
Everyone must know that when doing WeChat development, our development server needs to interact with the WeChat server. SO, we need to prepare a server placed on the public network so that our server can normally access the WeChat server. , and the WeChat server also needs to be able to access our development server normally. Normally, our development server is placed on the intranet. WeChat's server cannot interact with our intranet server, which makes our development very difficult. We stepped on some pitfalls and found http://ngrok.cc. Please follow me to configure our ngrok service~~
1. node (other web servers are also acceptable)
2. ngrok Client (download according to your own computer system)
1. Visit the ngrok authorization management system (http://www.ngrok.cc/login), click Register, and register account number.
2. Log in to the ngrok authorization management system
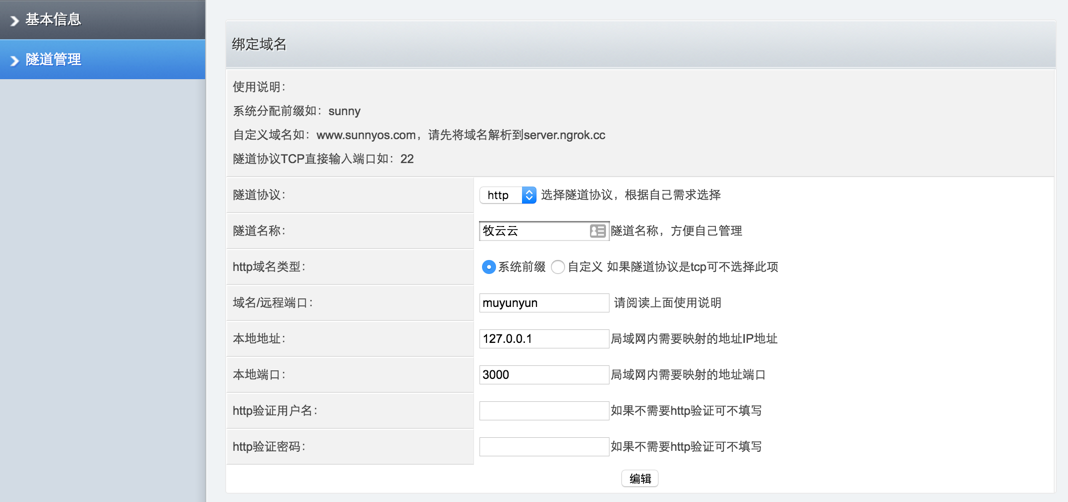
Fill in the corresponding information
As shown below:

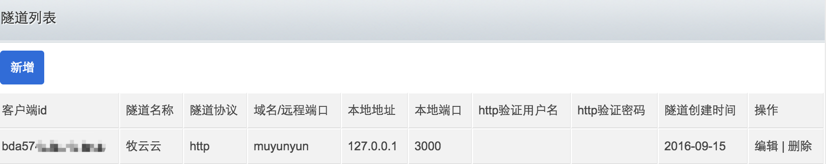
3 , Added successfully

4. Download the client and unzip it
5. Start the ngrok service: the id number is the client id
in the above picture
Start successfully

