
This article mainly introduces the relevant information of the detailed explanation of the WeChat applet wxapp view container view, with simple examples and implementation renderings to help everyone learn and reference. Friends in need can refer to it
WeChat applet
view
View container.
Example:
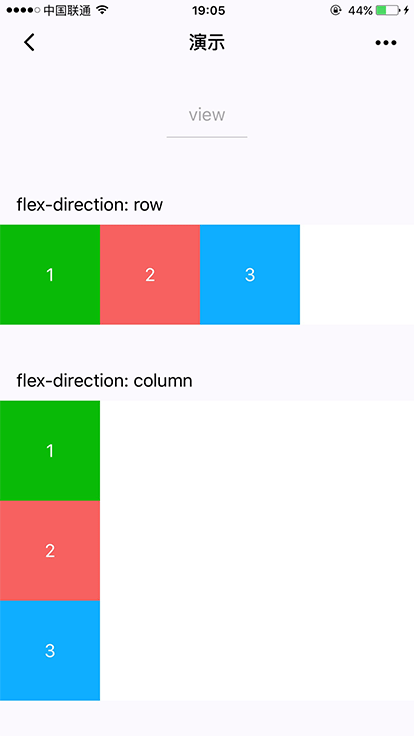
<view class="section"> <view class="section__title">flex-direction: row</view> <view class="flex-wrp" style="flex-direction:row;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">flex-direction: column</view> <view class="flex-wrp" style="height: 300px;flex-direction:column;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
view

Thanks for reading, I hope it can help everyone, thank you for your support of this site!
For more WeChat applet wxapp view container view details, please pay attention to the PHP Chinese website for related articles!




