
1. Introduction
WeChat public platformService account and have successfully applied for internal testing before Qualified subscription accounts have the function of customizing menus. Developers can use this function to add a custom menu to the bottom of the public account's conversation interface. Users can click on the options in the menu to bring up the corresponding reply information or web link. The customized menu interface will provide more possibilities for the information display space of public accounts. This article will make a simple development application for custom menus, for readers’ reference.
2. Official description
After developers obtain the usage certificate, they can use the certificate to public Use the custom menu of the account to create, query, delete and other operations. The custom menu interface can implement the following types of buttons:
click (click event):
After the user clicks the click type button, the WeChat server will push the click event to the developer through the message interface (event type) , and bring the key value filled in by the developer in the button. The developer can reply to the message through the customized key value.
view (visit web page):
After the user clicks the view type button, it will jump directly to the url specified by the developer.
After creating a custom menu, due to WeChat client caching, it will take 24 hours for the WeChat client to display it. It is recommended that when testing, you can try to unfollow the public account and follow it again, and you can see the effect after creation.
Document address: http://mp.weixin.qq.com/wiki/index.php?title=%E8%87%AA%E5%AE%9A%E4%B9%89%E8% 8F%9C%E5%8D%95%E6%8E%A5%E5%8F%A3
3. Obtain the usage voucher
3.1 Get the appid and appsecret
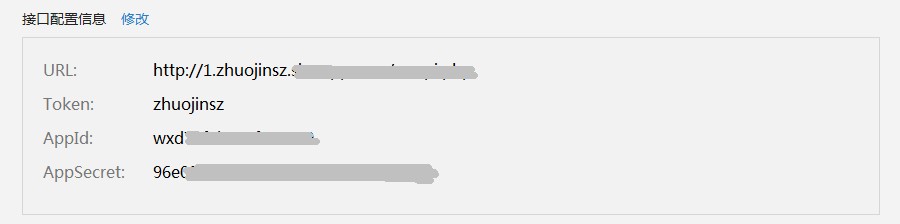
Find the appid and appsecret in WeChat Public Platform>Advanced Functions>Development Mode.

3.2 Use appid and appsecret to request access_token from the WeChat credential acquisition interface
Request address: https://api.weixin. qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
Request parameter description:
grant_type: Get access_token and fill in client_credential
appid: Third-party user Unique credential
secret: The third-party user’s unique credential key, both appsecret
Return description:
Correct Json return result:
{"access_token":"ACCESS_TOKEN","expires_in":7200}Return parameter description:
access_token: Obtained voucher
expires_in: Voucher validity time, unit: seconds
3.3 Specific implementation
a. Print out the format
<?php $APPID="wxdxxxxxxxxxxxxxxx";$APPSECRET="96xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";$TOKEN_URL="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$APPID."&secret=".$APPSECRET;$json=file_get_contents($TOKEN_URL);$result=json_decode($json,true);print_r($result);?>
The result is as follows :

b. Get access_token
<?php $APPID="wxdxxxxxxxxxxxxxxx";$APPSECRET="96xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";$TOKEN_URL="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=".$APPID."&secret=".$APPSECRET;$json=file_get_contents($TOKEN_URL);$result=json_decode($json,true);$ACC_TOKEN=$result['access_token'];echo $ACC_TOKEN;?>

