 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed explanation of local image upload (leancloud) example of WeChat mini program tutorial
Detailed explanation of local image upload (leancloud) example of WeChat mini program tutorial
Detailed explanation of local image upload (leancloud) example of WeChat mini program tutorial
This article mainly introduces the relevant information of the local image upload (leancloud) example of the WeChat applet tutorial. Here is an example of how to implement it and the example code. The article explains one by one. Friends who need it can refer to it
WeChat Mini Program leancloud - local image upload
Since this site has recently learned about WeChat Mini Programs, here is the method to implement the local upload function of WeChat Mini Programs, as follows I found the information online, please take a look.
Upload local pictures to leancloud background.

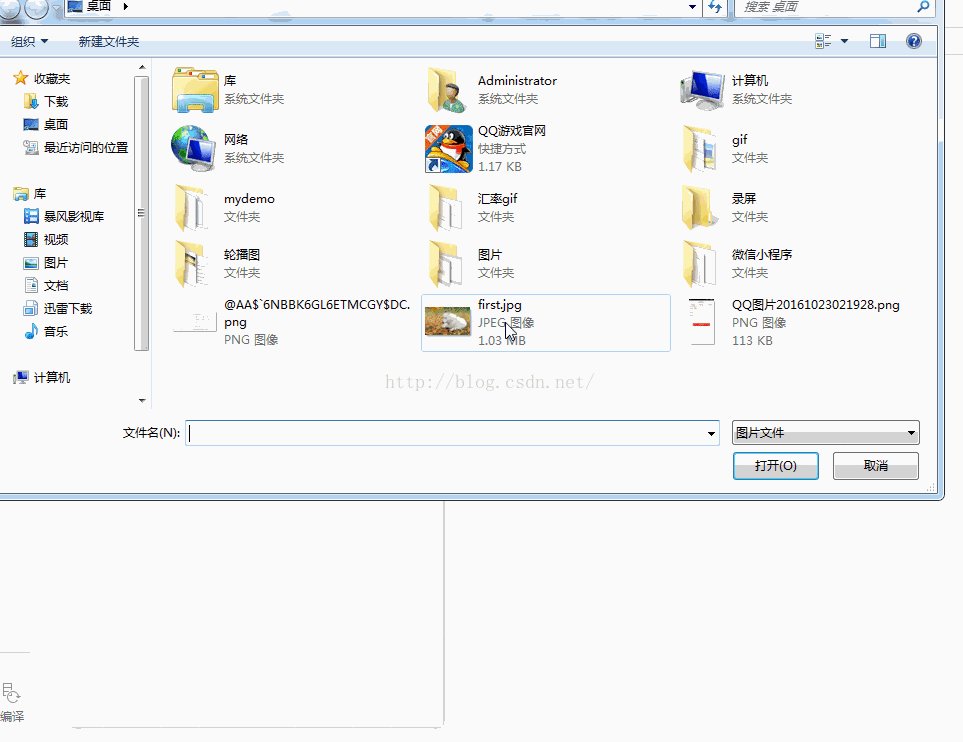
Get local pictures Or take photos, I wrote about it in my last blog post. I won’t go into it here. My blog
directly uploads the code:
1.index.js
//index.js
//获取应用实例
var app = getApp()
const AV = require('../../utils/av-weapp.js');
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
AV.init({
appId: 'EJx0NSfY*********-gzGzoHsz',
appKey: 'FBVPg5G*******T97SNQj',
});
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 9, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths: res.tempFilePaths
})
var tempFilePath = res.tempFilePaths[0];
new AV.File('file-name', {
blob: {
uri: tempFilePath,
},
}).save().then(
file => console.log(file.url())
).catch(console.error);
