 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 WeChat public account development series tutorial one (debugging environment deployment)
WeChat public account development series tutorial one (debugging environment deployment)
WeChat public account development series tutorial one (debugging environment deployment)
WeChat public accounts have been popular for a while. The author came into contact with the development of WeChat public accounts relatively early. I have been doing it for about a year and a half. From the beginning, I searched for demos everywhere on the Internet until now. Develop some public accounts. There are countless tutorials on WeChat development in the garden, and I am ready to join in the fun. The first is to sort out the development experience during this period, and the second is to hope that it can help friends who want to develop WeChat. I hope that the great gods will take it easy when they complain. The author is just a loser programmer with less than three years of work experience. In terms of development experience, I am not on the same level as the masters in the garden, so I would like to ask the masters for their guidance.
The following is the text.
In fact, WeChat development is not very troublesome or difficult, and the official documents are pretty passable (at least a hundred times better than the WeChat payment documents). The most painful thing is debugging, because WeChat development In the process, the handler for users to receive messages sent by WeChat is a server for WeChat. It is very painful to debug. We cannot interrupt the process and can only write text files to see the running status of the program. I don’t know if any friends are like me at the beginning: deploy the code to an external server, then send a message to the official account, then look at the debugging file, find out what needs to be modified, then modify the code, and then add the dll Uploading to the server... This operation is too time-consuming and inefficient. It would make me cry if I talk about it too much.
The appearance of peanut shells relieved my debugging pressure. Peanut Shell can bind the local computer to a dynamic domain name, so that the external network can access the local IIS, eliminating the need to copy the code. Here are the instructions for using the peanut shell:
The new peanut shell I use does not need to configure a router. I only need to get an experience qualification, and then simply bind the local IP to access it. Of course, the local tycoon We can buy a fixed IP or use a paid peanut shell, which is much more stable. Peanut Shell download address
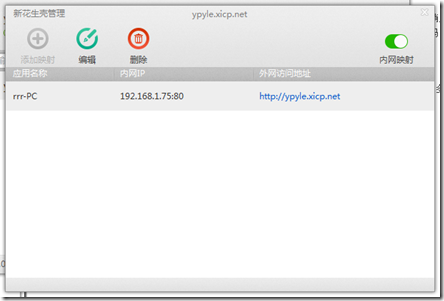
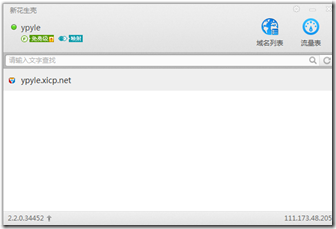
After the Peanut Shell is successfully installed and logged in, as shown below:

Right-click "New Peanut Shell Management" and the New Peanut Shell Management will pop up. Dialog box where mappings can be edited or added.

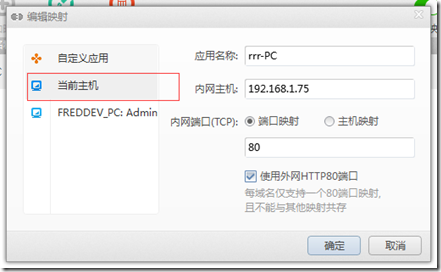
#Click on the current host or manually enter the IP of the current host. After confirmation, the binding is successful.

The next step is to deploy the project to iis.
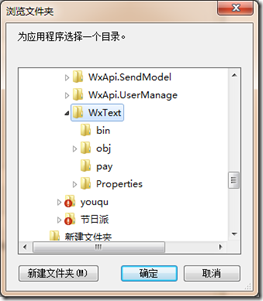
When adding a website, select the path where the web project is located for the physical path, as shown in the figure:

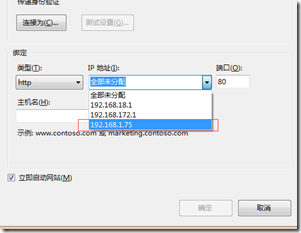
Select the local domain name:

Note that the port must be set to 80. Click OK to access the second-level domain name presented by Peanut Shell, as shown in the picture:


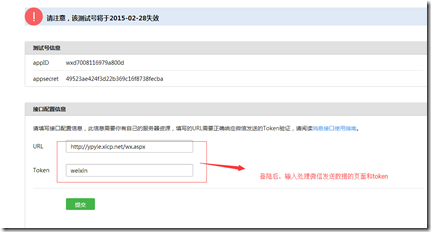
The appearance of this indicates that the binding is successful. Now you can develop and test it properly. First open the project with vs and log in to the WeChat test account, as shown below. Address (the test account opens most functions and can be used during the development process).

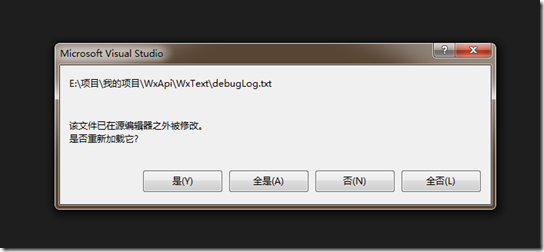
Since I have already written the code for the debugging file in my code, when I click submit, WeChat will send the corresponding information to the address I filled in (the specific access instructions will be discussed in the next section). My project has been opened with vs, and the debugging file has also been opened with vs. After the program receives the information sent by WeChat, it will change my debugging file. At this time, vs monitors that a file has been modified externally, and will actively Tip, as shown in the figure below:

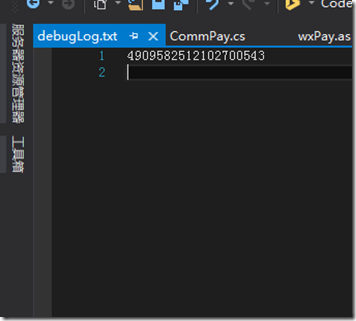
Click all, you can see the written debugging information:

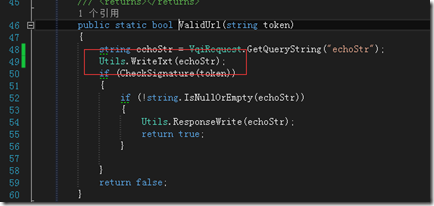
The code for writing the debugging file is as follows:

This makes it very convenient to debug the code, although it still cannot be compared with the interruption point (reminder from garden friends, it is now To find the method of breakpoint debugging, please go to
WeChat public account development series tutorial one (debugging environment deployment continued: vs remote debugging)
), but at least it saves us the time of copying the code , this debugging method is basically no different from testing in the server.
This section ends here. The next section will describe the access process, so stay tuned.
If you think this article is helpful to you, please click on the recommendation below the article to help more friends understand the WeChat development process.
For more articles related to the WeChat public account development series tutorial one (debugging environment deployment), please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52

