
1: scroll-view hides the scroll bar
When writing a web page, you often choose to remove the default scroll bar in the scroll area for the sake of the beauty of the page. Here, This is one of the methods to remove scroll bars for small programs:
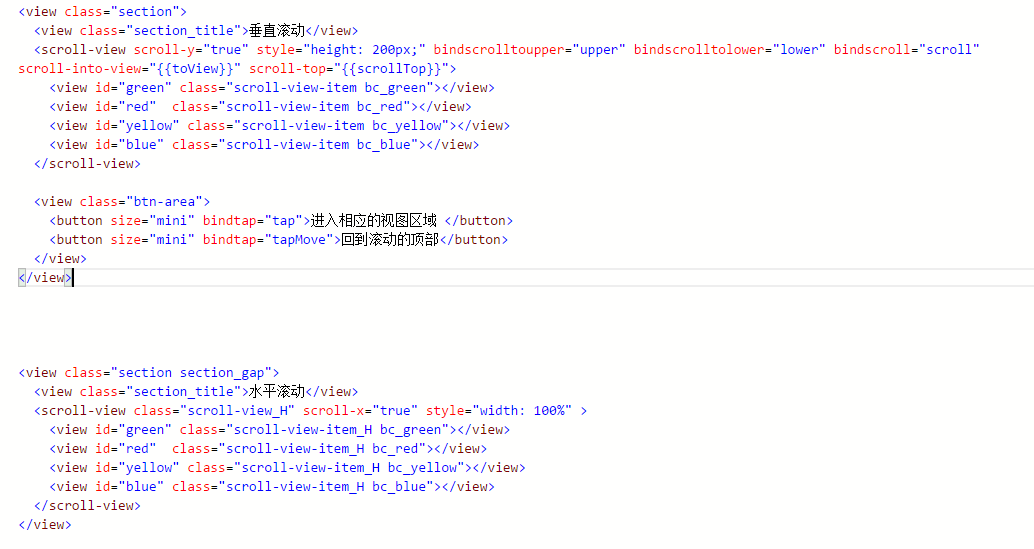
scroll-view.wxml:

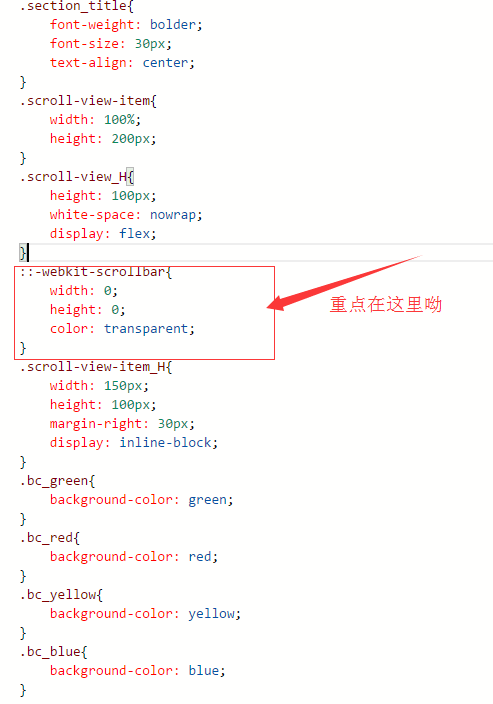
scroll-view.wxss

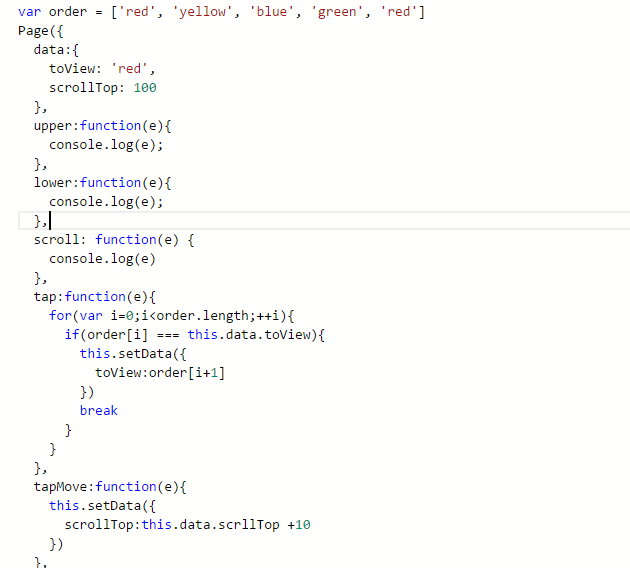
scroll-view.js

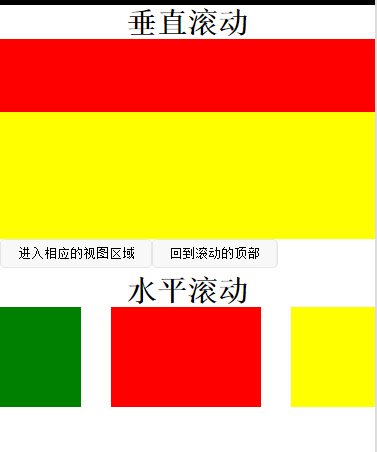
The final display effect is as follows;

Note:
(1) Textarea, mao, canvas, and video components cannot be used in scroll-view
(2) The priority of scroll-init-view is higher than scroll-top
(3) The onPullDownRefresh event cannot be triggered in scroll-view
(4) If you want to use pull-down refresh, you must use the scroll of the page instead of scroll-view, so it can also pass Click the top status bar to return to the top of the page
Thank you for reading, I hope it can help you, thank you for your support of this site!
For more detailed explanations of scroll-view hidden scroll bars in the WeChat applet, please pay attention to the PHP Chinese website!