6. Start the local server

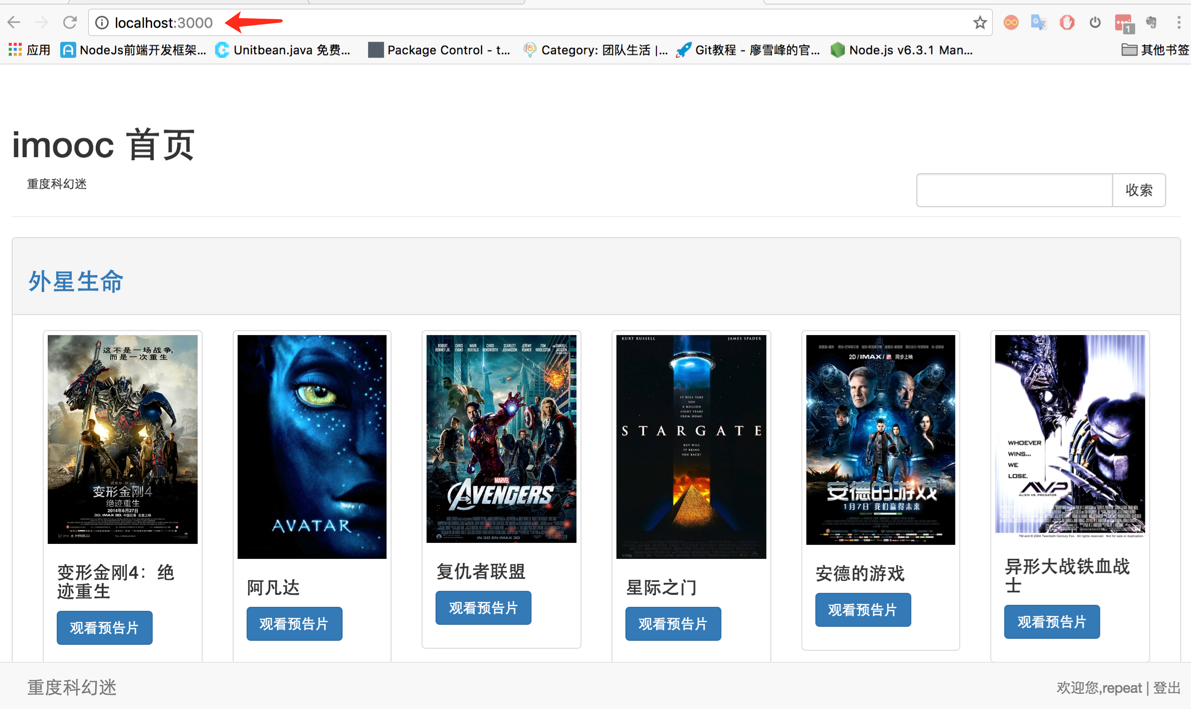
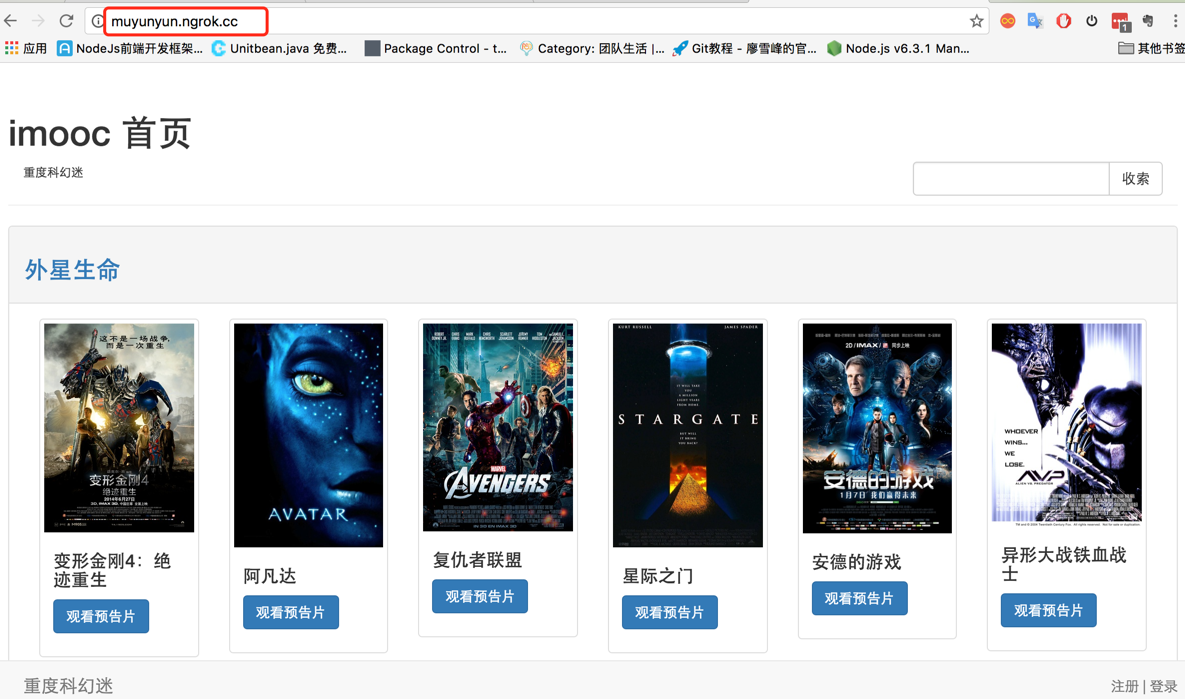
7. Enter http://muyunyun.ngrok.cc (the address mapped in step 5) into the browser. Dangdang!

For more articles related to Ngrok environment preparation for WeChat development, please pay attention to the PHP Chinese website!
 How to light up Douyin close friends moment
How to light up Douyin close friends moment
 microsoft project
microsoft project
 What is phased array radar
What is phased array radar
 How to use fusioncharts.js
How to use fusioncharts.js
 Yiou trading software download
Yiou trading software download
 The latest ranking of the top ten exchanges in the currency circle
The latest ranking of the top ten exchanges in the currency circle
 What to do if win8wifi connection is not available
What to do if win8wifi connection is not available
 How to recover files emptied from Recycle Bin
How to recover files emptied from Recycle Bin