}
})
}
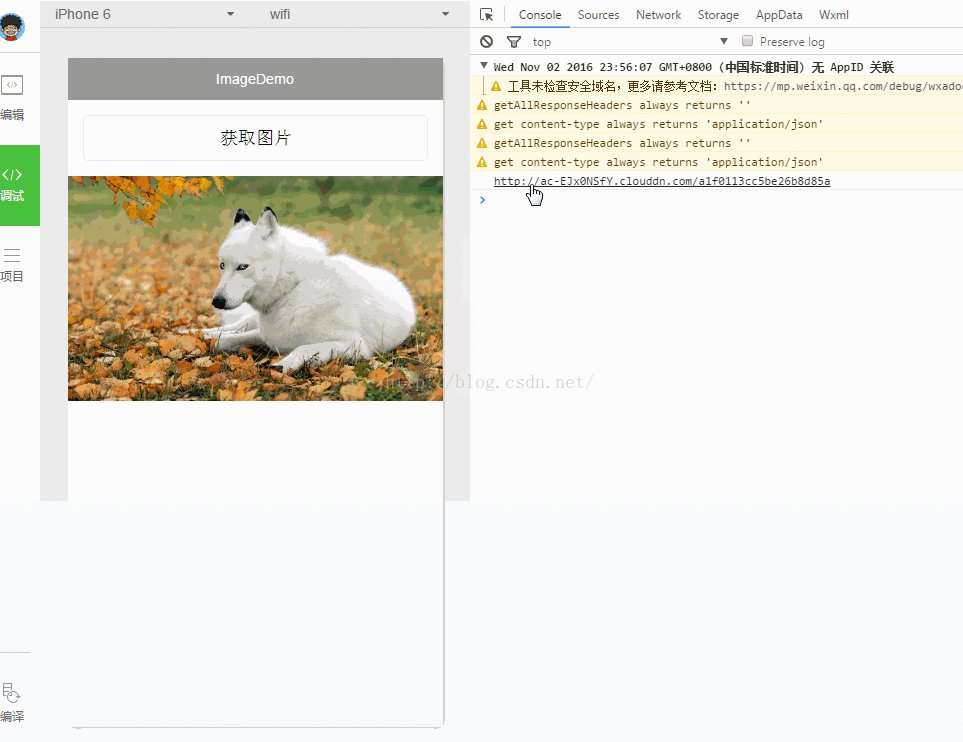
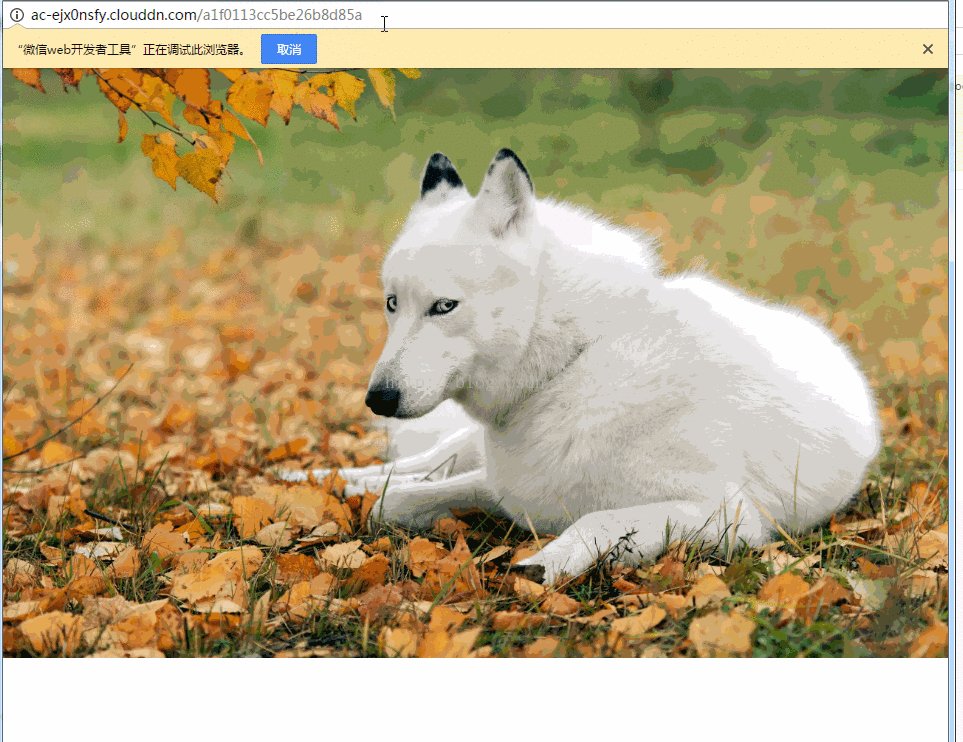
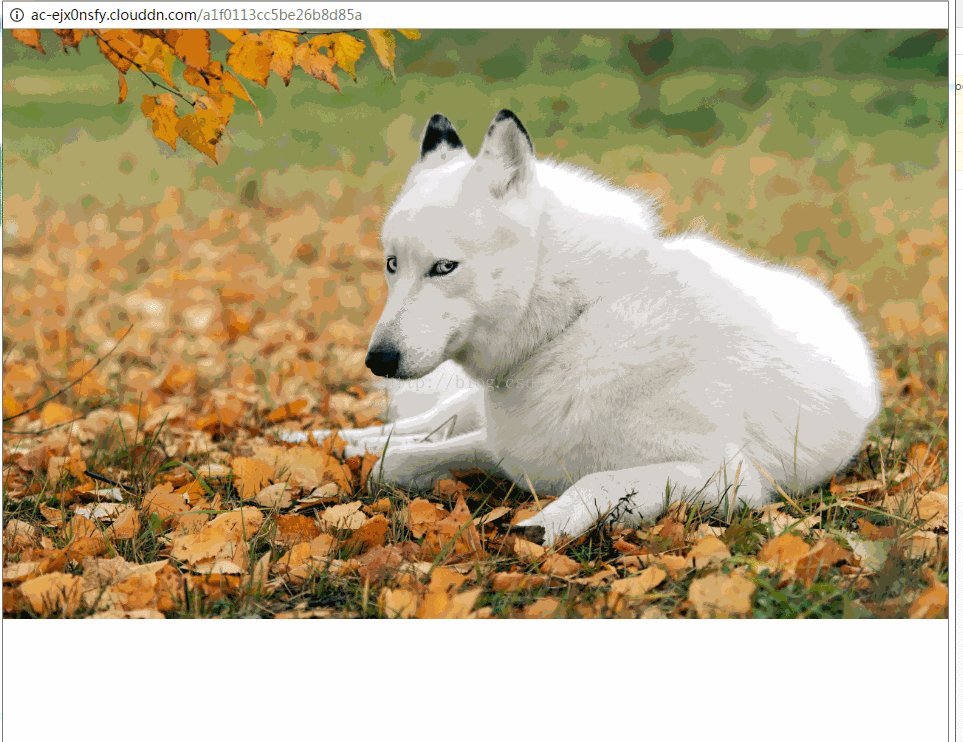
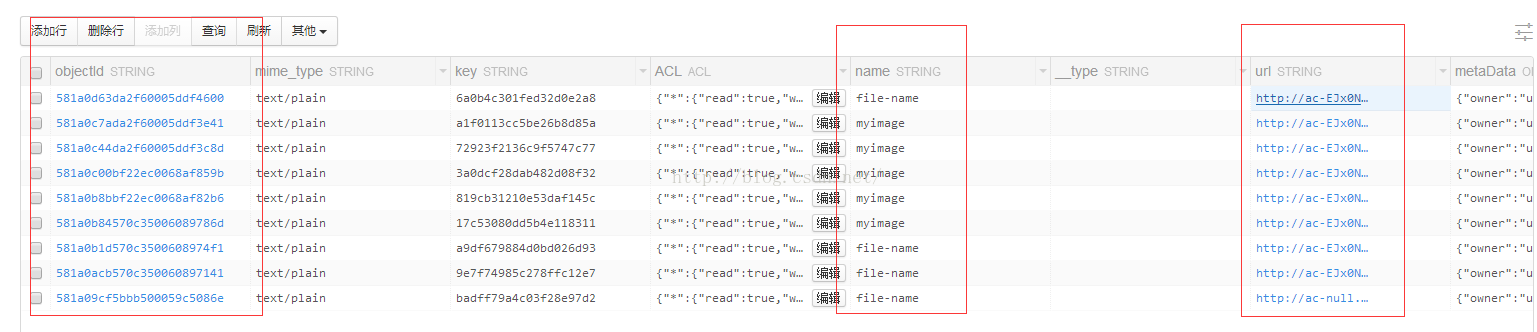
})You can get the URL of the image through file.url(). The following is the URL of one of the images after I uploaded it
http: //www.php.cn/

If any students use leancloud, you can refer to it. For others, you can read the documentation.
WeChat applet uploads local image files
##2.index.wxml
##<!--index.wxml-->
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>Thanks for reading, I hope it can help everyone, thank you for your support of this site!
For more detailed explanations of local image upload (leancloud) examples of WeChat mini program tutorials and related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




