 Backend Development
Backend Development
 Python Tutorial
Python Tutorial
 Detailed explanation of how to generate beautiful SVG images in python using Pygal
Detailed explanation of how to generate beautiful SVG images in python using Pygal
Detailed explanation of how to generate beautiful SVG images in python using Pygal
Preface
SVG can be regarded as the most popular image file format at present. Its full English name is Scalable Vector Graphics, which means scalable vector graphics. It is based on XML (Extensible Markup Language) and developed by the World Wide Web Consortium (W3C) alliance. Strictly speaking, it should be an open standard vector graphics language that allows you to design exciting, high-resolution web graphics pages. Users can directly use code to depict images, open SVG images with any word processing tool, make the images interactive by changing part of the code, and insert them into HTML at any time for viewing through a browser.
First Head in Pygal
First install pygal:
pip install pygal
If If you want to set the generated format to a format other than svg, such as png, jpg, etc., you need to install the following libraries:
pip install lxml
In In Ubuntu, you can install it according to the following prompts:
sudo apt-get install libxml2-dev libxslt1-dev python-dev sudo apt-get install python-lxml pip install cairosvg
The principle of installing this library is the same as above:
sudo apt-get install python-cairosvg
The following two libraries only need normal pip installation:
pip install tinycss pip install cssselect
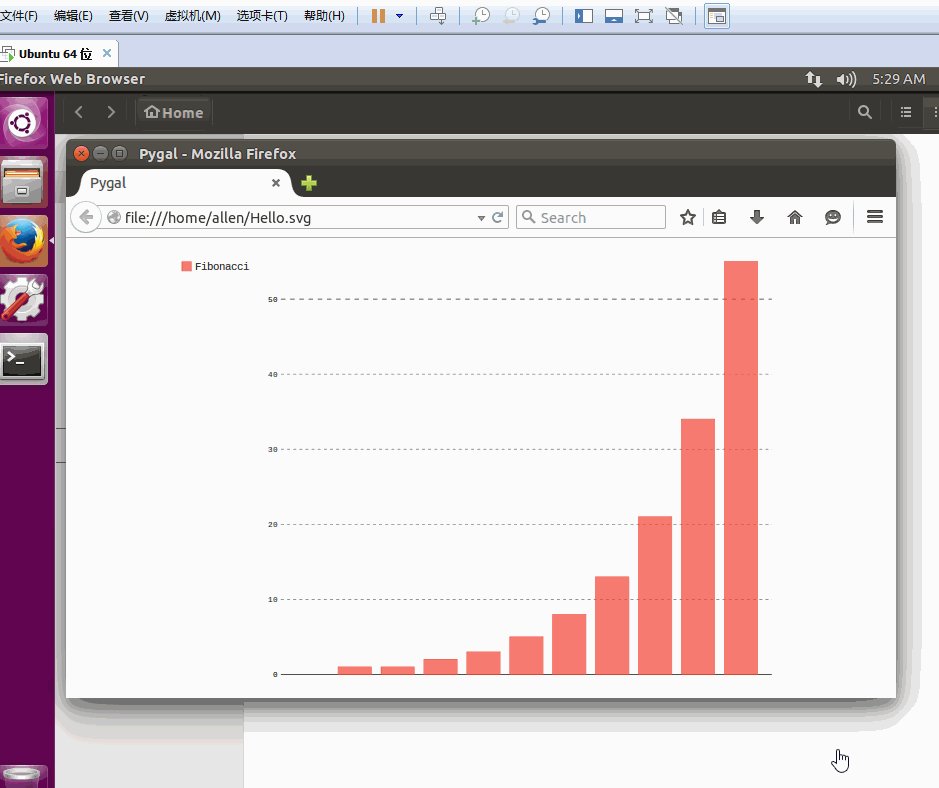
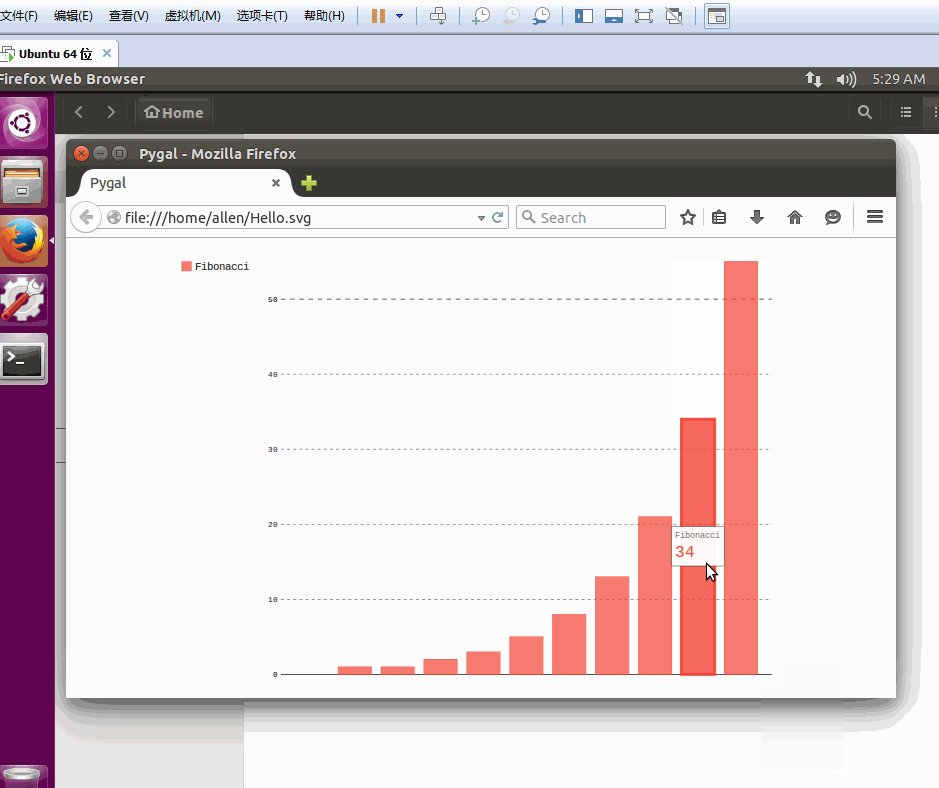
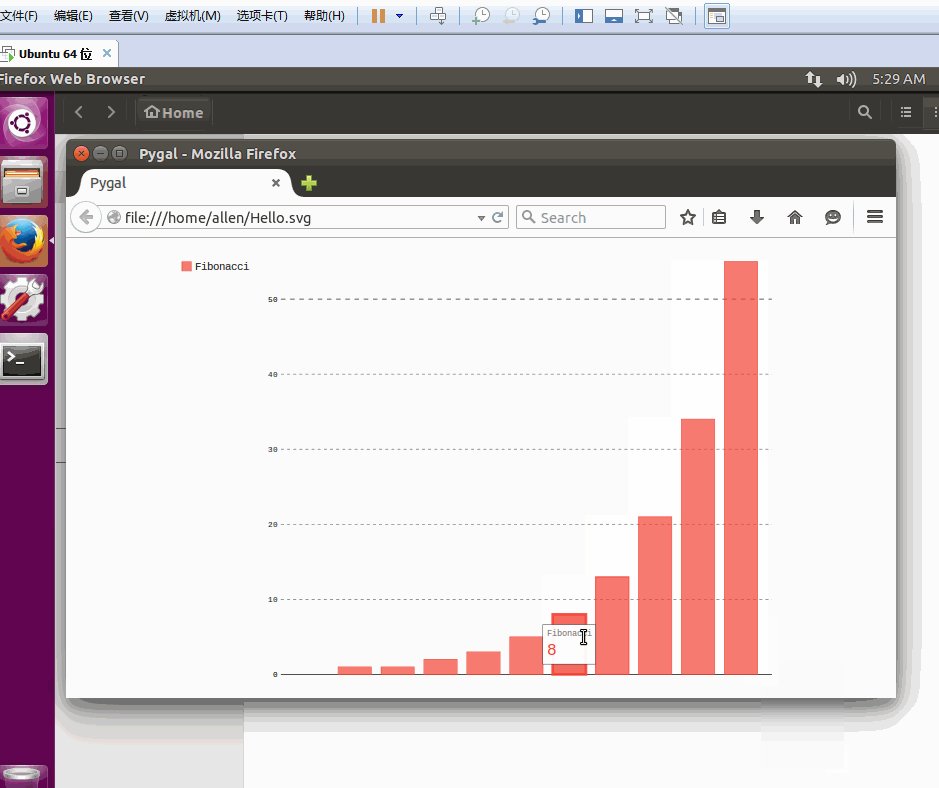
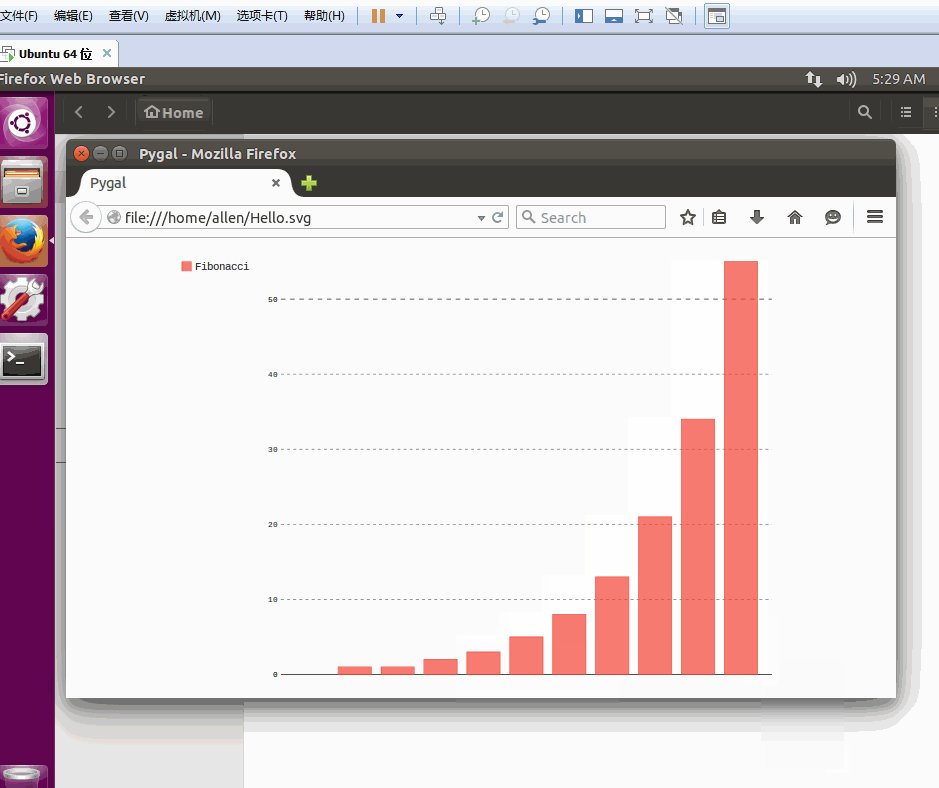
##Hello SVG
import pygal bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) bar_chart.render_to_file('Hello.svg')

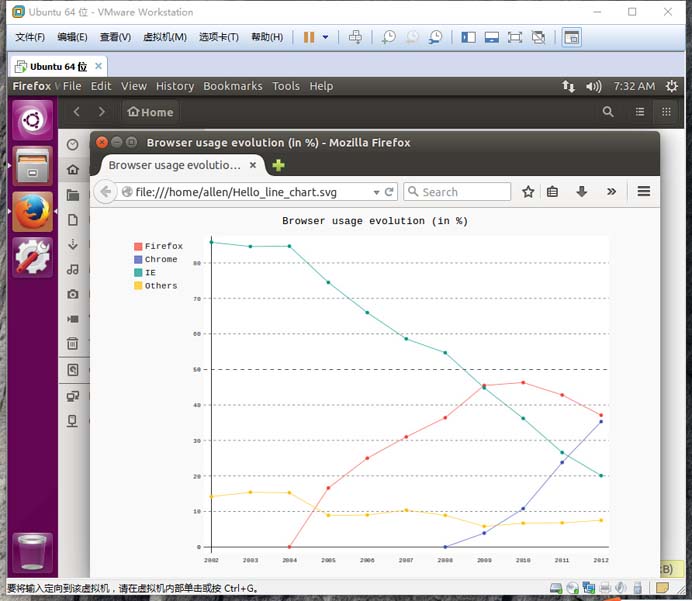
import pygal line_chart = pygal.Line() line_chart.title = 'Browser usage evolution (in %)' line_chart.x_labels = map(str, range(2002, 2013)) line_chart.add('Firefox', [None, None, 0, 16.6, 25, 31, 36.4, 45.5, 46.3, 42.8, 