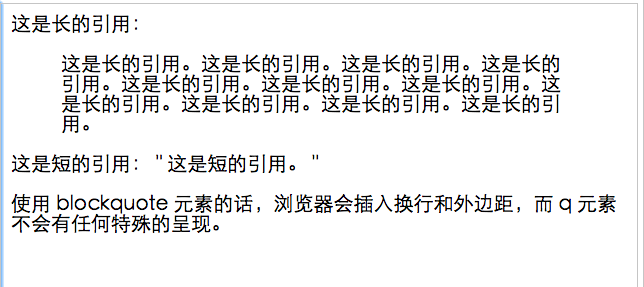
This is a long quote:
##< - blockquote>
This is a long quote. This is a long quote. This is a long quote. This is a long quote. This is a long quote. This is a long quote. This is a long quote. This is a long quote. This is a long quote. This is a long quote. This is a long quote.
##blockquote>
- This is the short quote:
<q>
- This is a short quote.
- ##q>
- #<
p> If you use the blockquote element, The browser will insert line breaks and margins, and the q element will not be rendered in any special way.
- ##
- p
>
#
body> < ;/
html> ##The effect is as follows:
-
##<
- body>
-
< - p> There are a dozen
- <
del> Twentydel> <ins>十Twoins> pieces. p> # #<
p >Most browsers will rewrite this to remove text and underline text.
- >
Some older browsers will display deleted and underlined text as normal text.
- p
> # #body
> - ##html >
-
The effect is as follows: The above HTML text format This simple example (detailed explanation) is all the content shared by the editor. I hope it can give you a reference, and I hope you will support the PHP Chinese website.
For more articles related to simple examples of HTML text formatting, please pay attention to the PHP Chinese website!
p
> ##XML/HTML Code
##XML/HTML Code
Copy content to clipboard
<html
>
Eight, delete sub-effects and insert sub-effects.

##XML/HTML Code
Copy content to clipboard<
html
- >
p> # #<
p
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 37
37
 110
110
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




