This article mainly introduces the detailed explanation and example code of WeChat Mini Program action-sheet. Friends in need can refer to it
WeChat Mini Program action-sheet
| Attribute name | Type | Default value | Description |
|---|---|---|---|
| hidden | Boolean | true | Whether to hide |
| bindchange | EventHandle | The change event is triggered when the background or action-sheet-cancel button is clicked, and does not carry data |
##action-sheet-item
Sub-options of the bottom menu table.action-sheet-cancel
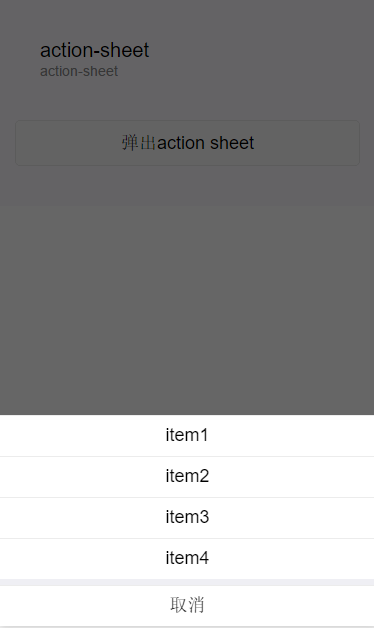
The difference between the cancel button of the bottom menu sheet and action-sheet-item is that clicking it will trigger action-sheet change event, and will appear to be spaced apart from the content above it.<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)
action-sheet