Note: access_token corresponds to the public account and is a globally unique ticket. Repeated acquisition will cause the last access_token to become invalid.
4. Create menu
Method: POST a specific structure to achieve Create a custom menu on the WeChat client.
Request address: https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
Request example:
{
"button":[
{
"name":"公共查询",
"sub_button":[
{
"type":"click",
"name":"天气查询",
"key":"tianQi"
},
{
"type":"click",
"name":"公交查询",
"key":"gongJiao"
},
{
"type":"click",
"name":"翻译",
"key":"fanYi"
}]
},
{
"name":"苏州本地",
"sub_button":[
{
"type":"click",
"name":"爱上苏州",
"key":"loveSuzhou"
},
{
"type":"click",
"name":"苏州景点",
"key":"suzhouScenic"
},
{
"type":"click",
"name":"苏州美食",
"key":"suzhouFood"
},
{
"type":"click",
"name":"住在苏州",
"key":"liveSuzhou"
}]
},
{
"type":"click",
"name":"联系我们",
"key":"lianxiUs"
}]
}Example description:
Menu structure and description:
{
"button":[ //button定义该结构为一个菜单
{
"name":"分支主菜单名",
"sub_button":[ //sub_button定义子菜单
{
"type":"click", //按钮类型
"name":"分支子菜单名1", //菜单名称
"key":"loveSuzhou" //菜单key值
},
{
"type":"click",
"name":"分支子菜单名2",
"key":"liveSuzhou"
}]
}, //菜单之间用 , 分隔
{
"type":"click",
"name":"独立菜单",
"key":"lianxiUs"
}]
}Return instructions:
Correct Json return result:
{"errcode":0,"errmsg":"ok"}Submit menu:
Submit the above menu data through curl, the code is as follows:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$ACC_TOKEN;$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $MENU_URL);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST");
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (compatible; MSIE 5.01; Windows NT 5.0)');
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($ch, CURLOPT_AUTOREFERER, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$info = curl_exec($ch);if (curl_errno($ch)) { echo 'Errno'.curl_error($ch);
}
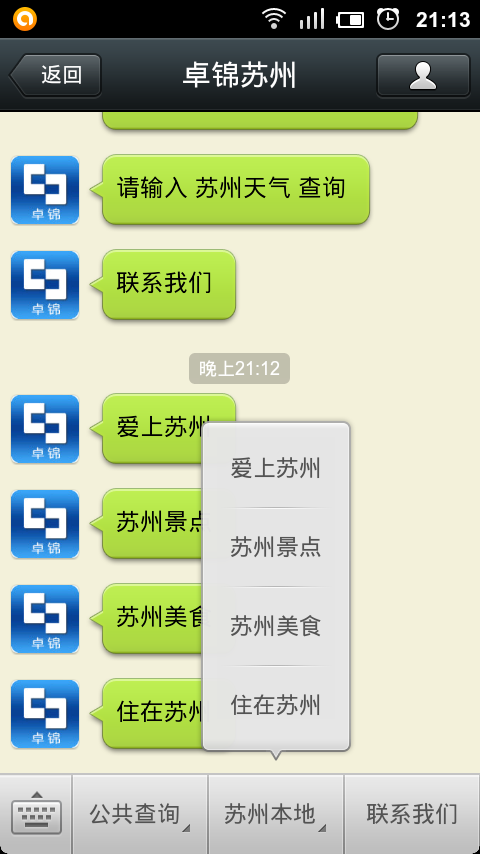
curl_close($ch);var_dump($info);Generate menu:
创建菜单的代码提交到服务器后,并不是自动就出来了,需要通过执行该代码文件才能生成,所以,打开浏览器,在地址栏里输入完整的菜单代码URL,运行结果如下:

测试结果:

菜单创建成功。
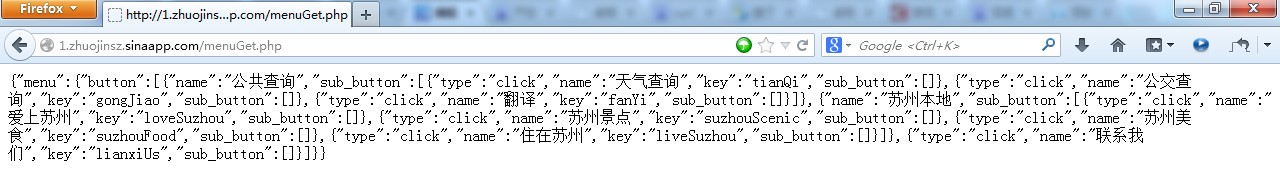
五、查询菜单
查询当前使用的自定义菜单结构。
请求地址:https://api.weixin.qq.com/cgi-bin/menu/get?access_token=ACCESS_TOKEN
curl 代码如下:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/get?access_token=".$ACC_TOKEN;$cu = curl_init(); curl_setopt($cu, CURLOPT_URL, $MENU_URL); curl_setopt($cu, CURLOPT_RETURNTRANSFER, 1);$menu_json = curl_exec($cu);$menu = json_decode($menu_json); curl_close($cu);echo $menu_json;
运行结果:

菜单查询成功。
六、删除菜单
取消当前使用的自定义菜单。
请求地址:https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN
curl 代码如下:
$MENU_URL="https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=".$ACC_TOKEN;$cu = curl_init();
curl_setopt($cu, CURLOPT_URL, $MENU_URL);
curl_setopt($cu, CURLOPT_RETURNTRANSFER, 1);$info = curl_exec($cu);$res = json_decode($info);
curl_close($cu);if($res->errcode == "0"){ echo "菜单删除成功";
}else{ echo "菜单删除失败";
}运行结果:

测试结果:

菜单删除成功。
七、完整代码获取
请访问 乐思乐享 官方网盘
URL:http://pan.baidu.com/s/1c0s3Jby
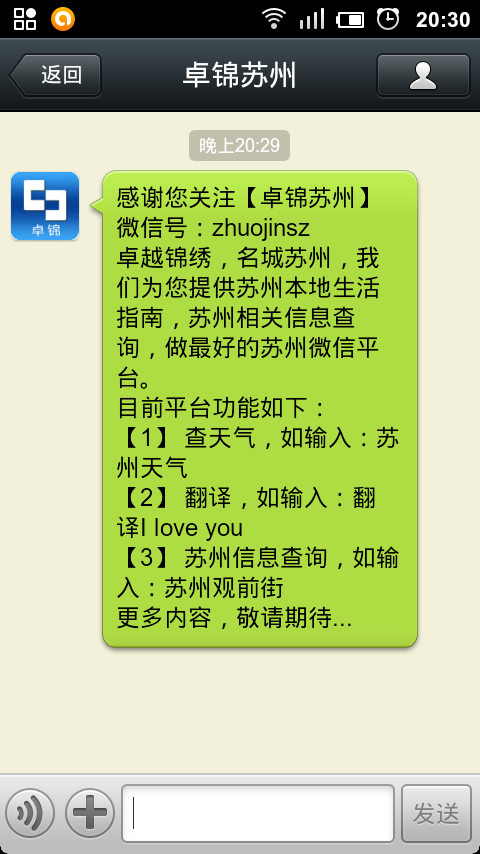
八、关注
请关注 卓锦苏州 微信公众帐号,卓锦苏州 基于BAE 平台开发,针对于主流的微信功能进行开发测试。
您可以关注 卓锦苏州 公众帐号进行功能测试,以及获取新的应用开发。
1. 登录微信客户端,通讯录 -> 添加朋友 -> 查找公众号 -> zhuojinsz,查找并关注。
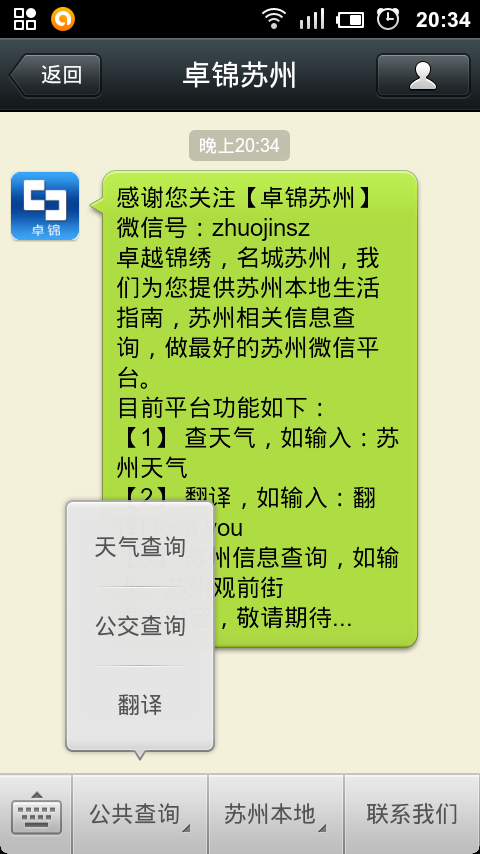
卓锦苏州 菜单功能:

更多WeChat public platform development custom menu function development相关文章请关注PHP中文网!
 What are the design patterns used by laravel?
What are the design patterns used by laravel?
 Official download and installation of Euro-Italian Exchange app
Official download and installation of Euro-Italian Exchange app
 How to register a Bitcoin wallet
How to register a Bitcoin wallet
 What to do if you can't delete files on your computer
What to do if you can't delete files on your computer
 Drawing software
Drawing software
 A complete list of alter commands in Mysql
A complete list of alter commands in Mysql
 How to solve internalerror0x06
How to solve internalerror0x06
 Window function usage
Window function usage




