 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Xiaoqiang's HTML5 mobile development road (38) - jqMobi plug-in ActionSheet
Xiaoqiang's HTML5 mobile development road (38) - jqMobi plug-in ActionSheet
Xiaoqiang's HTML5 mobile development road (38) - jqMobi plug-in ActionSheet
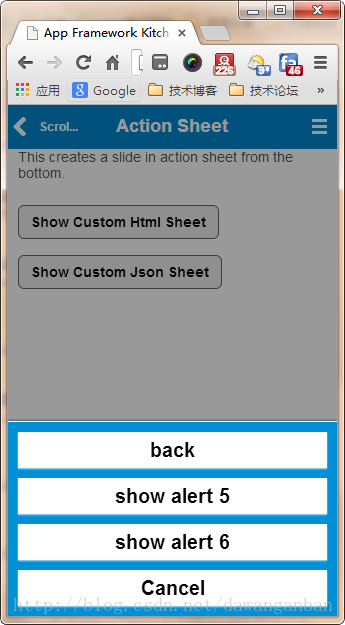
Action Sheets are very common on mobile clients now, such as the share button menu in WeChat. Below we use jqMobi to implement an Action Sheet, as follows:

First right-click the button above and select Inspect Element (I am using the Chrome browser, press F12 first)

<a class="button" onclick="showCustomHtmlSheet()">Show Custom Html Sheet</a>
Then Ctrl + F to find the showCustomHtmlSheet() method

The code is posted as follows:
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}We can see that there are three button links in the above function. The last Cancel in the above picture is the system default cancel button.
Ctrl + F to find a plugin, you can see the following line
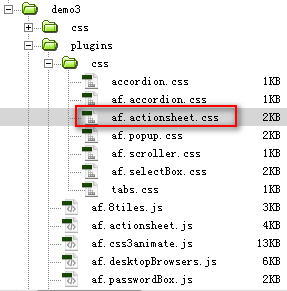
<link rel="stylesheet" type="text/css" href="plugins/css/af.actionsheet.css">
Okay, let’s start to achieve the above effect in our project:
First introduce the af.actionsheet.css file

will Put the above code into content
jqMobi <link rel="stylesheet" type="text/css" href="plugins/css/af.actionsheet.css">
<a class="button" onclick="showCustomHtmlSheet()">Show Custom Html Sheet</a>
//底部 <script> function showCustomHtmlSheet() { $("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>'); } </script>
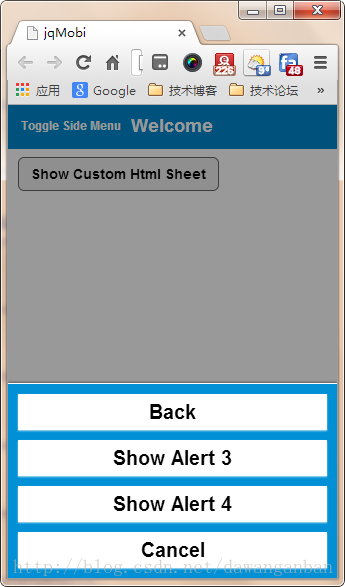
The running result is:

The above is the content of Xiaoqiang's HTML5 mobile development road (38) - jqMobi plug-in ActionSheet. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