37.1]) line_chart.add('Chrome', [None, None, None, None, None, None, 0, 3.9, 10.8, 23.8, 35.3]) line_chart.add('IE', [85.8, 84.6, 84.7, 74.5, 66, 58.6, 54.7, 44.8, 36.2, 26.6, 20.1]) line_chart.add('Others', [14.2, 15.4, 15.3, 8.9, 9, 10.4, 8.9, 5.8, 6.7, 6.8, 7.5]) line_chart.render_to_file('Hello_line_chart.svg')

Hello PNG
import pygal bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) bar_chart.render_to_file('bar_chart.svg') # 生成 png 格式图表 bar_chart.render_to_png(filename='bar_chart.png')

Hello Flask and Pygal
pip install flask
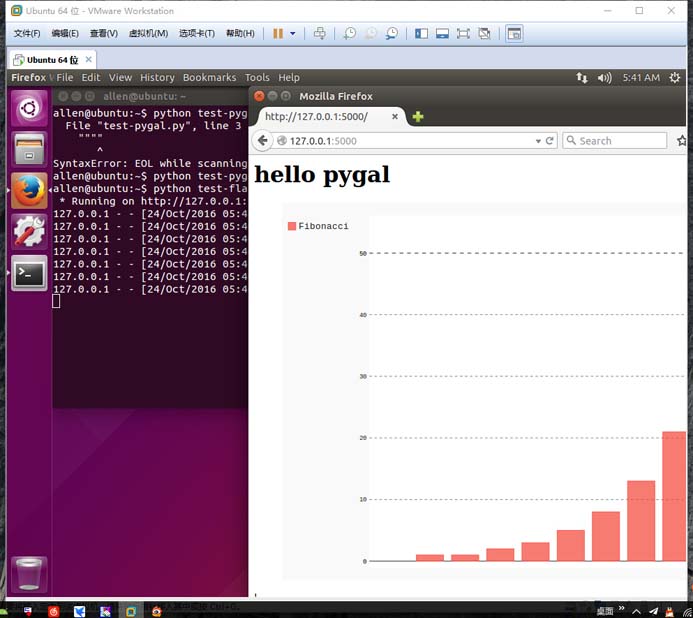
import pygal from flask import Flask, Response app = Flask(__name__) @app.route('/') def index(): return """ <html> <body> <h1 id="hello-nbsp-pygal-nbsp-and-nbsp-flask">hello pygal and flask</h1> <figure> <embed type="image/svg+xml" src="/hellosvg/" /> </figure> </body> </html>' """ @app.route('/hellosvg/') def graph(): """ render svg graph """ bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) return Response(response=bar_chart.render(), content_type='image/svg+xml') if __name__ == '__main__': app.run()



Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to Use Python to Find the Zipf Distribution of a Text File
Mar 05, 2025 am 09:58 AM
How to Use Python to Find the Zipf Distribution of a Text File
Mar 05, 2025 am 09:58 AM
This tutorial demonstrates how to use Python to process the statistical concept of Zipf's law and demonstrates the efficiency of Python's reading and sorting large text files when processing the law. You may be wondering what the term Zipf distribution means. To understand this term, we first need to define Zipf's law. Don't worry, I'll try to simplify the instructions. Zipf's Law Zipf's law simply means: in a large natural language corpus, the most frequently occurring words appear about twice as frequently as the second frequent words, three times as the third frequent words, four times as the fourth frequent words, and so on. Let's look at an example. If you look at the Brown corpus in American English, you will notice that the most frequent word is "th
 How Do I Use Beautiful Soup to Parse HTML?
