
The following editor will bring you a simple example of making a thin line table in HTML. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor and take a look.
Regarding how to make this thin line table, Baidu may have an answer telling you to set these values: set border="0" cellspacing="1 for the table " bgcolor="#990033" values, you also need to set the background color separately for the cell, for example: bgcolor="#fff". But there is probably no detailed explanation as to why these values should be set!
So today I suddenly thought of recording the principle of this thin line form. It is also because I have been giving basic classes to students these days. The students do not understand the principle of this thin line form very well, so if you are a beginner, I guess they all know it. I encountered a similar problem, so here I will talk about why these values are set.
First of all, let’s take a look at the effect of setting the border value of the table to 1. Even if border="1" and the distance between cells cellspacing="0", the thickness of the table still looks the same. Relatively rough:

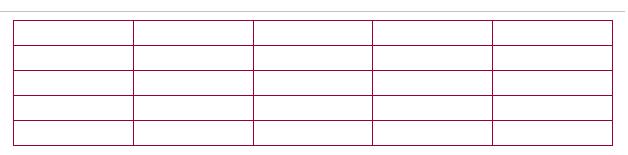
# Let’s take a look at the effect produced by making a thin line table method:

In comparison, the later tables are more refined.
Now let me summarize the steps for making a thin line table:
The steps for making a thin line table:
Set the background color of the table (that is, the visual color of the table border);
Set the background color of the td (cell) (Visually the overall color of the entire table)
Set the border value of the table to 0 (border="0"), and the spacing value to 1 (cellspacing="1", so that the table The background color is displayed through this spacing and becomes a visual border).
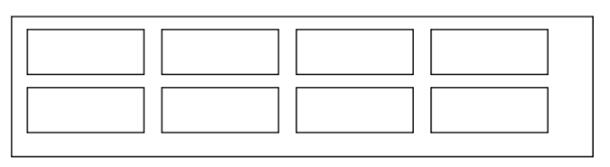
Analysis: The background color of the table is actually the thin line that the thin line table looks like visually, because we set the border to 0 and the cellspacing between cells is set to 1 , then the background color of the table is the color revealed through the gap of this pixel. Setting the background color for the cell is to distinguish it from the background color of the table. In order to better understand, let me analyze it with pictures here:
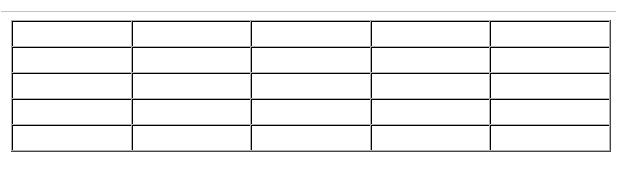
1. Assume that the following table border="1" is displayed as follows:

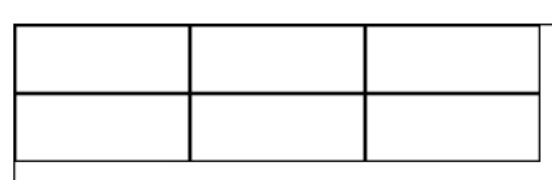
2. When setting the cell spacing cellspacing="0", if two 1-pixel edges are next to each other, the border will appear thick:

, so border=" cannot be passed. 1" to set the thin line effect
Then we use the thin line method to create the principle as follows:

If this article is helpful to you, remember to recommend it.
For more simple examples of making thin-line tables in HTML, please pay attention to the PHP Chinese website!




