
This article mainly introduces the relevant information on the detailed examples of drag and drop event monitoring implemented by WeChat applet. This method is used in the development of many applications or software. Here is an introduction to the implementation of this function by WeChat applet. Friends in need can refer to
WeChat applet drag and drop monitoring function:
When developing software or APP applications, drag and drop monitoring is often encountered. Recently, I have been learning about WeChat mini programs and want to achieve such a drag and drop effect. I will record it here.
I need to make a button that floats on the scroll-view. I tried it.
Upload GIF:

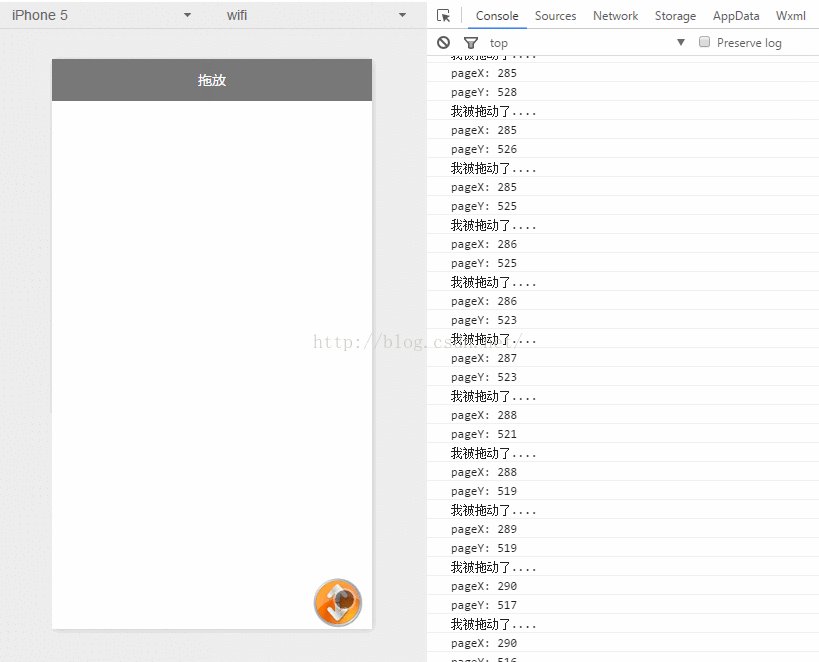
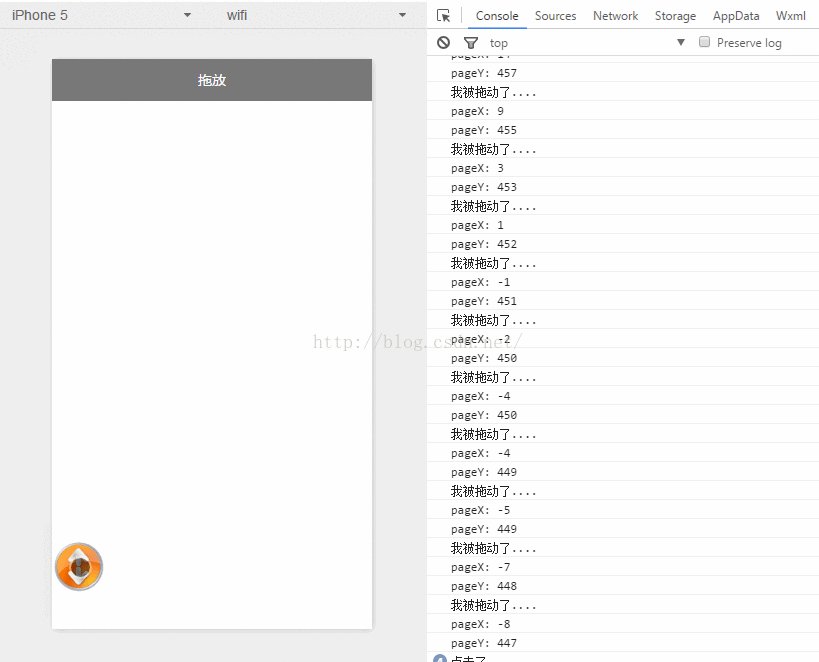
There will also be operations similar to moving controls in Android. The idea is similar. Get the X Y variables of the displacement and set the coordinates for the control.
1.index.wxml
../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>Simply set a picture, add touch event listener. Click event listener. Get the X Y displacement according to the touch event and set it to the position of the image
2.index.js
##
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () {
[javascript] view plain copy
<span style="white-space:pre"> </span>//获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)//防止坐标越界,view宽高的一般 if (pageX < 30) return; if (pageX > this.data.screenWidth - 30) return; if (this.data.screenHeight - pageY <= 30) return; if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
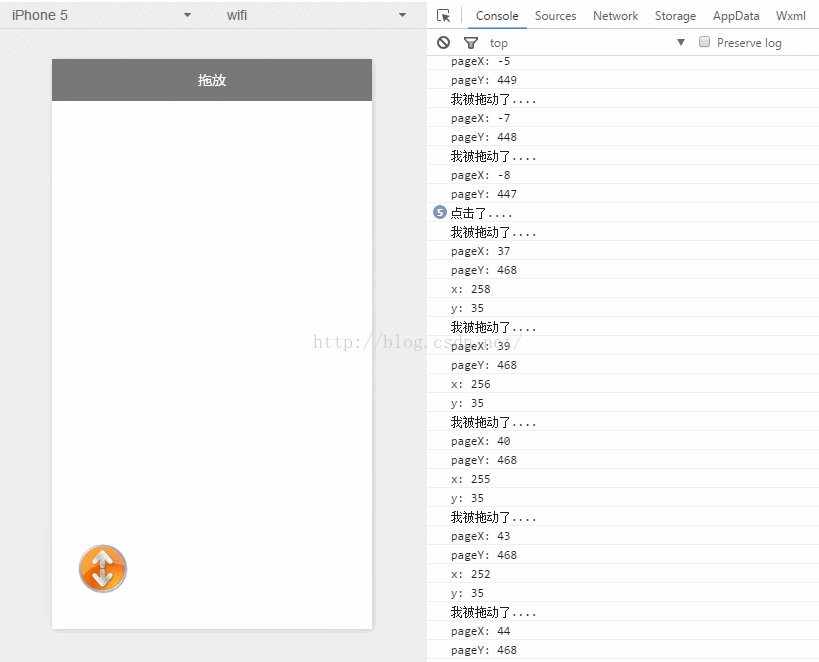
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},//点击事件
ballClickEvent: function () {
console.log('点击了....')
}
})You need to set z-index## here
.image-style{
position: absolute;
bottom: 240px;
right: 100px;
width: 60px;
height: 60px;
z-index: 100;
}For more detailed examples of WeChat applet implementation of drag and drop event monitoring, please pay attention to the PHP Chinese website for related articles!
 unicode to Chinese
unicode to Chinese
 Introduction to xmpp protocol
Introduction to xmpp protocol
 What to do if the CPU temperature is too high
What to do if the CPU temperature is too high
 Usage of sprintf function in php
Usage of sprintf function in php
 How to open mds file
How to open mds file
 The role of the formatfactory tool
The role of the formatfactory tool
 JS array sorting: sort() method
JS array sorting: sort() method
 The latest ranking of the top ten exchanges in the currency circle
The latest ranking of the top ten exchanges in the currency circle
 How to check if port 445 is closed
How to check if port 445 is closed