Mar 10, 2025 pm 06:54 PM
How Do I Use Beautiful Soup to Parse HTML?
Mar 10, 2025 pm 06:54 PM
This article explains how to use Beautiful Soup, a Python library, to parse HTML. It details common methods like find(), find_all(), select(), and get_text() for data extraction, handling of diverse HTML structures and errors, and alternatives (Sel
 Mathematical Modules in Python: Statistics
Mar 09, 2025 am 11:40 AM
Mathematical Modules in Python: Statistics
Mar 09, 2025 am 11:40 AM
Python's statistics module provides powerful data statistical analysis capabilities to help us quickly understand the overall characteristics of data, such as biostatistics and business analysis. Instead of looking at data points one by one, just look at statistics such as mean or variance to discover trends and features in the original data that may be ignored, and compare large datasets more easily and effectively. This tutorial will explain how to calculate the mean and measure the degree of dispersion of the dataset. Unless otherwise stated, all functions in this module support the calculation of the mean() function instead of simply summing the average. Floating point numbers can also be used. import random import statistics from fracti
 How to Perform Deep Learning with TensorFlow or PyTorch?
Mar 10, 2025 pm 06:52 PM
How to Perform Deep Learning with TensorFlow or PyTorch?
Mar 10, 2025 pm 06:52 PM
This article compares TensorFlow and PyTorch for deep learning. It details the steps involved: data preparation, model building, training, evaluation, and deployment. Key differences between the frameworks, particularly regarding computational grap
 Serialization and Deserialization of Python Objects: Part 1
Mar 08, 2025 am 09:39 AM
Serialization and Deserialization of Python Objects: Part 1
Mar 08, 2025 am 09:39 AM
Serialization and deserialization of Python objects are key aspects of any non-trivial program. If you save something to a Python file, you do object serialization and deserialization if you read the configuration file, or if you respond to an HTTP request. In a sense, serialization and deserialization are the most boring things in the world. Who cares about all these formats and protocols? You want to persist or stream some Python objects and retrieve them in full at a later time. This is a great way to see the world on a conceptual level. However, on a practical level, the serialization scheme, format or protocol you choose may determine the speed, security, freedom of maintenance status, and other aspects of the program
 What are some popular Python libraries and their uses?
Mar 21, 2025 pm 06:46 PM
What are some popular Python libraries and their uses?
Mar 21, 2025 pm 06:46 PM
The article discusses popular Python libraries like NumPy, Pandas, Matplotlib, Scikit-learn, TensorFlow, Django, Flask, and Requests, detailing their uses in scientific computing, data analysis, visualization, machine learning, web development, and H
 How to Create Command-Line Interfaces (CLIs) with Python?
Mar 10, 2025 pm 06:48 PM
How to Create Command-Line Interfaces (CLIs) with Python?
Mar 10, 2025 pm 06:48 PM
This article guides Python developers on building command-line interfaces (CLIs). It details using libraries like typer, click, and argparse, emphasizing input/output handling, and promoting user-friendly design patterns for improved CLI usability.
 Scraping Webpages in Python With Beautiful Soup: Search and DOM Modification
Mar 08, 2025 am 10:36 AM
Scraping Webpages in Python With Beautiful Soup: Search and DOM Modification
Mar 08, 2025 am 10:36 AM
This tutorial builds upon the previous introduction to Beautiful Soup, focusing on DOM manipulation beyond simple tree navigation. We'll explore efficient search methods and techniques for modifying HTML structure. One common DOM search method is ex





