
This article mainly introduces the detailed explanation and example code of WeChat Mini Program toast. Friends in need can refer to the
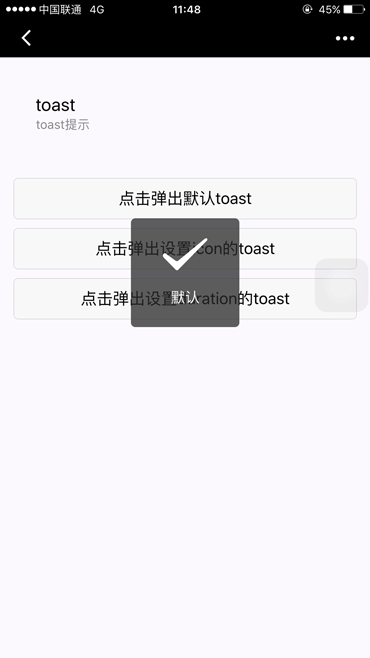
WeChat Mini Program toast
Message Prompt box
| Type | Default value | Description | |
|---|---|---|---|
| Float | 1500 | After hidden is set to false, bindchange is triggered Delay, unit millisecond | |
| Boolean | false | Whether to hide | |
| EventHandle | Triggered after duration delay |
<view class="body-view">
<toast hidden="{{toast1Hidden}}" bindchange="toast1Change">
默认
</toast>
<button type="default" bindtap="toast1Tap">点击弹出默认toast</button>
</view>
<view class="body-view">
<toast hidden="{{toast2Hidden}}" duration="3000" bindchange="toast2Change">
设置duration
</toast>
<button type="default" bindtap="toast2Tap">点击弹出设置duration的toast</button>
</view>var toastNum = 2
var pageData = {}
pageData.data = {}
for (var i = 0; i <= toastNum; ++i) {
pageData.data['toast'+i+'Hidden'] = true;
(function (index) {
pageData['toast'+index+'Change'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = true;
this.setData(obj)
}
pageData['toast'+index+'Tap'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = false
this.setData(obj)
}
})(i)
}
Page(pageData) Thank you for reading, I hope it can help everyone, thank you everyone Support this site!
Thank you for reading, I hope it can help everyone, thank you everyone Support this site!
For more detailed explanations and example codes of WeChat mini program toast, please pay attention to the PHP Chinese website!




