

We often encounter questions about assessment variable improvement in the early stages of learning JS or during interviews. For example, let’s start with a simpler one.
console.log(a); // 这里会打印出什么? var a = 20;
Ignoring this example for the time being, let’s first introduce the most basic but also the most important concept in JavaScript, execution context (Execution Context).
Every time the controller switches to executable code, it enters an execution context. Execution context can be understood as the execution environment of the current code, which forms a scope. The running environment in JavaScript roughly includes three situations.
1. Global environment: JavaScript code will first enter this environment when running
2. Function environment: When the function is called and executed, it will enter the current function to execute the code
3.eval
Therefore, in a JavaScript program, multiple execution contexts must be generated. As mentioned in my previous article, the JavaScript engine will process them in a stack manner. The bottom of the stack is always the global context, and the top of the stack is the currently executing context.
When the code encounters the above three situations during execution, an execution context will be generated and placed on the stack. After the context on the top of the stack is executed, it will automatically pop off the stack. In order to understand this process more clearly, we will show it to you based on the following examples and diagrams.
var color = 'blue';
function changeColor() {
var anotherColor = 'red';
function swapColors() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColors();
}
changeColor();We use ECStock to represent the stack that handles the execution context group. We can easily know that the first step is to push the global context onto the stack.

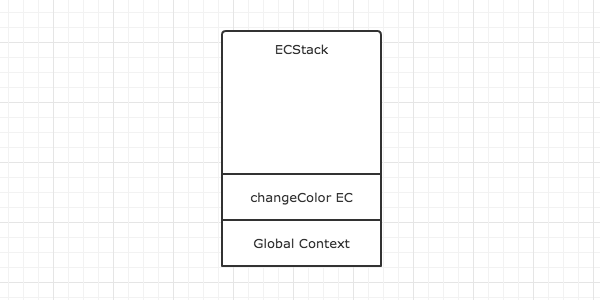
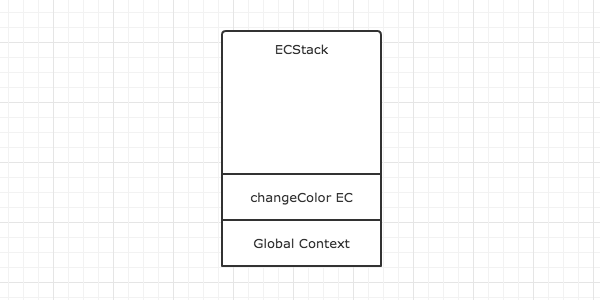
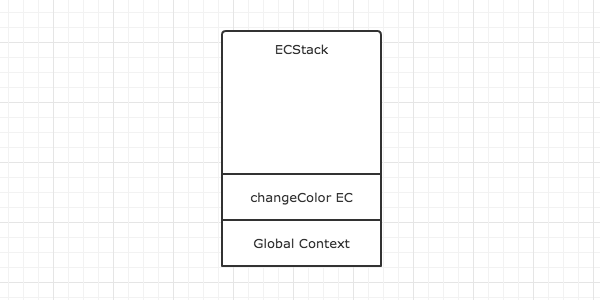
After the global context is pushed onto the stack, the executable code in it begins to execute until it encounters changeColor(). This sentence activates the function changeColor to create its own execution context, so the first The second step is to push the execution context of changeColor onto the stack.

After the context of changeColor is pushed onto the stack, the controller begins to execute the executable code in it, and activates an execution context after encountering swapColors(). Therefore, the third step is to push the execution context of swapColors onto the stack.

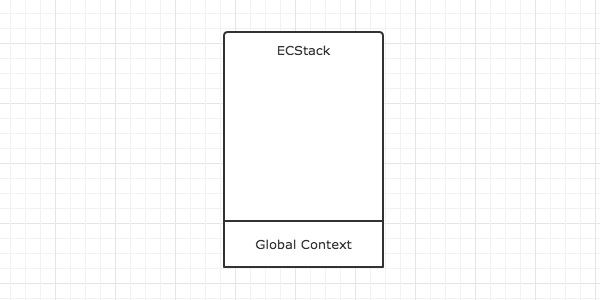
In the executable code of swapColors, there is no other situation that can generate an execution context, so this code is successfully executed and the context of swapColors is popped from the stack. .

After the execution context of swapColors pops up, the executable code of changeColor continues to be executed, and no other execution context is encountered. After the execution is completed successfully, it pops up. In this way, there is only a global context in ECStack.

The global context is popped after the browser window is closed.
Note: In a function, encountering return can directly terminate the execution of the executable code, so the current context will be popped directly from the stack.
#After understanding this process in detail, we can summarize some conclusions about the execution context.
1. Single thread
2. Synchronous execution, only the context on the top of the stack is executing, other contexts need to wait
3. There is only one global context, it Pop the stack when the browser is closed
4. There is no limit to the number of execution contexts of a function
5. Every time a function is called, there will be a new execution context for it Create, even if it is a called function of itself.
In order to consolidate the understanding of execution context, let's draw the evolution of an example. This is a simple closure example.
function f1(){
var n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999Because the function f2 in f1 is not called and executed in the executable code of f1, f2 will not create a new context when f1 is executed, and one is not created until result is executed. new. The specific evolution process is as follows.
 Is python front-end or back-end?
Is python front-end or back-end?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED
 How to enter bios on HP computer
How to enter bios on HP computer
 Notepad is the best
Notepad is the best
 How to create HTML project with vscode
How to create HTML project with vscode




